


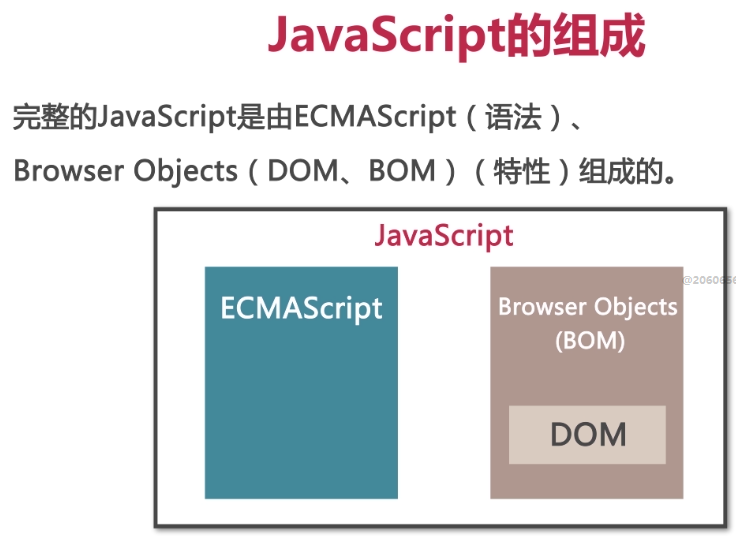
完整的JavaScript是由ECMAScript(语法)、DOM和BOM组成

JavaScript是一种脚本语言
JavaScript是事件驱动的
JavaScript是独立与平台的
JavaScript代码执行是不需要编译的。






省略 var 操作符,默认该变量是全局变量,全局变量是会占内存空间的,所以不建议省略var。


数据类型:
1,基本数据类型:Numer String Null Undefined Boolean 五种。
2,复杂数据类型:Object

typeof的使用方法有两种:
(1)typeof 变量
(2) typeof(变量)
typeof的返回值有Undefined、Null、Boolean、Number、String、Object,但是返回值的类型是String类型。上面的返回值Null,Boolen...都是String类型。
var name="zheng";
console.log( typeof( name ) );
console.log(typeof name);

undefined派生自null,所以undefined==null返回的结果是true。
undefined!==null 结果返回true。值相等,但是数据类型不相等。

null 表示一个空对象指针,如果变量用于保存对象,那么最好将变量初始化为null,而不是其他值。
对象里面是有多个属性,函数等等。一般都是空对象的变量才设置为null。而不是一个单纯的变量。
var person=null;
---------


console.log( 20-"abc" ); //输出:NaN 非数值
console.log( 20/NaN ); //输出:NaN 非数值
console.log( typeof(20-"abc") ); //输出:Number

isNaN(a); 判断a是否是非数值。非数值属于number基本数据类型。
var a="20"; /*字符串*/
console.log(isNaN(a)); /*isNaN()会先把对象尝试转化为number,如果可以就是number,如果不行就是原来数据类型。所以这里的值:false*/
console.log( isNaN(18) ); false;
console.log( isNaN("abc"); true;
1、NaN:即非数值(Not a Number)是一个特殊的数值
2、任何涉及NaN的操作都会返回NaN
3、NaN与任何值都不相等,包括NaN本身
var c; /*未定义数据类型 undefine*/
console.log(isNaN(c)); isNaN(c)返回值是布尔值,而不是undefine。

var name="zheng";
var d=Number(name); /*字符串无法转换为 Number数据类型,所以返回非数值NaN。*/
console.log( d); /*输出:NaN 非数值*/

var a="10px"; /*这个 a 必须以数字开头,如果以非数字开头就会返回NaN。*/
var b="abc10px"; /*这个 b 必须以数字开头,如果以非数字开头就会返回NaN。*/
console.log(parseInt(a)); /*输出10*/
console.log(parseInt(b)); /*输出:NaN 非数值*
console.log(parseInt("0xf"));/*输出:15,“0xf” 是一个十六进制数 */

