Cookie 简介
cookie 是存储于访问者的计算机中的变量。可以让我们用同一个浏览器访问同一个域 名的时候共享数据。
HTTP 是无状态协议。简单地说,当你浏览了一个页面,然后转到同一个网站的另一个页 面,服务器无法认识到这是同一个浏览器在访问同一个网站。每一次的访问,都是没有任何 关系的。
Cookie的使用场景有很多比如:保存用户信息,浏览器历史记录,猜你喜欢的功能,10天免登陆,多个页面之间的数据传递,cookie实现购物车功能
Koa Cookie 的使用
不需要安装第三方模块,可以直接在Koa 中设置 Cookie 的值
ctx.cookies.set(name,value,[options])
通过options 设置 cookie name 的value
maxAge:一个数字表示从 Date.now() 得到的毫秒(就是说cookie的有效时长)
expires: cookie 过期的Date(就是说这个cookie到某个日期时间就到期)
path:cookie 路径, 默认是'/' ,如果设置了其它,比如/news表示当访问/news的时候才设置这个cookies
domain:cookie 域名,正常情况下不要设置,当有很多个子域名的时候可以这样设置.baidu.com(这样表示baidu.com下的子域名,比如a.baidu.com或者b.baidu.com都可以)
secure:安全 cookies 默认 false,设置成 true 表示 只有 https 可以访问
httpOnly:是否只是服务器可访问 cookies, 默认是true
overwrite :一个布尔值,表示是否覆盖以前设置的同名 的 cookies(默认是 false). 如果是 true, 在同 一个请求中设置相同名称的所有 Cookies(不 管路径或域)是否在设置此 Cookies 时从 Set-Cookie 标头中过滤掉。
设置cookies和获取cookies
创建node应用app.js和index.html和news.html模板
