做web自动化,之前我们已经将环境搭建好了,现在的话总结下怎么定位元素的
最基本的元素定位是有6种:
driver.find_element_by_id("") driver.find_element_by_class_name("") driver.find_element_by_link_text("") driver.find_element_by_partial_link_text("") driver.find_element_by_name("") driver.find_element_by_tag_name("")
以上这6中方式一般在做web自动化项目的时候我们用的还是比较少的,常用的还是xpath和css,css目前我没有去研究学习,这里我总结下xpath是怎么用的吧
在浏览器重一般自带的功能可以让你直接复制xpath,但是这种方式小打小闹还可以,真正做项目也没有谁会去复制xpath,都是靠自己手动去写的,那么怎么取自己手写xpath呢?
下面介绍几种方式来手写:
1、//标签名[@属性名=值]
定位百度首页中的输入框:

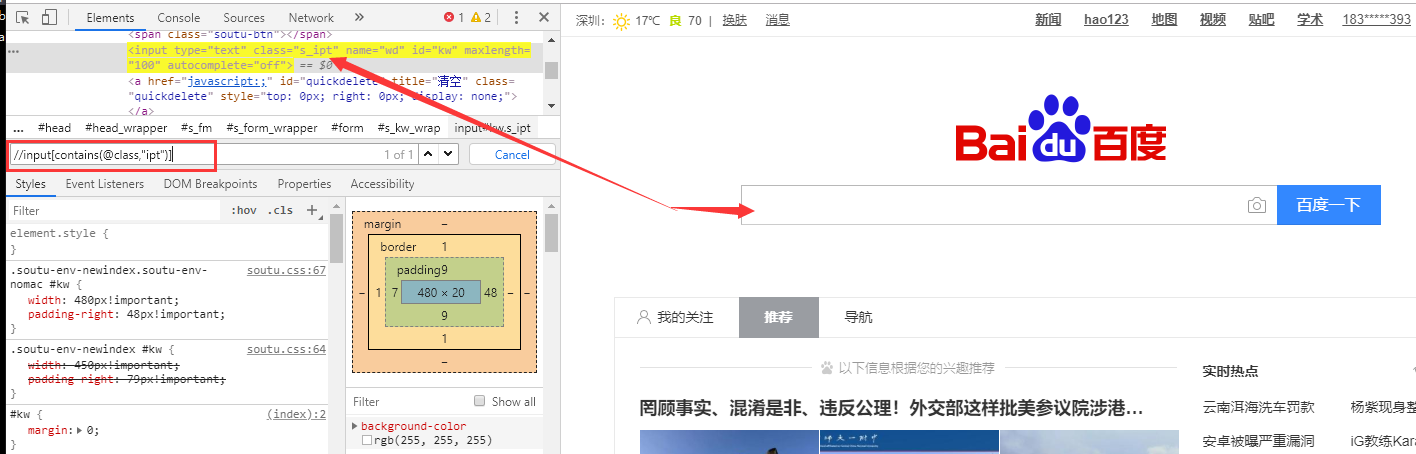
2、通过部分属性值来匹配
//标签名[contains(@属性名,值)]

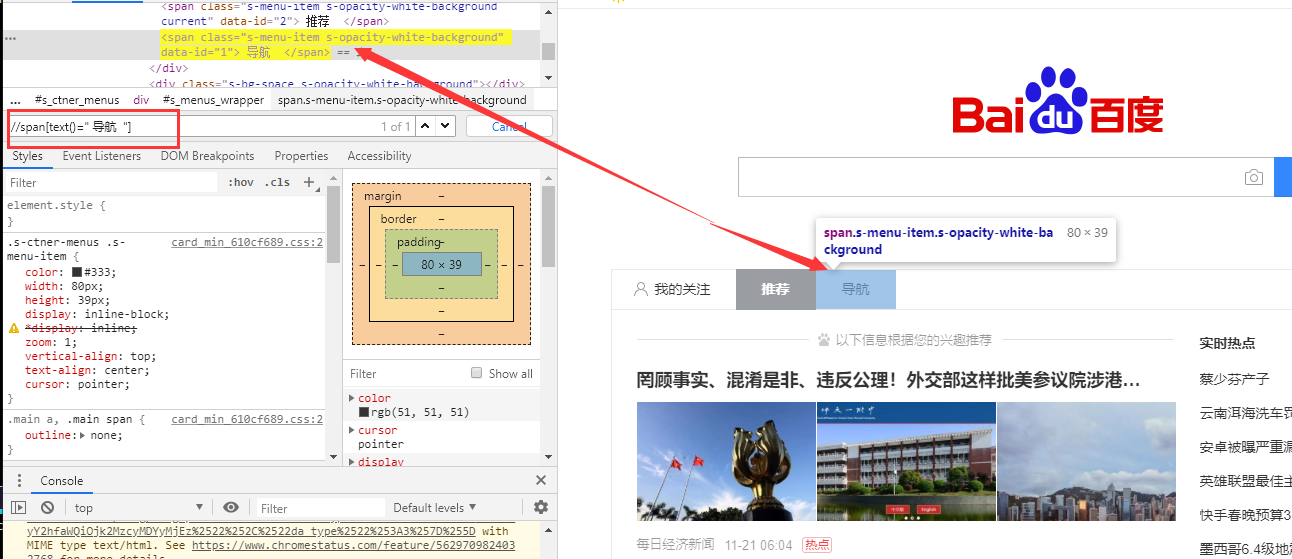
3、利用文本
文本全部匹配://标签名[text()=值]

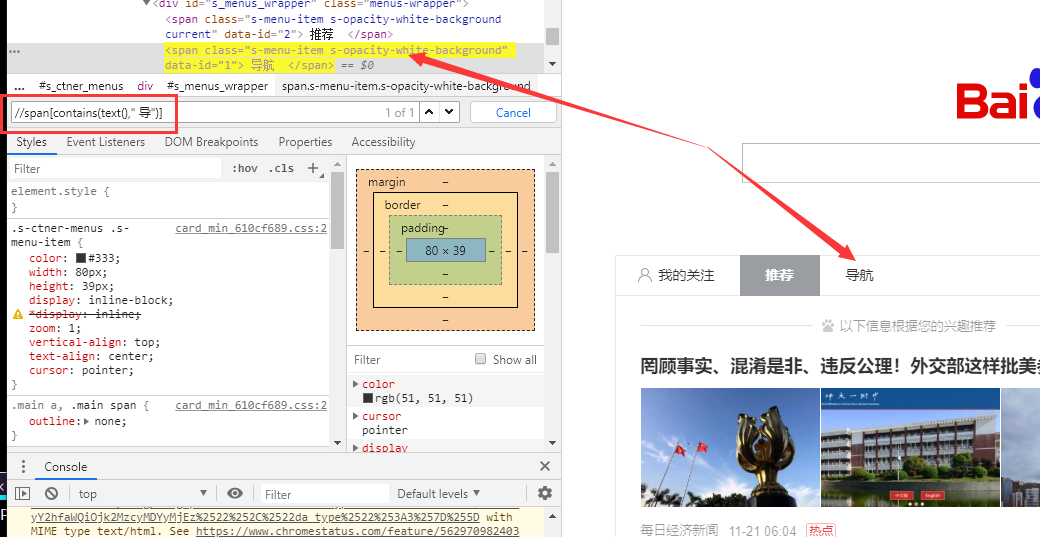
文本部分匹配://标签名[contains(text(),值)]

4、轴定位