不建议使用Number()进行直接转换,而应该使用parseInt() 和 parseFloat() 前提是变量必须以数字开头。
var a="1.356px";
var b="10pxa234bc";
var c="01234";
console.log(parseInt(a)); /*输出:1*/
console.log(parseFloat(a)); /*输出:1.356*/
console.log(parseFloat(b));/*输出:10 */
console.log(parseFloat(c));/*输出:1234 */
Number( ) 函数把对象的值转换为数字。参数是必需的,并且为JavaScript 对象。
isNaN() 函数用于检查其参数是否是非数字值,不能把非数值转化成数值。
var b="10pxa234bc";
console.log(parseFloat(b));/*输出:10 。parseFloat() parseInt() Number() 都可以对 var b 进行转化*/
var email="304523@qq.com";
var a="1.356px";
console.log(Number(a)); /*输出:NaN Number()只对纯数字字符串才可以转为number类型。否则都返回NaN非数值 */
console.log(parseFloat(a)); /*输出:1.356*/
console.log(Number(email));/*输出:NaN Number()只对纯数字字符串才可以转为number类型。否则都返回NaN非数值 */
var b="1013.11";
console.log(Number(b));/*输出:1013.11 Number()只对纯数字字符串才可以转为number类型。否则都返回NaN非数值 */


var f;
var g=null;
console.log(String(f)); /*强制转化不会报错,输出:undefine*/
console.log(f.tostring()); /*报错,undefined。在不知道变量什么值的情况,只能使用String()进行转化*/
console.log(String(g)); /*强制转化不会报错,输出:null*/
console.log(f.tostring()); /*报错,undefined。在不知道变量什么值的情况,只使用String()进行转化*/


除了0是false,其他全都是true.
var a=0;
var b=1324;
console.log(Boolean(a)); /*false*/
console.log(Boolean(b)); /*true*/
除了var=""是false, 这里是没有空格的。其他所有都是true,包括空格也是true。
var a=""; /*没空格*/
var b=" "; /*有空格*/
console.log(Boolean(a)); /*false*/
console.log(Boolean(b)); /*true*/
值为:nul 或者 undefine 未定义,转为Boolean()时,返回false。
var a;
var b=null;
console.log(Boolean(a)); /*false*/
console.log(Boolean(b)); /*false*/
意义重大:
if(a){...} 如果a=true,就执行里面操作。这里的a=false,则不执行。
=====================



var a=4;
var b=5;
var c=-3;
console.log(a+b); /*值:9 */
console.log(c-b); /*值:2 */
console.log(b*c); /*值:-15 */
console.log(b/c); /*值:-1.6666666666666667 */
console.log(b%c); /*值:2 b=5 c=-8 注意这里不是-5,能整除就为0,不能整除就取不能整除剩于的数(被除数是正,取模就是正,被除数是负,取模就是负)*/
console.log(c%b); /*值:-3 注意 能整除就为0,不能整除就取不能整除剩于的数(被除数是正,取模就是正,被除数是负,取模就是负)*/
---------
var a=5;
var b="abcd"
console.log(a*b); /*返回NaN,非数值*/
------
俗称:隐式类型转换
var a=5;
var b=10;
console.log(a*b); /*返回50,进行乘时,会自动把变量b转换成number数据类型。*/

var a=10;
var b=3;
console.log(++10+3); /*输出:14 */
console.log(10++-3); /*输出:7 */
-----
var a=4;
var b=5;
console.log(++a+b--); /*10 a=5 b=4*/
console.log(++a-b--); /*2 a=6 b=3*/
console.log(++a*b--); /*21 a=7 b=2*/
console.log(++a/b--); /*4 a=8 b=1*/
-------
var a=10;
var b=5;
var c=a++-b; /*这里a++,先返回a原值把该式子计算后再加一。这里a=11,再加1。类似for循环:for(int a=0; a<10; a++){...}*/
var d=++a-b; /*++在前面,先加一,再计算 这里a=12*/
var e=++b+a++; /*返回原值 a=12,计算后才加一*/
var f=--a+b--; /* --a=13-1先减一再计算。 b--=6,计算完再减一,等于5 */
console.log(a); /* 12 */
console.log(c); /*5*/
console.log(d); /*7*/
console.log(e); /*18*/
console.log(f); /*18 --a=13-1先减一计算。 b--=6,计算完再加一,等于7 */
-------------------------
数字5和字符串"5"进行加减乘除运算,结果是什么?
5+“5” = 55; /*+号也是连字符号,一个数字字符串,一个数字使用加号,加号会变成连字符=55*/
5-“5” = 0; /*隐式类型转换 parseInt(5)=5*/
5*“5” = 25; /*隐式类型转换 parseInt(5)=5*/
5/"5" = 1; /*隐式类型转换 parseInt(5)=5*/
在运算中,除了加法,其余的运算都会将字符串先转换为数字之后再进行计算,但是两个数据相加,如果有一方是字符串的话,加号的作用就是将他们进行拼接,故答案分别是55,0,25,1。
---------------
var a=4;
var b=5;
var c=-3;
console.log(a + b); /*9*/
console.log(a - b); /*-1*/
console.log(a * b); /*20*/
console.log(a / b); /*.8*/
console.log(a % b); /*4*/
console.log(b % a); /*1*/
console.log(c / a); /*.75*
console.log(c % a); /*-3*/
----------------------

