背景
由于工作性质的原因,做技术的总想记录和分享一下自己的学习和成长历程,向这世界证明我来过。写文章,发博客,一开始使用51cto,广告太多,看起来让人很痛苦;接着试用了博客园,广告少一些,但感觉还是不对;接着是一些国内知名的技术博客平台,都没有找到自己特别喜欢的。
于是决定自己搭建一个博客,作为一个运维,使用51cto搭建一个wordpress简直so easy,但是wordpress对markdown的支持不是很好,看着别扭。此外,这样就需要有自己的服务器,成本有点高,而且还要维护,放弃了。
去知乎上找了一下,决定用免费的资源来搭建自己的博客。使用coding pages, hexo, hexoadmin建立静态博客站点.

一开始我部署在github pages上 (demo),但是在国内访问较慢,并且无法被百度收录。
于是就选择了国内的coding (demo),访问速度快多了。
解决的问题
-
访问速度慢
由github pages 切换到 coding pages -
markdown图片插入
使用图床结合七牛免费空间,或者hexo admin by WangFan 结合七牛免费空间.

正文开始
系统环境:CentOS 7
安装nodejs

Node.js是一个基于Chrome JavaScript运行时建立的平台, 用于方便地搭建响应速度快、易于扩展的网络应用。
Linux下Nodejs安装
安装hexo

hexo官方文档
参考1 hexo安装较详细
参考2 整个过程较详细
参考3 搭建Hexo博客始末
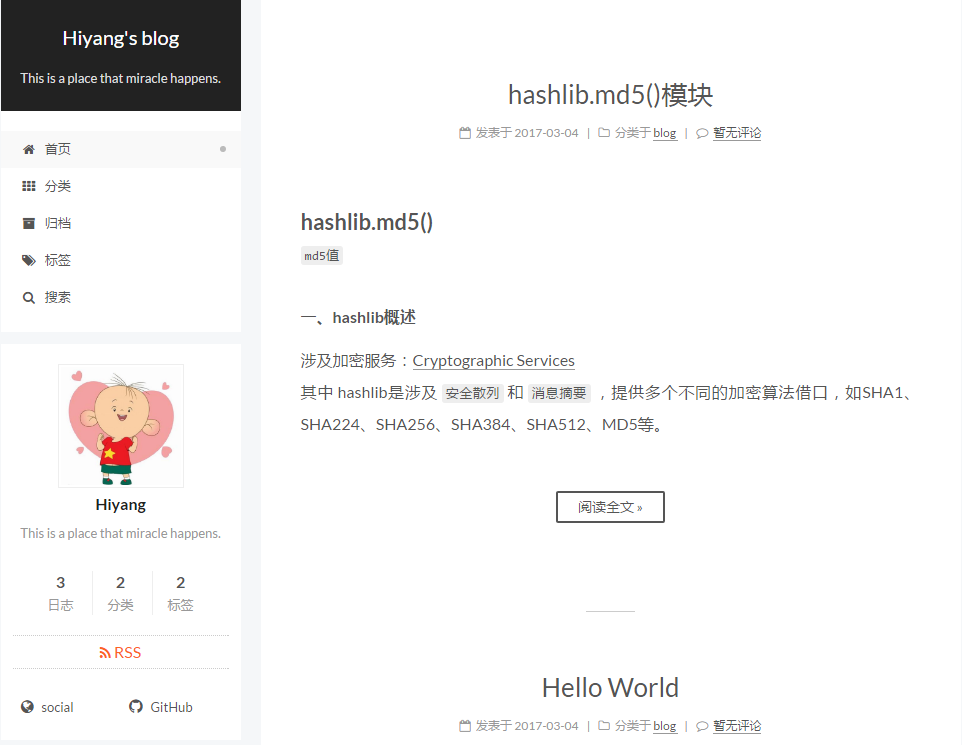
主题
我使用的是next主题,next官方文档 十分详细,大部分的设置都可以找到。

hexo主题NexT的标签与分类
# 创建标签页
$ hexo new page tags
# 创建分类页
$ hexo new page categories
Hexo之next主题设置首页不显示全文
最简单配置方法:在博客正文中增加
coding pages

coding官方文档
在 Coding 上搭建 Hexo 个人博客
Hexo静态博客免费部署到Coding托管平台全过程
hexo admin 静态博客的后台管理程序
hexo admin官方文档

官方版本略显简陋,功能单一。
简略使用方法
npm install --save hexo-admin-yf
hexo server
open http://localhost:4000/admin/
hexo admin by WangFan 静态博客的后台管理程序升级版
这里推荐一个经过优化和扩展的项目github,结合七牛,可以快速在markdown中插入图片。
简略使用方法,详情参阅github
npm install --save hexo-admin-yf
hexo server
open http://localhost:4000/admin/
后期维护
更换电脑后的维护
-
哪些文件是不必拷贝的:
首先是.git文件,无论是在站点根目录下,还是主题目录下的.git文件,都可以删掉。
node_modules(在用npm install会重新生成)
public(这个在用hexo g时会重新生成)
.deploy_git文件夹(在使用hexo d时也会重新生成)
db.json文件
总结:.git/,node_modules/,public/,.deploy_git/,db.json文件需要删除。 -
切换目录到新拷贝的文件夹里,使用
npm install命令,进行模块安装。很明显我们这里没用hexo init初始化,不必用hexo init去整体初始化,如果不慎在此时用了hexo init,则站点的配置文件_config.yml里面内容会被清空使用默认值, -
安装其他的一些必要组件,如果在node_modules里面有的,就不要重复安装了:
npm install hexo-generator-index --save
npm install hexo-generator-archive --save
npm install hexo-generator-category --save
npm install hexo-generator-tag --save
npm install hexo-server --save
npm install hexo-deployer-git --save hexo d来部署
npm install hexo-generator-feed --save 建立RSS订阅
npm install hexo-generator-sitemap --save 建立站点地图
npm install hexo-generator-searchdb --save 搜索
扩展
1 1小时编写一个支持七牛上传的 markdown 客户端1 (技术实现篇)
2 Hexo的版本控制与持续集成
3 在线音乐测试
4 Hexo插入背景音乐的正确姿势 音乐列表播放
5 从零开始制作 Hexo 主题
6 Yelee 主题使用说明