let Koa = require('koa')
let router = require('koa-router')()
const render = require('koa-art-template');
const path = require('path');
var app = new Koa()
//配置 koa-art-template模板引擎
render(app, {
root: path.join(__dirname, 'views'), // 视图的位置
extname: '.html', // 后缀名
debug: process.env.NODE_ENV !== 'production' //是否开启调试模式
});
router.get('/',async (ctx)=>{
ctx.cookies.set('userinfo', 'zhangsan', {
maxAge:60*1000*60
});
let list = {
name: '张三'
}
await ctx.render('index',{
list:list
});
})
router.get('/news',async (ctx)=>{
var userinfo = ctx.cookies.get('userinfo');
console.log(userinfo);
let app = {
name: '张三11',
userinfo: userinfo
};
await ctx.render('news',{
list: app
});
})
app.use(router.routes()); /*启动路由*/
app.use(router.allowedMethods());
app.listen(3000);
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2 class="title">这是一个index页面</h2> <br/> <h2>绑定数据</h2> {{list.name}} </body> </html>
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2 class="title">这是一个news页面</h2> <br/> <h2>绑定数据</h2> {{list.name}} <h2>Cookies</h2> {{list.userinfo}} </body> </html>
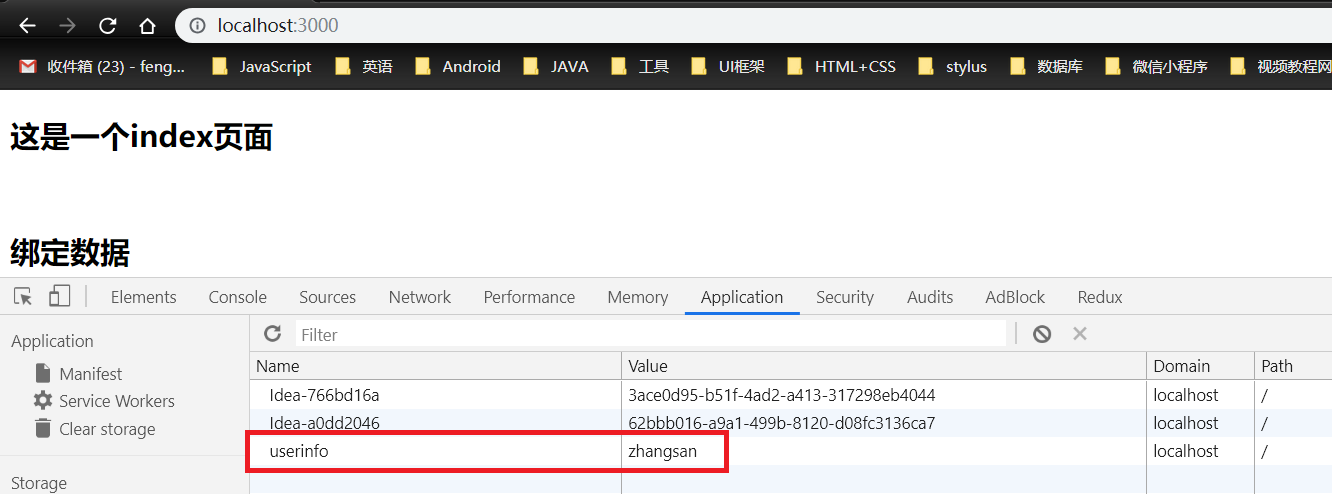
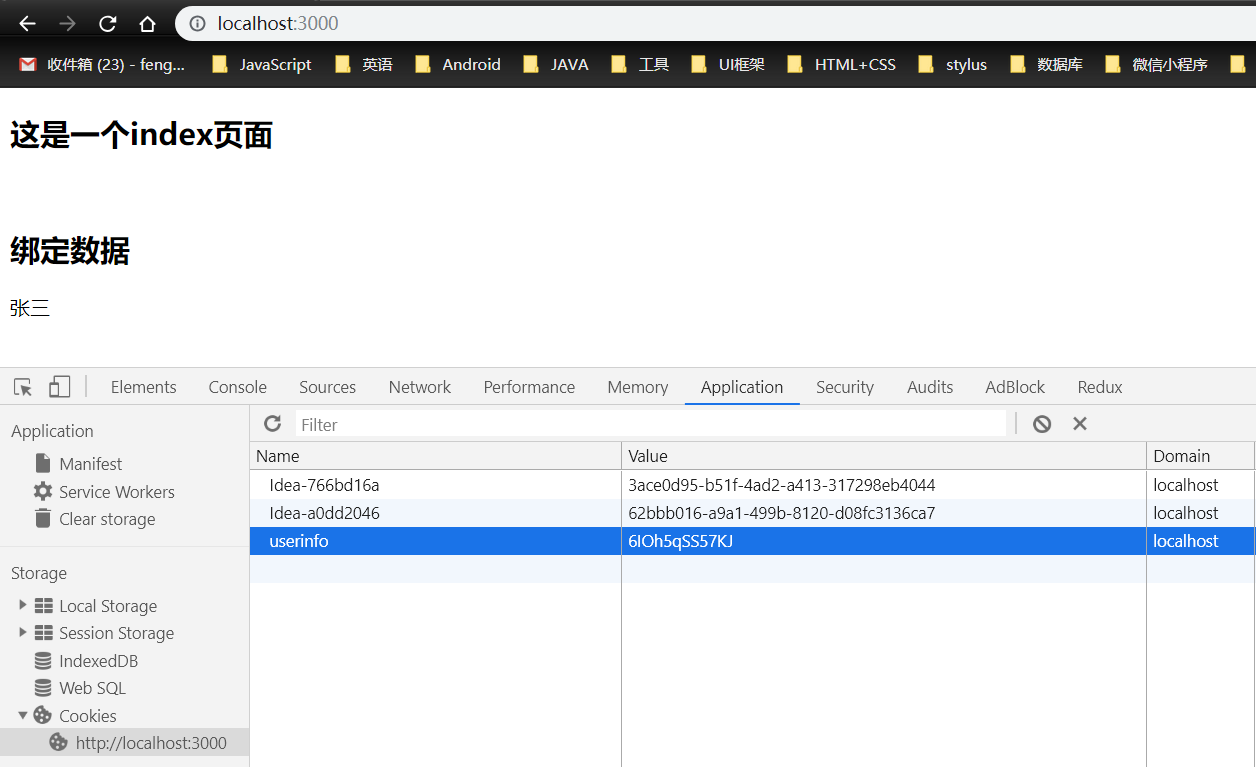
启动服务后,浏览器访问/根路由可以看到设置cookies成功

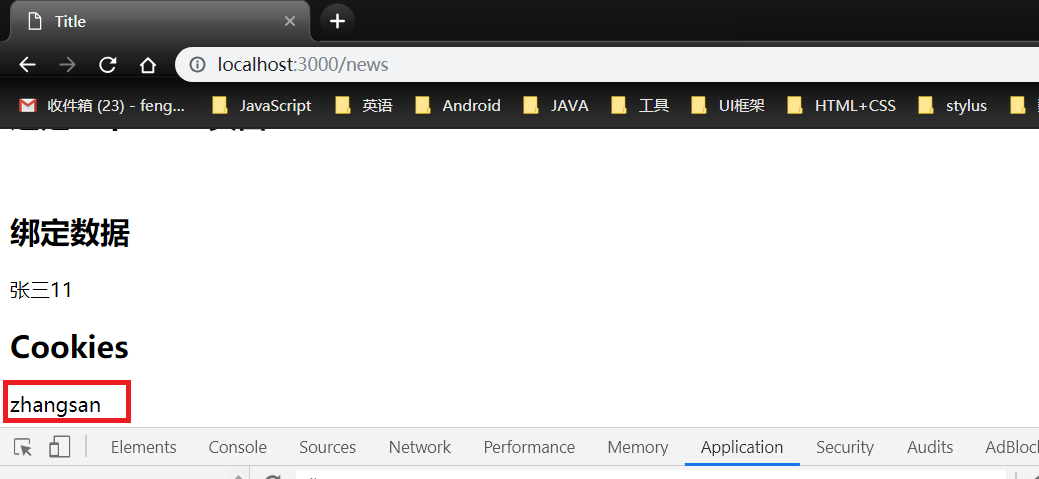
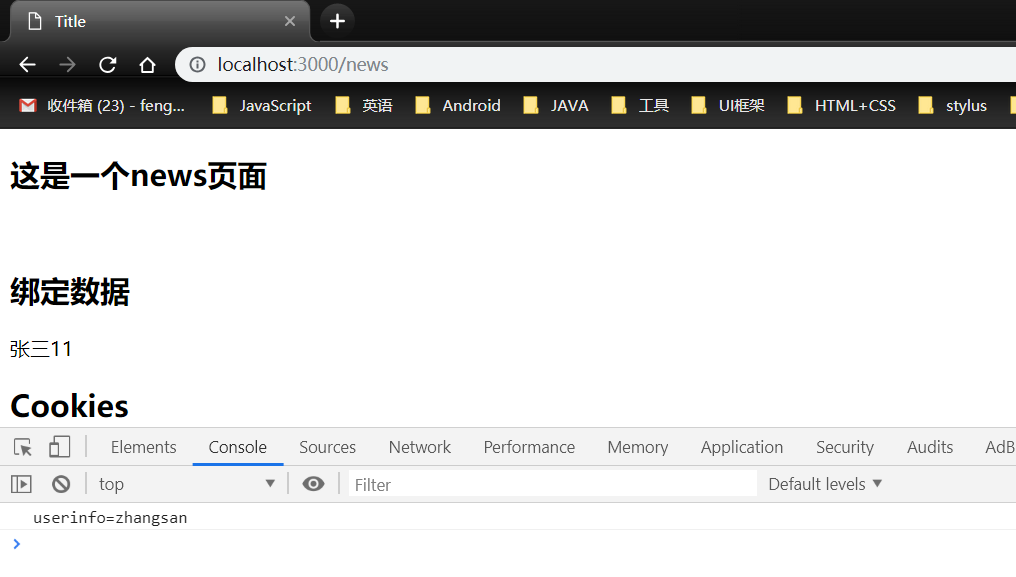
访问/news路由,获取cookies

其它options 设置
let Koa = require('koa')
let router = require('koa-router')()
const render = require('koa-art-template');
const path = require('path');
var app = new Koa()
//配置 koa-art-template模板引擎
render(app, {
root: path.join(__dirname, 'views'), // 视图的位置
extname: '.html', // 后缀名
debug: process.env.NODE_ENV !== 'production' //是否开启调试模式
});
router.get('/',async (ctx)=>{
ctx.cookies.set('userinfo', 'zhangsan', {
maxAge:60*1000*60,
path: '/news', //这里表示当我访问/news这个路由(页面)的时候才设置这个cookies
