哇,今天折腾了好久解决了一个问题,记录一下。
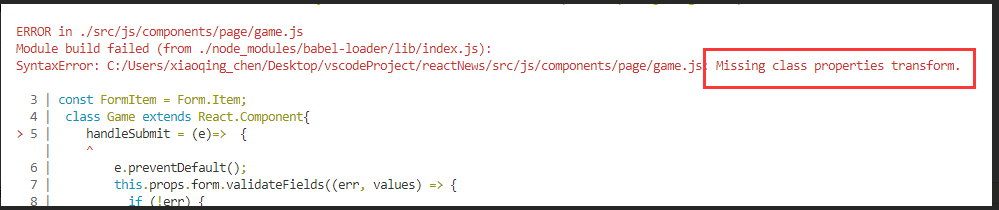
错误:


解决方法:配置babel,将es6语法转换成es5语法
1. 全局安装babel: npm install babel-cli -g
2. 本地安装babel: npm install --save-dev babel-cli
3. 安装预设: npm install babel-preset-es2015 --save-dev
npm install --save-dev babel-preset-react
npm install --save-dev babel-preset-stage-2
npm i babel-plugin-transform-class-properties --save-dev
4. 在根目录下创建.babelrc配置文件

5. 然后在package.json里配置:

7. npm run build
npm run server
PS.若报错

查看webpack的loader设置:

删除掉选中部分即可,在.babelrc中已经定义了相关的转换规则,在webpack中就不需要再次定义了。