一、Pivot控件(枢轴控件)
Pivot主要用于管理应用中的视图或者页面,此控件在WP中几乎处处可见,不管是短信的左右滑动,还是QQ的左右滑动都是此控件的功劳。
就是图片中的控件,是不是很熟悉呢。
Pivot一共分为两个部分,分别是Pivot的Header部分和PivotItem的Content部分。
(1)Pivot的Header主要就是Pivot的Title的属性,也就是上图中看到的"My Application"和"系统"分别为Pivot的Title和PivotItem的Header。其中Pivot的Title可以通过TitleTemplate模板来设置Title的样式,而PivotItem则木有模板。
(2)PivotItem就是显示在枢轴中的控件都放到PivotItem中,可以把它当作容器,将要显示的内容都放到PivotItem中。
Pivot常用属性:
HeaderTemplate:设置Pivot的PivotItem的模板(也就是上图中"系统"的模板);
SelectedIndex:获取或设置当前选择PivotItem的索引;
SelectedItem:获取或设置当前选择的PivotItem的对象;
Title:也就是Pivot的标题;
TitleTemplate:设置Pivot的Title模板。
例子就不上了,因为右键你的项目,选择新建项,可以选择新建Pivot的页面。
二、Panorama控件(全景视图布局)
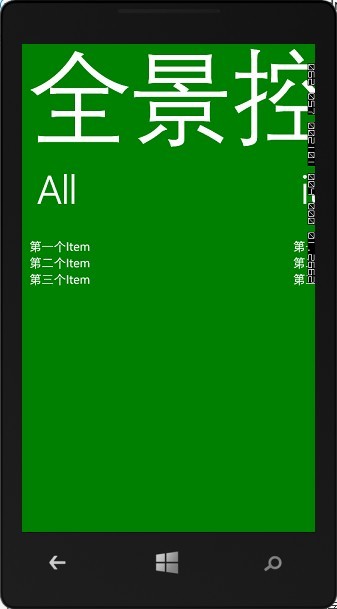
此控件,其实在其他APP中用的倒是不多,在系统的人脉和图片(收藏功能)中使用的就是此控件。此控件主要是使用一个超过屏幕宽度的长水平画布,提供了一种独特显示控件、数据和服务的方式。
Panorama控件由三部分组成,背景、全景标题、全景区域。

效果就是上图。
具体的代码也就不放了,因为同样可以通过新建Panorama页面来使你快速进行开发。
Tip:楼主试图在App中进行设置其实页,后来发现并无此设置,而是直接显示MainPage的。