httpOnly: false
});
let list = {
name: '张三'
}
await ctx.render('index',{
list:list
});
})
router.get('/news',async (ctx)=>{
var userinfo = ctx.cookies.get('userinfo');
console.log(userinfo);
let app = {
name: '张三11',
userinfo: userinfo
};
await ctx.render('news',{
list: app
});
})
app.use(router.routes()); /*启动路由*/
app.use(router.allowedMethods());
app.listen(3000);
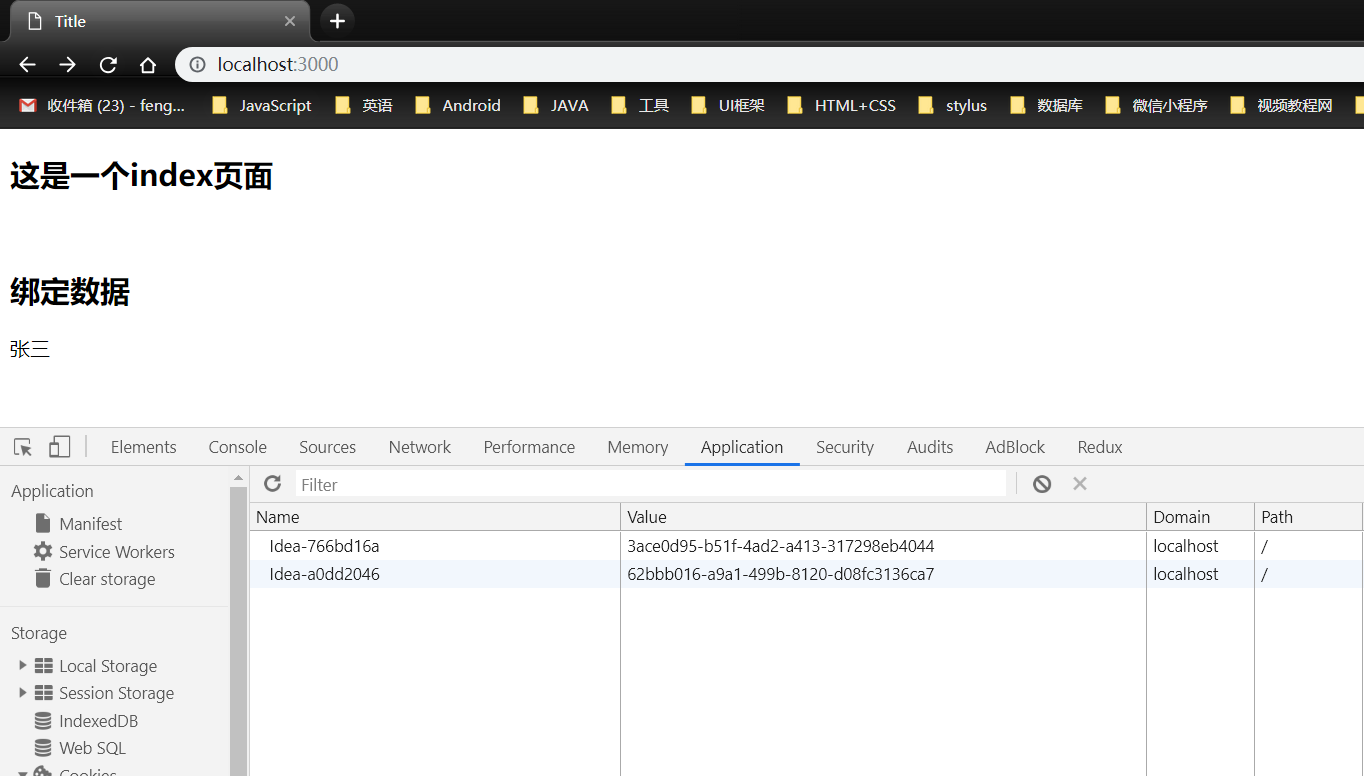
重启服务后,运行,当访问到/页面的时候,没有设置cookies了,获取cookies也是为空的,访问/news的时候才设置cookies,设置了httpOnly的值为false,那么前端也可以获取到cookies


可以看到当访问/news路由(页面)时,前端可以使用document.cookie获取到cookies
Koa 中设置中文 Cookie
当设置Cookie的时候,如果有中文,运行匹配到路由后后台程序就报错了:argument value is invalid
在koa中没有直接设置中文的 ,需要自己在设置cookies(转换成base64字符 串)和获取cookies(还原base 64字符串)
let Koa = require('koa')
let router = require('koa-router')()
const render = require('koa-art-template');
const path = require('path');
var app = new Koa()
//配置 koa-art-template模板引擎
