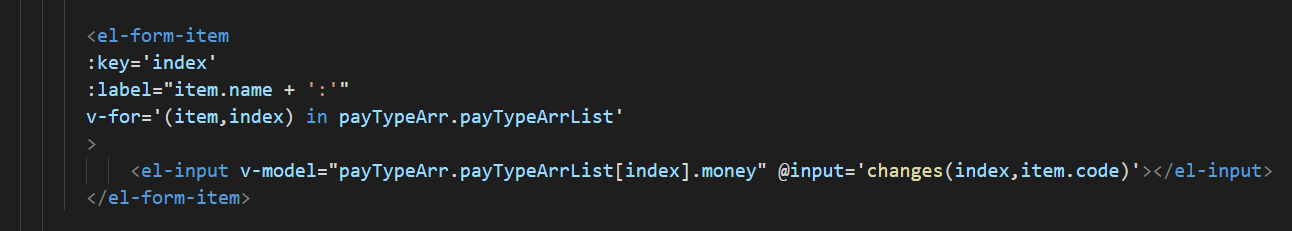
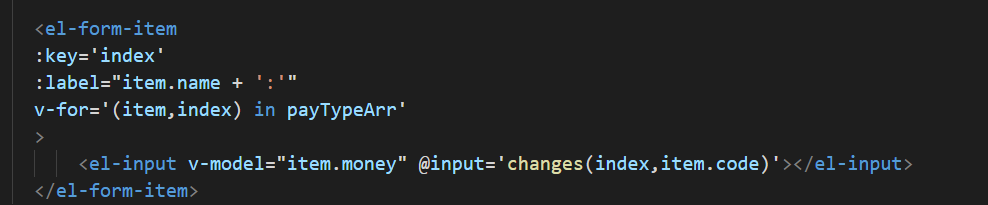
需求:组合退费,payTypeArr 是父组件传的支付方式, v-model:item.money输入退费金额,退费弹框是子组件,框架element-ui

解决: @change 不能触发 用的@input 监听 ,问题就在v-model上
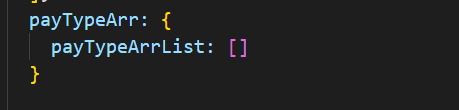
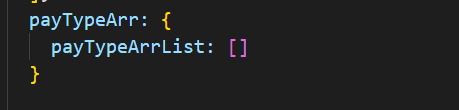
子组件data定义 payTypeArr对象 问题解决了


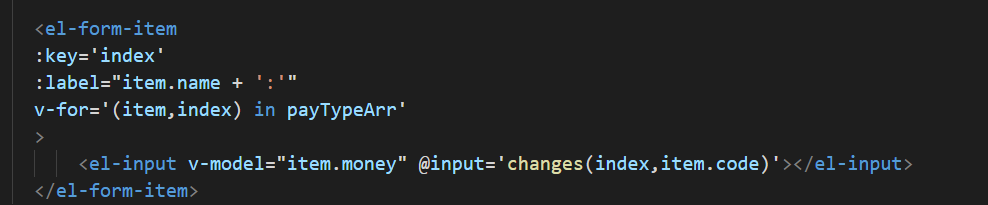
需求:组合退费,payTypeArr 是父组件传的支付方式, v-model:item.money输入退费金额,退费弹框是子组件,框架element-ui

解决: @change 不能触发 用的@input 监听 ,问题就在v-model上
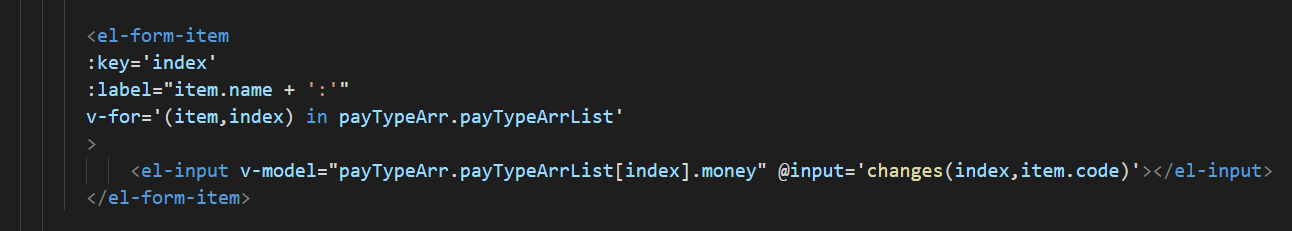
子组件data定义 payTypeArr对象 问题解决了