前言
最近不太忙,正好前两天看到园子里的大牛分享的微信小程序前端的UI界面--WeUI,看着非常不错,所以尝试着写了一下微信小程序
一、简单介绍下WeUI
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。
WeUI开源地址:https://github.com/Tencent/weui
WeUI使用示例:https://weui.io/
基于jquery的WeUI:http://jqweui.com/
二、技术及工具
后端:.net core2.2 WebApi+dapper+sqlserver
前端:微信web开发者工具+WeUI
三、项目准备
1.申请一个微信小程序 微信公众平台 或者使用测试号
2.下载WeUI组件
四、微信web开发者工具文件介绍

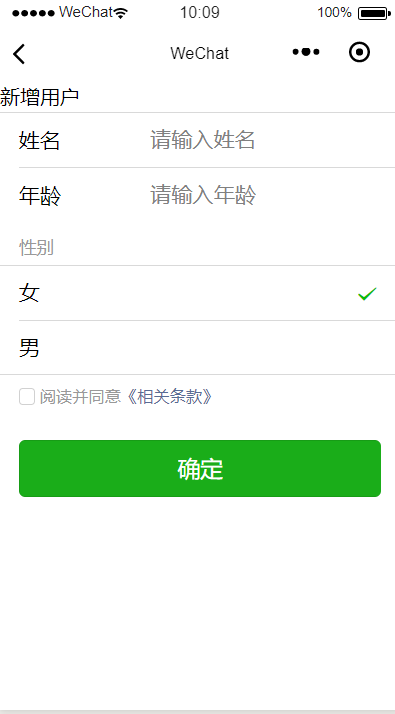
新建一个小程序之后 会出现这个页面 点击获取头像 会获取当前登录微信的信息
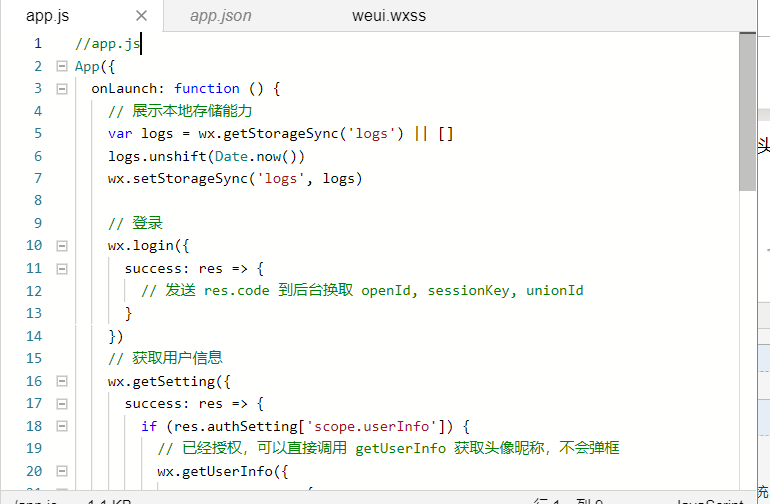
1.app.js是js文件

