从去年开始,眼前就不断掠过到很多关于响应式设计(responsive design)的剪影,有响应式教程,响应式框架,响应式插件,响应式网站模板,响应式网站成品,真是帅的应接不暇。我们项目也收到了响应式设计的需求,然后,就在项目中用bootstrap跟Mr.Responsive(在下是小M,不好意思用了Mr)有了一次亲密接触,就愈发感觉Mr.Responsive的魅力,网站的质量一下子被拉高了一个层次,页面不再是一成不变了,而是看上去很通人性的,随着不同的环境,用最美的方式把页面展现给你。响应式设计赋予了页面生命力。(如果你对这位Mr.Response一无所知,可以先打开这个网站,smashingmagazine,通过改变浏览器大小来观看网页的实时变化以了解响应式的特性)
于是有了这个冲动,将关于Mr.Responsive的点点滴滴收罗一大筐在新春之际分享给大家,PS,这不是一篇响应式设计教程, 而是一篇响应式的资源帖。我将这些资源按照应用层次做好楼层,方便大家查找。
楼层引导:
响应式框架
1. Bootstrap
Bootstrap是快速开发Web应用程序的前端工具包。它是一个CSS和HTML的集合,它使用了最新的浏览器技术,给你的Web开发提供了响应式设 计,时尚的版式,表单,buttons,表格,网格系统等等。
2. Foundation

Foundation是一个易用的、强大的、灵活的框架,用于创建运行于任何设备上的网站原型和最终产品代码。Foundation包含几十种风格和元素,你可以快速将它们进行组合,然后通过布局和设计,形成最终产品。
3. The 1140 CSS Grid

1140网格可以完美适应1280分辨率显示器。在较小的显示器上,它可以根据浏览器的宽度变成流体形式,并自适应浏览窗口。
4. YAML CSS Framework

Dirk Jesse的强大的(X)HTML/CSS框架为许多的简单或更复杂的网站项目提供完整的默认模板包。YAML基于网页标准并支持所有现代浏览器。所有的 Internet Explorer的主要渲染漏洞都被解决。YAML 完全支持从5.x到7.0的所有的IE版本。
5. YUI CSS Grids

基本的YUI网格CSS提供4种预设的页宽、6种预设模板和再分为2、3、4卷的区块的功能。 这个4KB的文件可提供超过1000中页面布局组合。有国外作者曾指出YUI Grids CSS中最值得学习的网格布局CSS写法:1,负Margin技术;2,使用度量单位em;3,清除布局的浮动
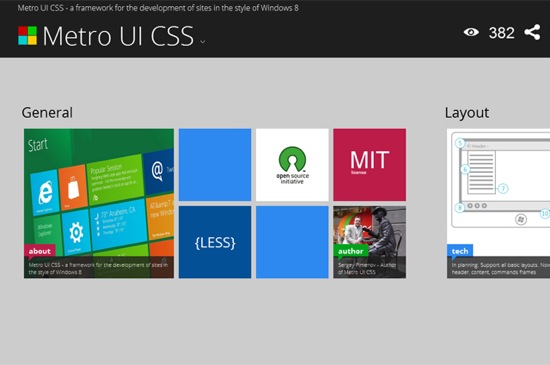
6. Metro UI CSS

Metro UI CSS 是一套实现了 Windows 8 的 Metro 风格界面的 CSS 框架。响应式设计非常出色。值得一试。
7. Gridpak

Gridpak 的目的是实现了响应式的 Web 页面设计,提高您的工作流程,节省了时间。通过生成PNG图像,CSS和JavaScript,,让 Gridpak 创建响应式的简单界面。Gridpak 产生的CSS 兼容 IE 8+,但它使用很多实验性的CSS属性,如媒体查询,盒大小和背景剪辑属性,所以我们建议您结合 Modernizer 来使用,确保向后兼容性。
8. ResponsiveAeon

ResponsiveAeon 是一个HTML5/CSS3的框架,可以非常快速的创建响应的布局。它有一个网格系统是基于总1104px宽度12列,提供了3个非常容易理解的基本类供使用。该框架使使用@mediaqueries的,支持任何尺寸的设备。提供了网格系统,排版,列表,表格,按钮和表格的样式。
9. Responsive GS