相对于以上3中方式,轴定位是比较复杂的了,一般用以上3中还是定位不了,我们就会采用轴定位的方式了
先介绍下轴定位的语法:
轴名称::节点名称
轴名称常用的有以下:
ancestor:祖先节点,包括父节点
parent:父节点
preceding:当前节点标签之前的所有节点
prececing-sibling:当前节点前的所有兄弟节点(同级)
following:当前节点标签之后的所有节点
following-sibling:当前节点标签之后的所有兄弟节点(同级)
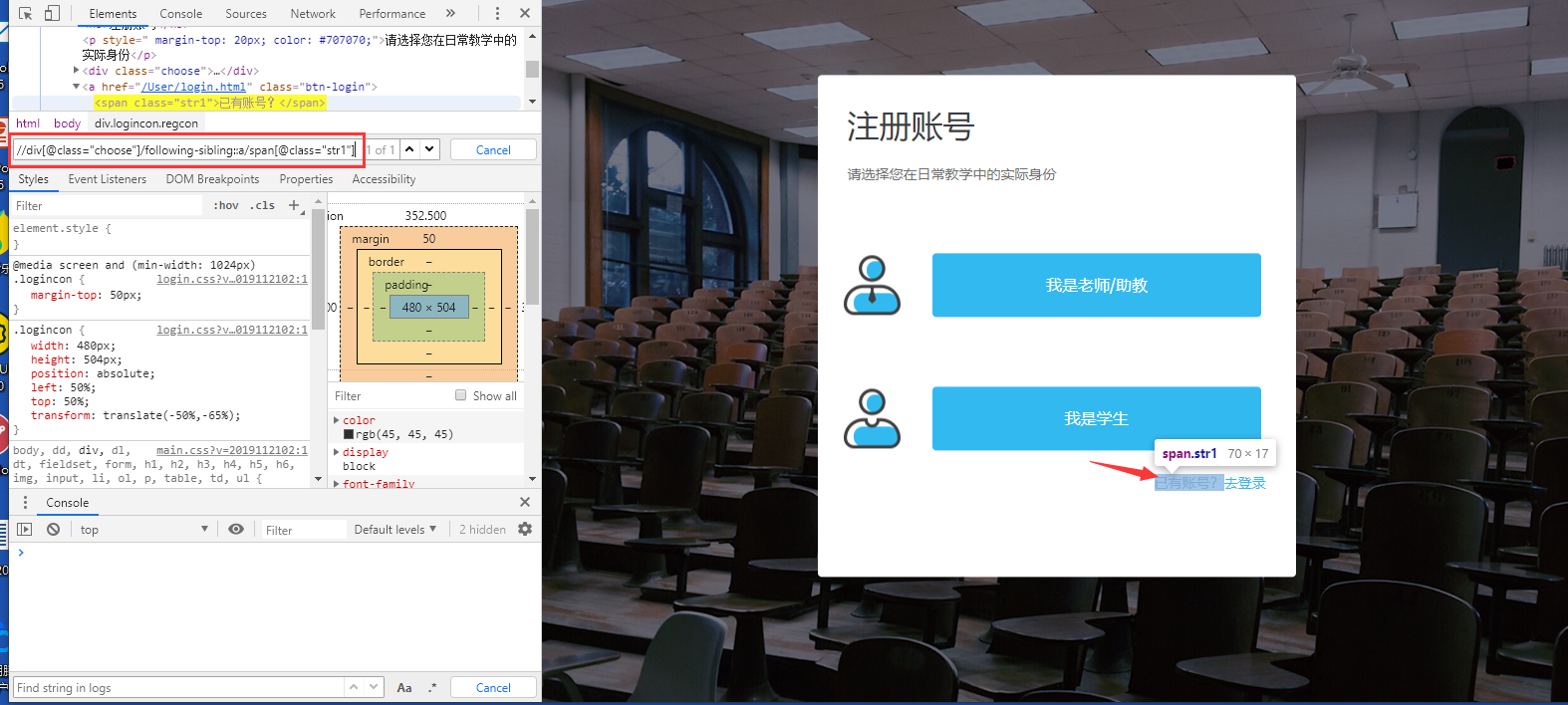
举个栗子吧:课堂派中的注册框中的已有账号用其他方式是定位不了的,需要采用轴定位方式
//div[@class="choose"]/following-sibling::a/span[@class="str1"]