最近公司部门负责人提出需求需要开发一款微信小程序,由于本人之前是做前端开发的,对于小程序开发一窍不通,但是很多时候我们都是把不会做变成我会学。于是便在网上寻找小程序开发教程,相比于相生的小程序开发,本人更倾向于美团的mpvue框架,因为此框架是基于vue开发的,而恰恰我前端开发技术就是vue,甚是美哉,花了半天时间学习了一下mpvue,便开始了小程序开发之旅,当然mpvue小程序开发也有很多坑。
mpvue是由美团研发的一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。小程序的时间案例有美团酒旅、餐饮、到店、金融等业务接入。大家可以直接点击这里去mpvue官网学习下。
下面我给大家先介绍如何用mpvue快速创建小程序,在创建小程序之前大家首先需要去申请一个小程序账号,具体申请细则看这里

1 # 全局安装 vue-cli 2 npm install --global vue-cli 3 # 创建一个基于 mpvue-quickstart 模板的新项目 4 vue init mpvue/mpvue-quickstart my-project 5 6 # 安装依赖 7 cd my-project 8 npm install 9 启动构建 10 npm run dev
这样一个基于mpvue的小程序框架就已经搭建好了,接下来下载微信开发工具,点这里,安装好微信开发工具打开选择小程序

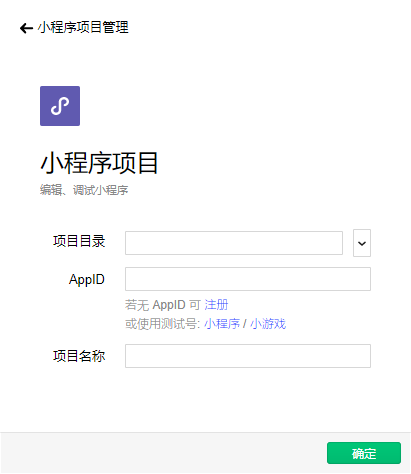
然后新增项目,选择项目目录为刚才创建的项目目录,打开就好

到这里整个小程序项目创建完成,接下来就是小程序开发,给大家看一下mpvue创建的小程序目录结构

page下面对应每个文件夹就是一个小程序页面,小程序的跳转路由在app.json文件中配置 ,配置代码如下

1 { 2 "pages": [ 3 "pages/shopList/main" 4 ], 5 "window": { 6 "backgroundTextStyle": "light", 7 "navigationBarBackgroundColor": "#fff", 8 "navigationBarTitleText": "中科云溯", 9 "navigationBarTextStyle": "black" 10 } 11 }
小程序开发用到的所有API请看这里。学会了吧,请开始你的小程序开发之旅吧