Responsive GS 是一个流体网格 CSS 框架,用于快速开发响应式的 Web 网站。Responsive GS 提供三种风格:12、16 和 24 列,使用 media queries 支持所有标准设备。
10. 34 GRID : 新型网页网格系统

34 GRID是一个建立在“均匀分布列”布局基础上的响应式网格系统,与其他优秀的网格系统不同,34Grid为每一行提供了等宽列
11. The Heads-Up Grid
The Heads-Up Grid是一款轻量级的响应式框架,使用方便简单。
12. RESPONSIVE GRID SYSTEM

RESPONSIVE GRID SYSTEM不是一个框架或一个样板,而是一个快速和简单的方法来创建响应的网站。它不会把我们限制在12,16或24列中,可以支持扩展到任何宽度。
响应式布局插件
1. Grid-A-Licious

Grid-A-Licious是一个jQuery插件,使我们能够轻松地创建Pinterest的类似浮动网格布局。这个插件使用更加完整的响应式实现,你不需要定义固定的宽度,它自己会根据不同的设备来自动的选择浮动,不需要使用absolute方式来定位元素。除此之外还提供了一些选项来帮助你自定义插件选项。1.宽度2.动画速度3.持续时间4.特效5.其它
2. Freetile

Freetile是一个jQuery插件,能够使网页的内容组织在一个高效,动态和响应的布局中。它可以应用到一个容器元素,它会尽可能在它的布局中安排它的子元素,使屏幕空间得到最佳的使用。它允许不指定一个固定大小的列网格,就能够将任何尺寸的元素包装在一想。所以你不必担心指定列的宽度适当的大小的元素.
3. Isotope

Isotope是一款很酷的响应式布局插件,支持炫酷的动画变换效果,在现代浏览器中使用GPU加速,不支持GPU加速的采用javascript兼容效果。
4. Gridster

Gridster是一个jQuery插件,来构建直观的可拖放的布局,支持多列布局,你还可以动态的添加和删除表格中的元素。Gridster支持Internet Explorer 9+,火狐,Chrome,Safari和Opera。
5. Seamless Responsive Photo Grid

Seamless是一款很酷的图片自适应插件,当屏幕尺寸发生变化时,图片布局将铺满整个屏幕,不会出现空隙,图片尺寸将合适的按比例缩放。
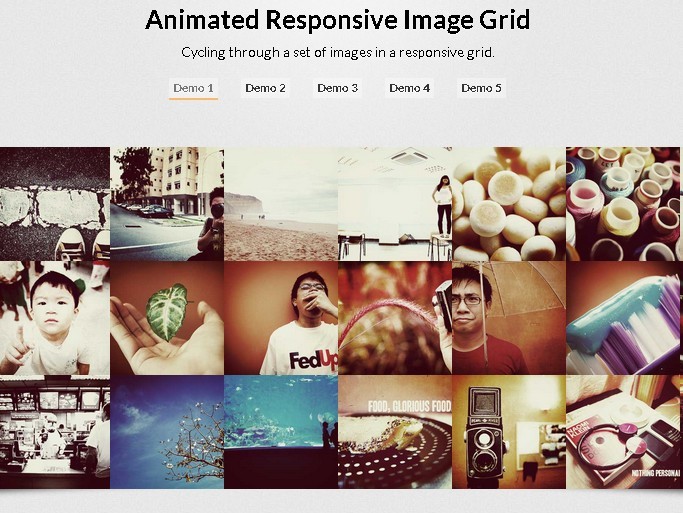
6. Animated Responsive Image Grid Plugin

Animated Responsive Image Grid是一款响应式图片网格插件,图片网格内可切换图片,动态效果可自定义。整个网格可固定宽度或铺满整个屏幕,很好很强大。
响应式网页模板
1.Bootstrap Free Template

响应式设计,图片展示设计感非常震撼,值得借鉴的网站模板。
2.Curve

清新的响应式网站模板,以web技术分享为主题。
3.It Fits

4.Liquid Gem

5.Respond

6.Responsive HTML5/CSS3

7.Folder

8.Modus

响应式网站成品欣赏
1.Breakingnews

2.ChoiceReponse

3.smashingmagazine

4.Lancaster University

5.Sphero

6.Starbucks

7.Theme Loom

8.More Hazards

内容来自网络整理, 转载请注明 作者:黄小喵,出处:[新春特献]响应式设计专题