本篇学习资料主要讲解:
以固定宽度的网页布局进行深入剖析。
**网页页面使用CSS布局 (css排版观念):首先考虑的不是如何分割网页,而是从网页内容的逻辑关系出发,区分内容的层次和重要性。接着根据逻辑关系,把网页的内容使用div或其他适合的html标记组织好,再考虑网页形式如何与内容相适应。
**css排版方式:将页面首先在整体上进行<div>标记的分块,然后对各个块进行css定位,最后再在各个块中添加相应的内容。
**无论多么复杂的网页,也都是一个模块一个模块逐步搭建起来的。
1、报纸--->网页
(1)网页出现之前,报纸一直承担着向大众传递信息的使命,所以报纸已经是最成熟的大众传媒载体之一;网页与报纸在视觉上有着很多类似的地方,网页的布局和设计也可以把报纸作为非常好的参考与借鉴。
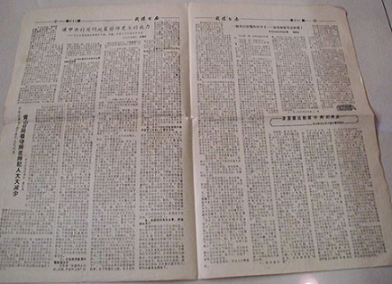
下面先来看看普通报纸的的布局图:


6列方式的报纸布局 8列方式的报纸布局
报纸排版通常都是基于一种称为“网格”的方式进行的,"网格"结构是所有现代网站的基础。
接下来借鉴“网格”的布局思想,它有以下优点:
《1》使用基于网格的设计可以使大量页面保持很好的一致性,这样无论是在一个页面内,还是在网站的多个页面之间,都可以具有同一的视觉风格。
《2》均匀的
网格以大多数认为合理的比例将网页划分为一定数目的等宽列,这样在设计中产生了很好的均衡感。
《3》使用网格可以帮助设计把标题、 标志、内容和导航目录等各种元素合理地分配到适当的区域,这样可以为内容繁多的页面创建出一种潜在的秩序。
《4》网格的设计不但可以约束网页设计,从而产生一致性,而且具有高度的灵活性。在网格的基础上,通过跨越多列等手段,可以创建出各种变化的方式,这种方式既保持了页面的一致性,又具有风格的变化。
《5》网格可大大提高整体页面的可读性,因为在任何文字媒体上,一行文字的长度与读者的阅读效率和舒适度有直接的关系。如果一行的文字过长,读者在换行的时候,眼睛就必须剧烈运动,以找到下一行文字的开头,这样既打断了读者的思路,有使眼睛和脖子的肌肉紧张,是读者疲劳感明显增加。而通过使用网格,可以把一行的文字的长度限制在适当的范围,使读者阅读起来既方便,又舒适。
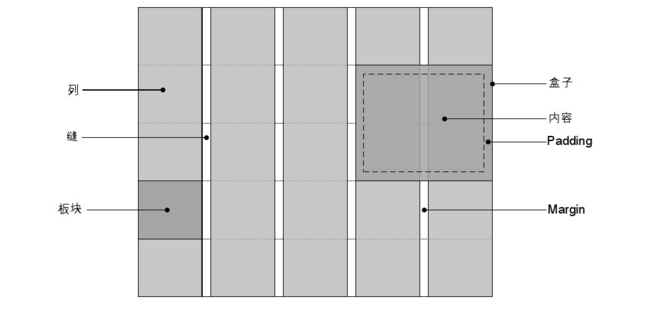
(2)把报纸排版中的概念和css术语进行对比,如下图:

报纸排版术语与css属性对比图
使用网格来进行设计的灵活性在于,设计时可以灵活地将若干列在某些位置进行合并,如下图:

使用css布局,首先考虑的不是如何分割网页,而是从网页内容的逻辑关系出发,区分出内容的层次和重要性,然后根据逻辑关系,把网页的内容使用div或者其他适当的html标记组织好,再考虑网页的形式如何和内容相适应。其实当今复杂的网页,都是一个模块一个模块逐步搭建起来的。
2、固定宽度网页的“ 1-2-1 布局”(1-2-1解释为一个页面中,头部一个div,中间两个div并排在一起,尾部一个div)
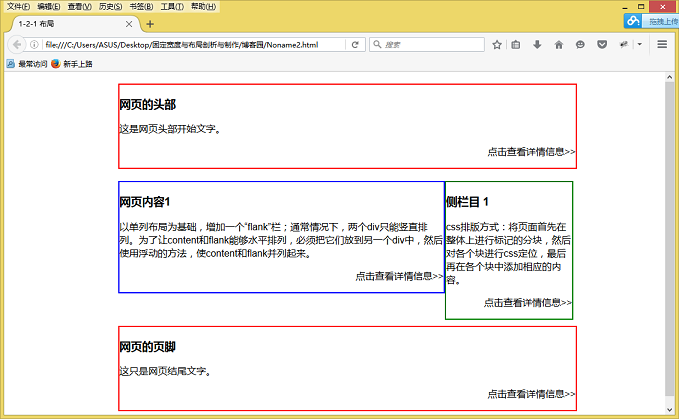
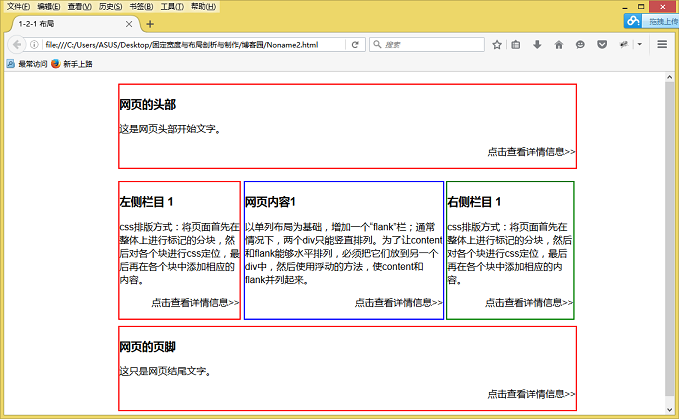
这里先看效果图,然后再给出“ 1-2-1 布局”案例,以便大家都能现有一个感官上的认识,再看“ 1-2-1 布局”案例就会容易很多;如下图:

“1-2-1布局”简单案例:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>1-2-1 布局</title> <style type="text/css"> #container{ width:760px; margin: 10px auto; } .rounded .footer p{ text-align:right; } #header,#pagefooter{ border:2px red solid; margin:20px 0 20px 20px; width:760px; } #middle{ width:760px; margin:10px 20px; } #content{ border:2px blue solid; float:left; width:540px; } #flank{ border:2px green solid; float:left; width:210px; margin:0 0 10px 0; } #pagefooter{ clear:both; } </style> </head> <body> <div id="container"> <!--头部开始--> <div id="header"> <div class="rounded"> <h3>网页的头部</h3> <div class="main"> <p>这是网页头部开始文字。 </p> </div> <div class="footer"> <p>点击查看详情信息>></p> </div> </div> </div> <!--头部结束--> <!--中间主体内容开始--> <div id="middle"> <!--中间~~~开始--> <div id="content"> <div class="rounded"> <h3>网页内容1</h3> <div class="main"> <p>以单列布局为基础,增加一个“flank”栏;通常情况下,两个div只能竖直排列。为了让content和flank能够水平排列,必须把它们放到另一个div中,然后使用浮动的方法,使content和flank并列起来。 </p> </div> <div class="footer"> <p>点击查看详情信息>></p> </div> </div> </div> <!--中间~~~结束--> <!--右侧~~~开始--> <div id="flank"> <div class="rounded"> <h3>侧栏目 1</h3> <div class="main"> <p>css排版方式:将页面首先在整体上进行标记的分块,然后对各个块进行css定位,最后再在各个块中添加相应的内容。</p> </div> <div class="footer"> <p>点击查看详情信息>></p> </div> </div> </div> <!--右侧~~~结束--> </div> <!--中间主体内容结束--> <!--网页脚本内容开始--> <div id="pagefooter"> <div class="rounded"> <h3>网页的页脚</h3> <div class="main"> <p>这只是网页结尾文字。 </p> </div> <div class="footer"> <p>点击查看详情信息>></p> </div> </div> </div> <!--网页脚本内容结束--> </div> </body> </html>
以上解说:
这里需要主要关注的是CSS中#content和#flank都被设置为向左浮动float: left,二者的宽度相加仍然在#middle的范围内,例如这里将它们的宽度分别设置为540px和210px,所以能并排。最后需要注意的是#pagefooter的CSS中添加了clear:both,否则#pagefooter将会和#middle重叠在一起,这是因为float为left的div没有在标准流中。
3、固定宽度网页的“ 1-3-1 布局”
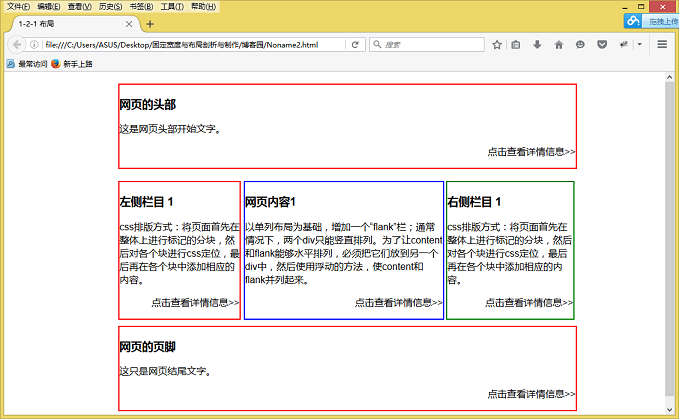
下面以“1-2-1”布局为基础制作“1-3-1”布局,这里继续使用浮动方式来排列横向并排的3栏,这里仍然先看效果图,然后再给出“ 1-3-1 布局”案例,以便大家都能现有一个感官上的认识,再看“ 1-3-1 布局”案例就会容易很多;如下图:

