MVC3 带查询的分页Helper
接上篇mvc3 分页Helper.
带查询的分页Helper是在上一篇分页的基础上来的。下面看代码:
首先,在System.Web.Mvc命名空间下的自定义类HtmlPage下面添加一个用于处理“查询字典”的方法UrlGetParameter。
 UrlGetParameter方法
UrlGetParameter方法
/// <summary>
/// 根据查询字典,拼写查询参数
/// </summary>
/// <param name="parameters"></param>
/// <returns></returns>
public static string UrlGetParameter(Dictionary<string,string> parameters)
{
if (parameters != null && parameters.Count > 0)
{
StringBuilder sb = new StringBuilder();
foreach (var item in parameters)
{
sb.Append("&"+item.Key.ToLower()+"="+item.Value);
}
return sb.ToString();
}
else
{
return "";
}
}
UrlGetParameter方法
然后,修改HtmlPage类下面的ShowPageNavigate方法如下:
 ShowPageNavigate方法
ShowPageNavigate方法
public static HtmlString ShowPageNavigate(this HtmlHelper htmlHelper, int currentPage, int pageSize, int totalCount,Dictionary<string,string> parameters=null)
{
var redirectTo = htmlHelper.ViewContext.RequestContext.HttpContext.Request.Url.AbsolutePath;
pageSize = pageSize == 0 ? 3 : pageSize;
var totalPages = Math.Max((totalCount + pageSize - 1) / pageSize, 1); //总页数
string searchCode = string.Empty;
if (parameters!=null)
{
searchCode = UrlGetParameter(parameters);
}
var output = new StringBuilder();
if (totalPages > 1)
{
output.AppendFormat("<a class='pageLink' href='{0}?pageIndex=1&pageSize={1}{2}'>首页</a> ", redirectTo, pageSize,searchCode);
if (currentPage > 1)
{//处理上一页的连接
output.AppendFormat("<a class='pageLink' href='{0}?pageIndex={1}&pageSize={2}{3}'>上一页</a> ", redirectTo, currentPage - 1, pageSize,searchCode);
}
output.Append(" ");
int currint = 5;
for (int i = 0; i <= 10; i++)
{//一共最多显示10个页码,前面5个,后面5个
if ((currentPage + i - currint) >= 1 && (currentPage + i - currint) <= totalPages)
{
if (currint == i)
{//当前页处理
output.AppendFormat("<a class='cpb' href='{0}?pageIndex={1}&pageSize={2}{3}'>{4}</a> ", redirectTo, currentPage, pageSize, searchCode, currentPage);
}
else
{//一般页处理
output.AppendFormat("<a class='pageLink' href='{0}?pageIndex={1}&pageSize={2}{4}'>{3}</a> ", redirectTo, currentPage + i - currint, pageSize, currentPage + i - currint,searchCode);
}
}
output.Append(" ");
}
if (currentPage < totalPages)
{//处理下一页的链接
output.AppendFormat("<a class='pageLink' href='{0}?pageIndex={1}&pageSize={2}{3}'>下一页</a> ", redirectTo, currentPage + 1, pageSize,searchCode);
}
output.Append(" ");
if (currentPage != totalPages)
{
output.AppendFormat("<a class='pageLink' href='{0}?pageIndex={1}&pageSize={2}{3}'>末页</a> ", redirectTo, totalPages, pageSize,searchCode);
}
output.Append(" ");
}
output.AppendFormat("<label>第{0}页 / 共{1}页</label>", currentPage, totalPages);//这个统计加不加都行
return new HtmlString(output.ToString());
}
ShowPageNavigate方法
其次,还要将"查询字典"属性添加到PageInfo字典中。
 PageInfo类
PageInfo类
public class PagerInfo
{
public int RecordCount { get; set; }
public int CurrentPageIndex { get; set; }
public int PageSize { get; set; }
//放置查询参数
public Dictionary<string, string> SearchParameter { get; set; }
}
PageInfo类
最后,就要写View和Controller里的内容的。先看Controller的代码,添加一个用于回发的Action即(Index),把get,post的Action都写出来吧。
 Action (Index)
Action (Index)
//get /News/Index/?
public ActionResult Index(int? pageSize, int? pageIndex, string pauthor, string ptitle)
{
Dictionary<string, string> pagerParamers = new Dictionary<string, string>();
int pageIndex1 = pageIndex ?? 1;
int pageSize1 = pageSize ?? 5;
//从数据库在取得数据,并返回总记录数
var temp = newsSer.LoadEntities(c => c.del == false).AsQueryable();
PagerInfo pager = new PagerInfo();
pager.CurrentPageIndex = pageIndex1;
pager.PageSize = pageSize1;
if (!string.IsNullOrEmpty(pauthor))
{
pagerParamers.Add("pauthor", pauthor);
temp = temp.Where(c => c.author.Contains(pauthor)).AsQueryable();
}
if (!string.IsNullOrEmpty(ptitle))
{
pagerParamers.Add("ptitle", ptitle);
temp=temp.Where(c => c.title.Contains(ptitle)).AsQueryable();
}
pager.RecordCount = temp.Count();
pager.SearchParameter = pagerParamers;
temp=temp.OrderByDescending(c => c.id).Skip((pageIndex1 - 1) * pageSize1).Take(pageSize1).AsQueryable();
PagerQuery<PagerInfo, IQueryable<news>> query = new PagerQuery<PagerInfo, IQueryable<news>>(pager, temp);
return View(query);
}
//Post /News/Index/?