render(app, {
root: path.join(__dirname, 'views'), // 视图的位置
extname: '.html', // 后缀名
debug: process.env.NODE_ENV !== 'production' //是否开启调试模式
});
router.get('/',async (ctx)=>{
//koa中没法直接设置中文的cookie,需要进行
var userinfo = new Buffer('胡椒粉').toString('base64'); // 转换成base64字符串,类似:aGVsbG8sIHdvcmxkIQ==
ctx.cookies.set('userinfo', userinfo, {
maxAge:60*1000*60
});
let list = {
name: '张三',
}
await ctx.render('index',{
list:list
});
})
router.get('/news',async (ctx)=>{
var data = ctx.cookies.get('userinfo');
var userinfo= new Buffer(data, 'base64').toString()// 还原base 64字符串
console.log(userinfo);
let app = {
name: '张三11',
userinfo: userinfo
};
await ctx.render('news',{
list: app
});
})
app.use(router.routes()); /*启动路由*/
app.use(router.allowedMethods());
app.listen(3000);

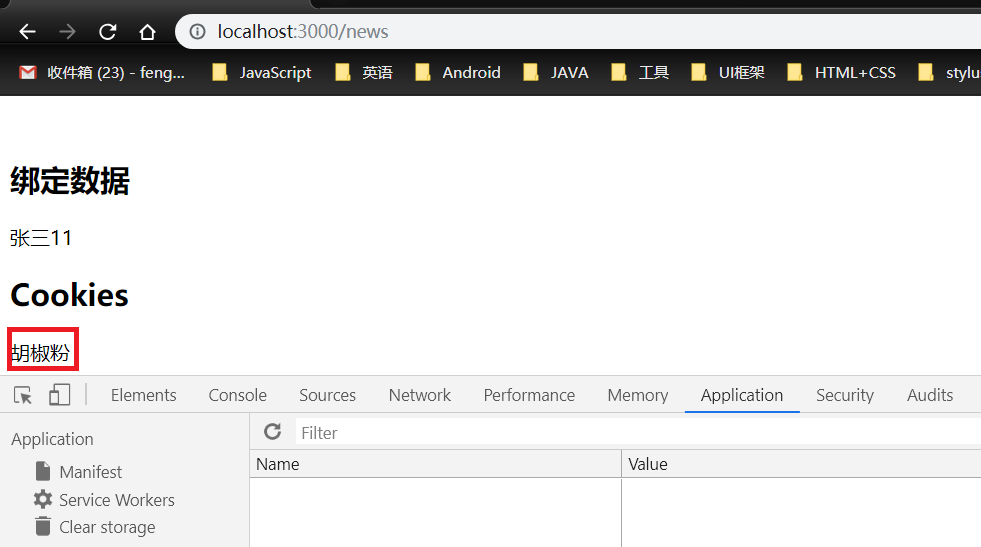
运行后可以看到浏览器端存储的cookies userinfo的值是一串看不懂的字符串,在访问/news页面获取cookies 还原base 64字符串