Ionic
下载ionic
使用命令行安装 npm
1. 安装nodejs 最后安装的目录在 C:Program Files odejs
检测node安装成功? node -v
如果报错,是因为没有默认装在c盘 program Files下
需要配置环境变量
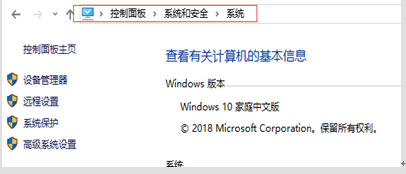
第一步:找到这个目录

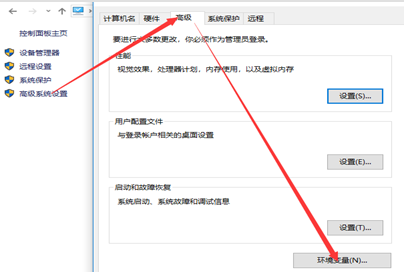
第二步

Npm node package manager 管理工具 管理模块(包)的工具
模块化的好处:解耦,降低耦合度,可以复用,提升开发效率,有助于团队开发。
如何定义模块:
1.在node中所有的模块都是文件夹。
如何使用模块:
1. 官方提供的直接下载https://www.npmjs.com/
Npm install 模块名 简写 npm i 模块名
下载完成之后 所有的包 都存在node_modules 文件夹下
Var j=require(“包名”);
2. 人为封装的
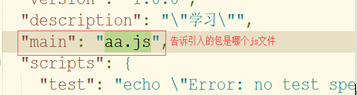
1.需要创建package.json文件 npm init 一路回车 需要注意的是main这个属性

2.定义的包不能直接用require(“包名”)用相对路径。如果非要直接用包名,需要将你的包放在node_modules文件夹下。
Ionic中app页面如果是header content footer

Angular
1. 单一页面应用
2. 扩展了html 指令
a) ng-app=”” 定义angular的作用范围
b)ng-model=”” 将数据绑定用应用程序中
3.ng-bind=”” 将数据绑定到html中。
4.ng-init=”” 初始化数据
Bootstrap
Mui
Uniapp
第一步:找到这个目录
第二步
Npm node package manager 管理工具 管理模块(包)的工具
模块化的好处:解耦,降低耦合度,可以复用,提升开发效率,有助于团队开发。
如何定义模块:
1.在node中所有的模块都是文件夹。
如何使用模块:
1. 官方提供的直接下载https://www.npmjs.com/
Npm install 模块名 简写 npm i 模块名
下载完成之后 所有的包 都存在node_modules 文件夹下
Var j=require(“包名”);
2. 人为封装的
1.需要创建package.json文件 npm init 一路回车 需要注意的是main这个属性
2.定义的包不能直接用require(“包名”)用相对路径。如果非要直接用包名,需要将你的包放在node_modules文件夹下。
Ionic中app页面如果是header content footer
Angular
1. 单一页面应用
2. 扩展了html 指令
a) ng-app=”” 定义angular的作用范围
b)ng-model=”” 将数据绑定用应用程序中
3.ng-bind=”” 将数据绑定到html中。
4.ng-init=”” 初始化数据
Bootstrap
Mui
Uniapp