[HttpPost]
public ActionResult Index(FormCollection form)
{
try
{
string pauthor = form["pauthor"];
string ptitle = form["ptitle"];
Dictionary<string, string> pagerParams = new Dictionary<string, string>();
int pageIndex = 1;
int pageSize = 5;
PagerInfo pager = new PagerInfo();
pager.CurrentPageIndex = pageIndex;
pager.PageSize = pageSize;
//从数据库在取得数据,并返回总记录数
var temp = newsSer.LoadEntities(c => c.author.Contains(pauthor)).AsQueryable();
if (!string.IsNullOrEmpty(pauthor))
{
pagerParams.Add("pauthor", pauthor);
temp = temp.Where(c => c.author.Contains(pauthor) && c.del == false).AsQueryable();
}
if (!string.IsNullOrEmpty(ptitle))
{
pagerParams.Add("ptitle", ptitle);
temp = temp.Where(c => c.title.Contains(ptitle)).AsQueryable();
}
pager.RecordCount = temp.Count();
pager.SearchParameter = pagerParams;
temp = temp.OrderBy(c => c.id).Skip((pageIndex - 1) * pageSize).Take(pageSize);
PagerQuery<PagerInfo, IQueryable<news>> query = new PagerQuery<PagerInfo, IQueryable<news>>(pager, temp);
return View(query);
}
catch
{
return View();
}
}
Action (Index)
接下来,看一下View中的代码:
 View Code
View Code
@using (Html.BeginForm("Index", "News", FormMethod.Post, new { @class = "well" }))
{
<input type="text" id="pauthor" class="search-query" name="pauthor" placeholder="作者" />
<input type="text" id="ptitle" class="search-query" name="ptitle" placeholder="标题" />
<input type="submit" class="btn" value="查询" />
}
<table style="margin-top: 10px;">
<thead>
<tr>
<th width="25">
<input class="select-all" name="" type="checkbox" value="" />
</th>
<th>
作者
</th>
<th>
新闻标题
</th>
<th>
创建时间
</th>
<th>
操作
</th>
</tr>
</thead>
<tbody>
@foreach (var item in Model.EntityList)
{
<tr>
<td class="checkBox">
<input name="ids[]" type="checkbox" value="" />
</td>
<td>
@item.author
</td>
<td>
@item.title
</td>
<td>
@item.ctime
</td>
<td>
@Html.ActionLink("编辑", "Edit", new { id = item.id }) |
@Html.ActionLink("删除", "Delete", new { id = item.id })
</td>
</tr>
}
@*分页*@
<tr class="">
<td colspan="5" align="center" class="paginator">
<span>
@Html.ShowPageNavigate(Model.Pager.CurrentPageIndex, Model.Pager.PageSize, Model.Pager.RecordCount, Model.Pager.SearchParameter)
</span>
</td>
</tr>
</tbody>
</table>
分页的样式见上一节"MVC# 分页Helper",查询表单的样式,就不再列出了。
最后再补充一下,如果在查询时依然想要使用以前的PageSize(当然了,这里的PageSize是固定的),可以在进行请求时将pageSize保存在ViewBag中,然后在View中将它保存在表单的隐藏域中,这样就可以使用设置好的pageSize了。(页面跳转、上n页、下n页,这里就不列出来了。)
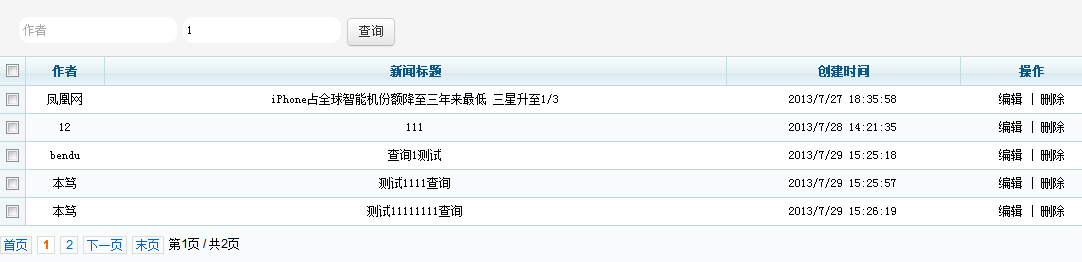
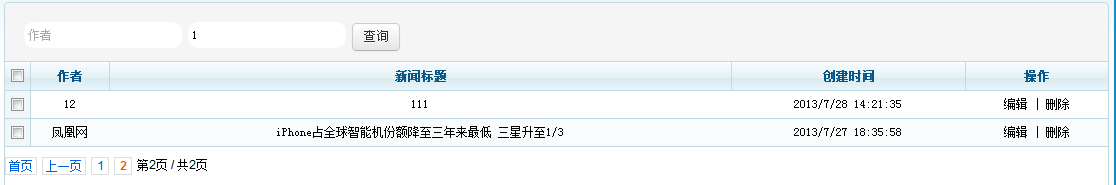
最终的效果图: 

ok.大功告成!