thymeleaf模板引擎初步使用
#thymelea模板配置
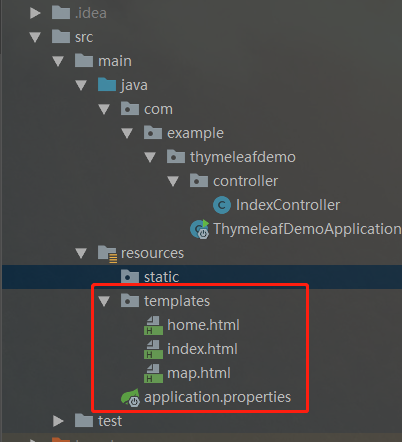
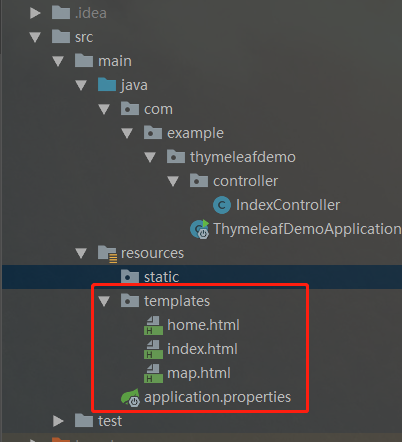
spring.thymeleaf.prefix=classpath:/templates/
spring.thymeleaf.suffix=.html
spring.thymeleaf.mode=HTML5
spring.thymeleaf.encoding=UTF-8
spring.thymeleaf.servlet.content-type=text/html
spring.thymeleaf.cache=false
spring.resources.chain.strategy.content.enabled=true
spring.resources.chain.strategy.content.paths=/**
@RequestMapping("/user")
@Controller
public class IndexController {
@RequestMapping("index")
public ModelAndView index(ModelAndView modelAndView){
modelAndView.setViewName("index");
modelAndView.addObject("name","XXX");
return modelAndView;
}
@RequestMapping("home")
public String home(){
return "home";
}
@RequestMapping("/map")
public String map(Map<String,String> map){
map.put("map","map");
return "map";
}
}
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1 th:text="${name}"></h1>
</body>
</html>