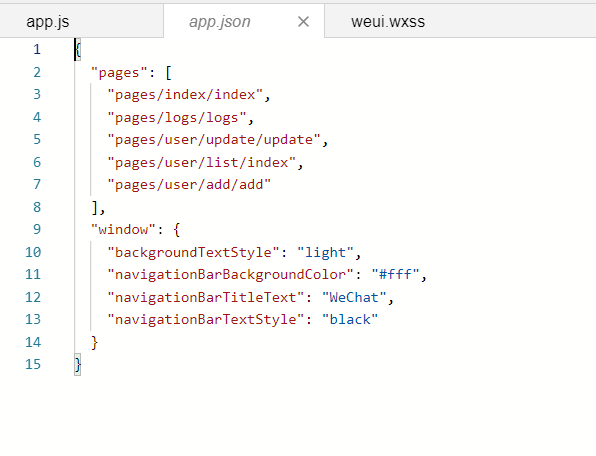
2.app.json 配置的一些页面信息等配置信息

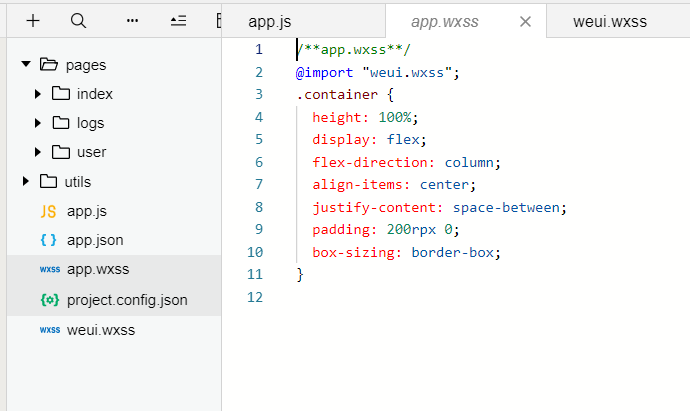
3.app.wxss相当于css样式了



index文件夹下 index.wxml是页面文件

五、正式开发
后台.net core webapi 需要设置跨域 可以参考,下面详细介绍下小程序部分
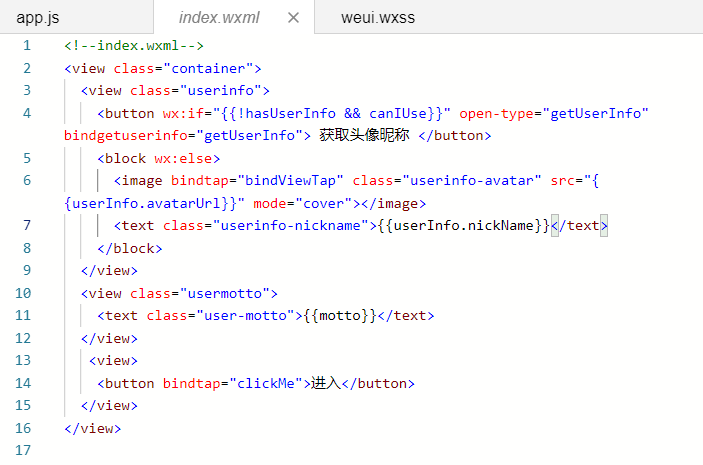
1.按照WeUI来写一个简单的页面
<!--pages/user/add/add.wxml--> <view class="page" xmlns:wx="http://www.w3.org/1999/xhtml"> <view class="page__hd"> <view class="page__title">新增用户</view> </view> <view class="page__bd"> <view class="weui-toptips weui-toptips_warn" wx:if="{{showTopTips}}">请完善信息</view> <view class="weui-cells weui-cells_after-title"> <view class="weui-cell weui-cell_input"> <view class="weui-cell__hd"> <view class="weui-label">姓名</view> </view> <view class="weui-cell__bd"> <input class="weui-input" placeholder="请输入姓名" bindchange="bindNameChange"/> </view> </view> <view class="weui-cell weui-cell_input"> <view class="weui-cell__hd"> <view class="weui-label">年龄</view> </view> <view class="weui-cell__bd"> <input class="weui-input" placeholder="请输入年龄" bindchange="bindAgeChange"/> </view> </view> <view class="weui-cells__title">性别</view> <view class="weui-cells weui-cells_after-title"> <radio-group bindchange="radioChange"> <label class="weui-cell weui-check__label" wx:for="{{radioItems}}" wx:key="value"> <radio class="weui-check" value="{{item.value}}" checked="{{item.checked}}"/> <view class="weui-cell__bd">{{item.name}}</view> <view class="weui-cell__ft weui-cell__ft_in-radio" wx:if="{{item.checked}}"> <icon class="weui-icon-radio" type="success_no_circle" size="16"></icon> </view> </label> </radio-group> </view> </view> <checkbox-group bindchange="bindAgreeChange"> <label class="weui-agree" for="weuiAgree"> <view class="weui-agree__text"> <checkbox class="weui-agree__checkbox" id="weuiAgree" value="agree" checked="{{isAgree}}" /> <view class="weui-agree__checkbox-icon"> <icon class="weui-agree__checkbox-icon-check" type="success_no_circle" size="9" wx:if="{{isAgree}}"></icon> </view> 阅读并同意<navigator url="" class="weui-agree__link">《相关条款》</navigator> </view> </label> </checkbox-group> <view class="weui-btn-area"> <button class="weui-btn" type="primary" bindtap="showTopTips">确定</button> </view> </view> </view>

