1.盒模型
"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子。我们称为这种盒子叫盒模型。
盒模型有两种:标准模型和IE模型。这里重点学习标准模型。
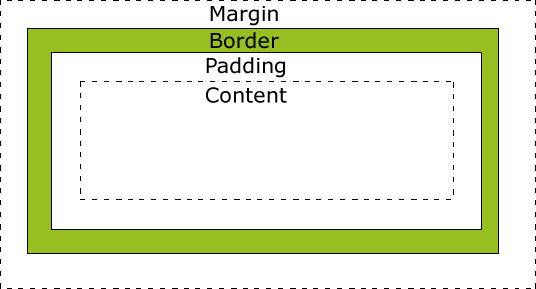
盒模型示意图:

盒模型属性:
width:内容的宽度
height: 内容的高度
padding:内边距,边框到内容的距离
border: 边框,就是指的盒子的宽度
margin:外边距,盒子边框到附近最近盒子的距离
基本写法:
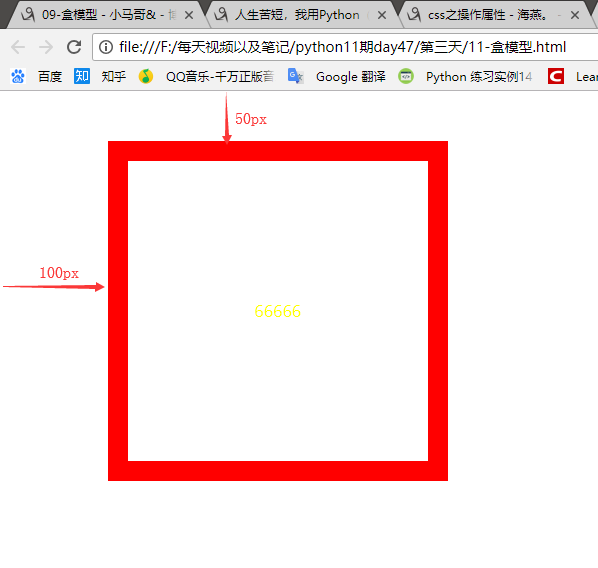
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ width: 100px; height: 100px; padding: 100px; line-height: 100px; text-align: center; margin-left: 100px; margin-top: 50px; border: 20px solid red; color: yellow; } </style> </head> <body> <div> 66666 </div> </body> </html>
样式:

盒模型计算:
盒子的真实宽度=width+2*padding+2*border
盒子的真实宽度=height+2*padding+2*border
1.1内边距设置(padding)
padding有四个方向,分别描述4个方向的padding。单独使用填充属性可以改变上下左右的填充
padding-top: 30px; padding-right: 30px; padding-bottom: 30px; padding-left: 30px;
简写方式:
/*上 右 下 左*/ padding: 20px 30px 40px 50px ; /*上 左右 下*/ padding: 20px 30px 40px; /* 上下 左右*/ padding: 20px 30px; /*上下左右*/ padding: 20px;
注:一些标签默认有padding,比如ul标签,有默认的padding-left值。一般在做站的时候,是要清除页面标签中默认的padding和margin以便于我们更好的去调整元素的位置。
这里我们需要使用通配符选择器:
*{
padding:0;
margin:0;
}
但是这种效率不是太高,我们要使用并集选择器来选中页面中应有的标签,可以参考链接https://meyerweb.com/eric/tools/css/reset/
1.2border设置(边框)
边框有三个要素: 粗细 线性样式 颜色
如果颜色不写,默认是黑色。如果粗细不写,不显示边框。如果只写线性样式,默认的有上下左右 3px的宽度,实体样式,并且黑色的边框
border:3px solid red;
# 或
border- 3px;
border-style: solid;
border-color: red;
/*
border- 5px 10px;
border-style: solid dotted double dashed;
border-color: red green yellow;
*/
注:这里对上下左右边框也能分别进行设置
使用border来制作小三角:
# 这里不加transparent会在两边出现黑色的阴影,transparent用来指定全透明色彩 div{ 0; height: 0; border-bottom: 200px solid red; border-left: 200px solid transparent; border-right: 200px solid transparent; }
1.3margin设置(外边距)
/*表示四个方向的外边距离为20px*/
margin: 20px;
/*表示盒子向下移动了30px*/
margin-top: 30px;
/*表示盒子向右移动了50px*/
margin-left: 50px;
/*表示盒子向上移动了100px*/
margin-bottom: 100px;
1.3margin塌陷问题
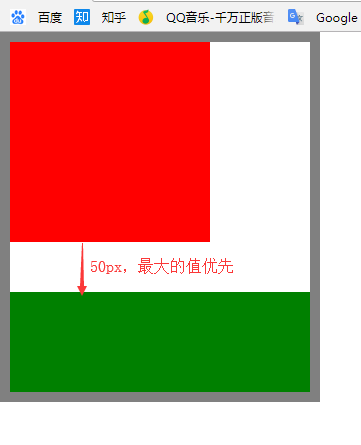
当给两个标准流下兄弟盒子 设置垂直方向上的margin时,那么以较大的为准,那么我们称这种现象叫塌陷。
(这种现象一定要注意,尤其在布局垂直方向的盒子的时候注意margin的使用)