var a=4;
var b=5;
var c=-3;
console.log(a+=5); /*值:9 a=a+5=9*/
console.log(c-=5); /*值:-8 c=c-5=-8*/
console.log(b*c); /*值:-40 c=-8 b*c=-40 */
console.log(b/c); /*值:-0.625 c=-8 b=5 b/c=-0.625*/
console.log(b%c); /*值:5 b=5 c=-8 注意这里不是-5,能整除就为0,不能整除就取不能整除剩于的数(被除数是正,取模就是正,被除数是负,取模就是负)*/
console.log(c%b); /*值:-3 注意 能整除就为0,不能整除就取不能整除剩于的数(被除数是正,取模就是正,被除数是负,取模就是负)*/
-----------------------

> 大于
< 小于
>= 大于等于
<= 小于等于
== 相等 比较值是否相等
!= 不相等 比较值是否不等
=== 全等 比较值和数据类型是否全等
!== 不全等 比较值和数据类型是否不全等
返回值都是Boolean布尔类型。
Null undefined是派生于Null,所以:
undefined == Null; true undefined是派生于Null,相同类型,两个都是空值
undefined !== Null; true undefined是派生于Null,相同类型,两个都是空值
即: console.log(null==undefined); /*值:true; *undefined是派生于Null,类型不同,两个都是空值/
console.log(null!==undefined); /*值:true; *undefined是派生于Null,类型不同,两个都是空值/
console.log(null!=undefined); /*值:false undefine派生于Null,两个都是空值,所以值相等,类型不同*/
console.log(null===undefined); /值:*false undefine派生于Null,两个都是空值,所以值相等,类型不同*/
var a="5";
var b=5;
var c=a==b;/*true 比较值是否相等*/
var e=a!=b; /*false 比较值是否相等,通过隐式类型转换,两者是相等的*/
var d=a===b; /*false 比较值和数据类型是否相等,通过隐式类型转换,两者是不相等的*/
var f=a!==b; /*true 比较值和类型是否相等,通过隐式类型转换,两者是不相等的*/
console.log(e);
console.log(f);
================

语法:var X=条件?代码1:代码2
条件 为true 执行 代码1,为false 执行 代码2 。
var score="88";
var result=(score>=80)?"优秀":"几个";
console.log(result); //代码输出:优秀。
-------------

---------


=============================


逻辑或||
只要有一个条件成立,返回true.
说明:如果有操作数不是布尔值的情况,逻辑操作就不一定返回布尔值,遵循以下规则:
1,如果第一个操作数隐式类型转换后返回true。则返回第一个操作数。
console.log("33"==33 || 33<44 || 0); //true "33"==33 返回true。
2,如果第一个操作数隐式类型转换后返回false。则返回第二个操作数。
console.log(55>88 || 66>99 || "abc"); //返回 abc,"abc"隐式类型转换返回true。
console.log("" || 0 || "abc"); //返回abc, abc隐式类型转换返回true。
console.log( 0 || "" ); //看不见的空格; 0隐式转换返回false,""隐式类型转换返回false,这是最后一个,则返回看不见的空格。
3,如果两个操作数是null,则返回null。
console.log("" || 0 || null); //返回null,没有true,则返回最后一个操作数。
4,如果两个操作数是undefined,则返回undefined。
var a;//未定义
console.log(5-"b" || a);//返回undefined
5,如果两个操作数是NaN,则返回NaN。
var a; //未定义 undefined 隐式类型转换返回undefined。非true。
console.log(a || 33<5 || NaN); //返回NaN, 没有返回true,返回最后一个操作数。
console.log("" || 5*"b"); //返回NaN,5*"b"隐式类型转换返回NaN。
var b;//未定义
console.log(88-"b" || 99*8*b); //返回NaN
console.log(88*f || 99*g); //引用错误,ReferenceError: f is not defined。
-------------------

逻辑!非
说明:
1,无论操作什么数据类型,逻辑非都会返回一个布尔值。
2,!!同时使用两个逻辑非操作符时:
第一个逻辑非无论基于什么操作数返回一个布尔值。
第二个逻辑非则对该布尔值求反。
console.log(!true); //false
console.log(!""); //true Boolean("")返回false,Boolean(!"")返回true.
console.log(!null);//true Boolean(null)返回false,Boolean(!null)返回true。
console.log(!88);//返回false 隐式类型转换Boolean(88)返回true,Boolean(!88)返回false.
console.log(!"green");//返回false 隐式类型转化Boolean("green")返回true,Boolean(!"green")返回false。