Postman接口测试
有两种安装方式:
1)Chrome插件(https://www.getpostman.com/)。安装完成后,它会在chrome的应用中,如下图

2)通过下载Native app安装,下载地址是http://www.getpostman.com/apps
如何写测试:https://www.getpostman.com/docs/testing_examples
1. app测试时,一般都是post请求。个人尝试了get和post,表面上没有什么区别。
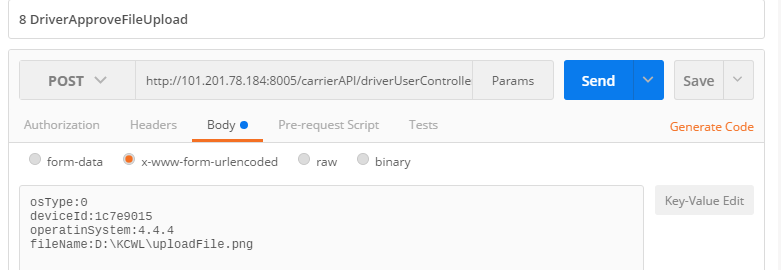
2. 上传文件的话,需要使用表单提交。如下图:

3. 使用JSON结果中提取某个值,并赋值给环境变量

具体代码如下:
var data = JSON.parse(responseBody);
if (data.result.verificationToken) {
tests["此处生成了token,并赋值给变量verficationToken"] = true;
postman.setEnvironmentVariable("verificationToken", data.result.verificationToken);
}
else {
//由于其他地方还会用到该变量的值,所以在源头处报错。
tests["未给变量verficationToken赋值"] = false;
}
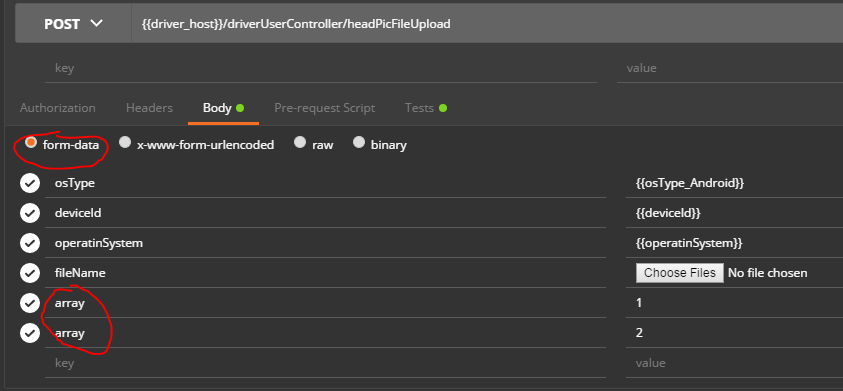
4. 如果某个参数是数组,那么需要设置为表单,参数列表中用同样的变量名。

5. Postman自带的一些代码段,基本看一眼就能猜出什么意思了。

6. postman上传文件
http://blog.getpostman.com/2014/11/15/using-newman-to-run-collections-with-file-post-requests/