先看代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding: 0; margin: 0; } .father{ width: 300px; overflow: hidden; border: 10px solid gray; } /*这里给margin-bottom比margin-top值要小,它会以较大的为准*/ .box1{ width: 200px; height: 200px; background-color: red; margin-bottom: 10px;} .box2{ width: 300px; height: 100px; background-color: green; margin-top: 50px; } </style> </head> <body> <div class="father"> <div class="box1"></div> <div class="box2"></div> </div> </body> </html>
现象:

盒子居中应用:
margin: 0 auto;
它经常与文字居中一块使用
text-align: center;
2.标准文档流
标准文档流下的现象:
1.空白折叠现象
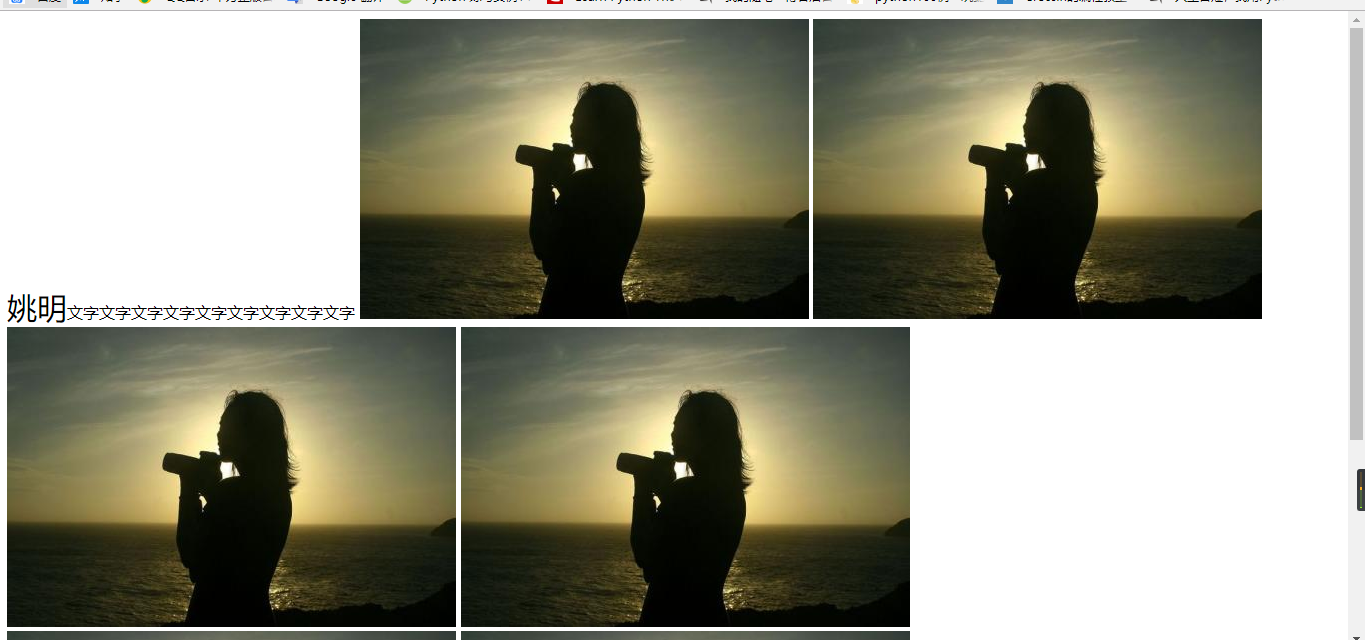
多个空格会被合并成一个空格显示到浏览器页面中。img标签换行写。会发现每张图片之间有间隙,如果在一行内写img标签,就解决了这个问题,但是我们不会这样去写我们的html结构。这种现象称为空白折叠现象。
2.高矮不齐,底边对齐
文字还有图片大小不一,都会让我们页面的元素出现高矮不齐的现象,但是在浏览器查看我们的页面总会发现底边对齐
3.自动换行,一行写不满,换行写
如果在一行内写文字,文字过多,那么浏览器会自动换行去显示我们的文字。
演示代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .t{ font-size: 30px; } </style> </head> <body> <span> <span class='t'>姚明</span>文字文字文字文字 </span> <img src="./1.jpg" alt=""> <img src="./1.jpg" alt=""> <img src="./1.jpg" alt=""> <img src="./1.jpg" alt=""> <img src="./1.jpg" alt=""> <img src="./1.jpg" alt="">
效果:

3.浮动(float)
float:表示浮动的意思。它有四个值。
- none: 表示不浮动,默认
- left: 表示左浮动
- right:表示右浮动
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box1{ width: 200px; height: 200px; background-color: red; float: left; } .box2{ width: 300px; height: 300px; background-color: yellow; /*float: right;*/ } </style> </head> <body> <div class="box1">1</div> <div class="box2">9222222222</div> </body> </html>
3.1浮动元素互相贴靠
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .box1{ width: 100px; height: 400px; float: left; background-color: red; } .box2{ width: 150px; height: 350px; float: left; background-color: yellow; } .box3{ width: 300px; height: 300px; float: left; background-color: green; } </style> </head> <body> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> </body> </html>
3.2清除浮动
当父元素的高度是靠子元素撑开的时候,子元素浮动时,则在父元素使用overflow: hidden可以清除浮动,使得父元素的高度依旧是靠子元素撑开。
当父元素自身设置了height属性值,则在父元素使用overflow: hidden可以使子元素超出父元素的那部分隐藏。
例