其实页面都很简单 根据WeUI的例子来写就可以
2.下面看下add.js 里边的结构都很清晰明了
data表示页面初始的数据 这里跟vue的数据类似,这里定义好数据名字 页面通过{{Name}}来绑定
// pages/user/add/add.js Page({ /** * 页面的初始数据 */ data: { radioItems: [ { name: '女', value: '0', checked: true }, { name: '男', value: '1' } ], Name:'', Age:0, isAgree: false, Sex:0 }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady: function () { }, /** * 生命周期函数--监听页面显示 */ onShow: function () { }, /** * 生命周期函数--监听页面隐藏 */ onHide: function () { }, /** * 生命周期函数--监听页面卸载 */ onUnload: function () { }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh: function () { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom: function () { }, /** * 用户点击右上角分享 */ onShareAppMessage: function () { }, radioChange: function (e) { console.log('radio发生change事件,携带value值为:', e.detail.value); var radioItems = this.data.radioItems; for (var i = 0, len = radioItems.length; i < len; ++i) { radioItems[i].checked = radioItems[i].value == e.detail.value; } //这里是给data数据赋值 this.setData({ radioItems: radioItems, Sex: e.detail.value }); }, bindAgreeChange: function (e) { this.setData({ isAgree: !!e.detail.value.length }); }, bindNameChange:function(e) { console.log(e); var that = this; this.setData({ Name: e.detail.value }) }, bindAgeChange: function (e) { console.log(e); var that = this; this.setData({ Age: e.detail.value }) }, showTopTips: function () { var that = this; console.log(that); setTimeout(function () { that.setData({ showTopTips: false }); }, 3000); if(that.data.isAgree) {
//这里相当于ajax调用接口 wx.request({ url: 'http://127.0.0.1:8061/api/usersapi/add', //这里填写你的接口路径,注意一定要在微信小程序中授权过得https数字加密域名 method: 'post',//请求方式 header: { //接口口返回的数据是什么类型,这里就体现了微信小程序的强大,直接给你解析数据,再也不用去寻找各种方法去解析json,xml等数据了 'Content-Type': 'application/json' }, data: {//请求数据 Name: that.data.Name, Sex: that.data.Sex, Age: that.data.Age }, success: function (res) { if (res.statusCode == 200) {//statusCode==200表示请求成功,有数据返回 //这里就是请求成功后,进行一些函数操作 console.log(res.data)//// 服务器回包内容 console.warn(res) wx.showToast({ title: '新增成功' }) setTimeout(function () { wx.navigateTo({ url: '../list/index' }) }, 3000); } }, fail: function (res) { wx.showToast({ title: '系统错误' }) }, complete: () => { wx.hideLoading(); } //complete接口执行后的回调函数,无论成功失败都会调用 }); } } })
小程序请求都必须是https协议的,本地测试可以设置不校验域名这些

3.微信小程序中没有table这些标签,如果想要以表格的形式来显示 可以自定义样式
页面<!--pages/user/list/index.wxml--> <view class="page"> <view class="page__hd"> <view class="page__title">用户管理</view> </view><!--页头--> <view class="page__bd"> <button class="weui-btn mini-btn button-hover" bindtap="add"size="mini"type="primary"role="button"aria-label=""aria-disabled="false">新增用户</button> <view class='table'> <view class='tr'> <view class='th'>Id</view> <view class='th'>姓名</view> <view class='th'>性别</view> <view class='th'>年龄</view> <!-- <view class='th'>操作</view> --> </view> <view class='tr' wx:for-items="{{list}}"> <view class='td'>{{item.id}}</view> <view class='td'>{{item.name}}</view> <view class='td'>{{(item.sex==1?"男":"女")}}</view> <view class='td'>{{item.age}}</view> <!-- <view class='td'> <button class="weui-btn mini-btn button-hover" bindtap="update" size="mini"type="primary"role="button"aria-label=""aria-disabled="false" id="{{item.id}}" >编辑</button> <button class="weui-btn mini-btn button-hover" bindtap="delete"size="mini"type="primary"role="button"aria-label=""aria-disabled="false" id="{{item.id}}">删除</button> </view> --> </view> </view> </view><!--主体--> <view></view><!--未设置页脚--> </view>
样式
/* pages/user/list/index.wxss */ .table{ border: 1px solid #ccc; 100%; } .tr{ 100%; display:flex; justify-content: space-between; } .th{ font-weight: 900; background: #ff0000; font-size: 14px; color:#000; } .td,.th{ padding: 10px; 100%; text-align: center; border-bottom: 1px solid #ccc; }
效果如下:

4.再看看小程序页面之间如何传值

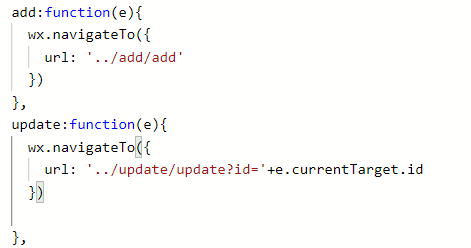
这是跳转页面的方法

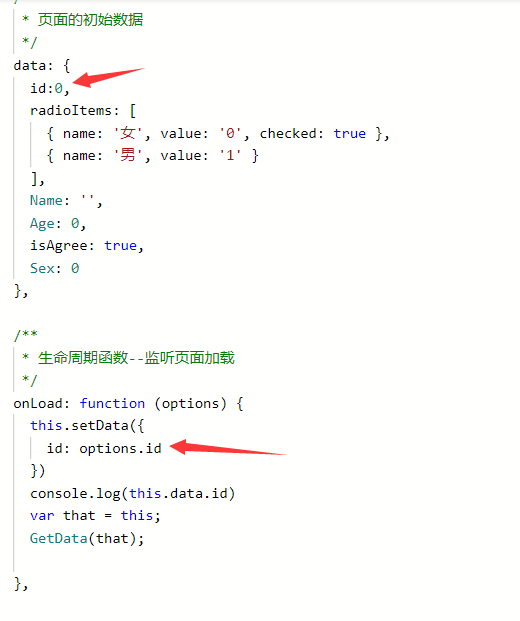
options.id就是上个页面传过来的id值
5.接下来就是测试,点击预览 生成小程序的二维码

这里我们发现 请求不到数据 需要去微信公众平台设置域名这些