如果不给父盒子一个高度,那么浮动子元素是不会填充父盒子的高度,那么此时.father2的盒子就会跑到第一个位置上,影响页面布局。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> *{ padding: 0; margin: 0; } .father{ width: 1126px; /*子元素浮动 父盒子一般不设置高度*/ /*出现这种问题,我们要清除浮动带来影响*/ /*height: 300px;*/ } .box1{ width: 200px; height: 500px; float: left; background-color: red; } .box2{ width: 300px; height: 200px; float: left; background-color: green; } .box3{ width: 400px; float: left; height: 100px; background-color: blue; } .father2{ width: 1126px; height: 600px; background-color:yellow; } </style> </head> <body> <div class="father"> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </div> <div class="father2"></div> </body> </html>
清除浮动的方式:
-
给父盒子设置高度(使用灵活性较差)
-
clear:both
-
伪元素清除法(常用)
-
overflow:hidden(常用方法,用于解决边距溢出问题) 影响效果以及使用原因,详见博客链接
clear:both(有三个值)
left:当前元素左边不允许有浮动元素
right:当前元素右边不允许有浮动元素
both:当前元素左右两边不允许有浮动元素
给浮动元素的后面加一个空的div,并且该元素不浮动,然后设置clear:both。
伪元素清除法
.clearfix:after{
/*必须要写这三句话*/
content: '.';
clear: both;
display: block;
}
overflow:hidden 可用于设置滚动条
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
| 值 | 描述 |
|---|---|
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |
代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> .father{ width: 600px; /*height: 600px;*/ border: 1px solid black; /*第四种解决浮动带来的影响*/ overflow: hidden; } .box1{ width: 100px; height: 100px; float: left; background-color: red; } .box2{ width: 200px; height: 600px; float: left; background-color: yellow; } .box3{ width: 300px; height: 400px; float: left; background-color: green; } .a{ width:200px; height: 200px; background-color: #666; } /* 第二种 :*/ /*.clearfix{ clear: both; }*/ /*这个方法推荐使用 最好的*/ /*.clearfix:after{*/ /*content: '.'; display: block; clear: both; height: 0;*/ /*不占位置*/ /*visibility: hidden;*/ /*}*/ </style> </head> <body> <div class="father clearfix"> <div class="box1">1</div> <div class="box2">2</div> <div class="box3">3</div> <!-- 在浮动元素的后面加一个块级标签,设置属性clear:both;解决浮动带来的影响 “内墙法” --> <!-- <div class="clearfix"></div> --> </div> <div class="a"></div> </body> </html>
overflow带来的滚动条效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> body{ overflow: auto; } div{ width: 300px; height: 300px; border: 1px solid red; overflow: inherit; } </style> </head> <body> <div> 文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字 </div> </body> </html>
当父元素的高度是靠子元素撑开的时候,子元素浮动时,则在父元素使用overflow: hidden可以清除浮动,使得父元素的高度依旧是靠子元素撑开。
当父元素自身设置了height属性值,则在父元素使用overflow: hidden可以使子元素超出父元素的那部分隐藏。