“1-3-1布局”简单案例:
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>1-2-1 布局</title> <style type="text/css"> #container{ width:760px; margin: 10px auto; } .rounded .footer p{ text-align:right; } #header,#pagefooter{ border:2px red solid; margin:20px 0 20px 20px; width:760px; } #middle{ margin:20px 0 20px 20px; width:760px; } #side{ border:2px red solid; float:left; width:200px; margin:0 5px 0 0px; } #content{ border:2px blue solid; float:left; width:330px; } #flank{ border:2px green solid; float:right; width:210px; margin:0 0 10px 0px; } #pagefooter{ clear:both; } </style> </head> <body> <div id="container"> <!--头部开始--> <!--这里省略固定结构的内容代码--> <!--头部结束--> <!--中间主体内容开始--> <div id="middle"> <!--左侧~~~开始--> <div id="side"> <div class="rounded"> <h3>右侧栏目 1</h3> <div class="main"> <p>css排版方式:将页面首先在整体上进行标记的分块,然后对各个块进行css定位,最后再在各个块中添加相应的内容。</p> </div> <div class="footer"> <p>点击查看详情信息>></p> </div> </div> </div> <!--左侧~~~结束--> <!--中间~~~开始--> <div id="content"> <div class="rounded"> <h3>网页内容1</h3> <div class="main"> <p>以单列布局为基础,增加一个“flank”栏;通常情况下,两个div只能竖直排列。为了让content和flank能够水平排列,必须把它们放到另一个div中,然后使用浮动的方法,使content和flank并列起来。 </p> </div> <div class="footer"> <p>点击查看详情信息>></p> </div> </div> </div> <!--中间~~~结束--> <!--右侧~~~开始--> <div id="flank"> <div class="rounded"> <h3>侧栏目 1</h3> <div class="main"> <p>css排版方式:将页面首先在整体上进行标记的分块,然后对各个块进行css定位,最后再在各个块中添加相应的内容。</p> </div> <div class="footer"> <p>点击查看详情信息>></p> </div> </div> </div> <!--右侧~~~结束--> </div> <!--中间主体内容结束--> <!--网页脚本内容开始--> <!--这里省略固定结构的内容代码--> <!--网页脚本内容结束--> </div> </body> </html>
以上解说:
这里出现了“<!--这里省略固定结构的内容代码-->”,不理解省略了哪些代码,请复习“1-2-1布局”简单案例,以保证能够顺利地往下看。从下面效果图中可以看出只是在“1-2-1布局”简单案例的基础上修改html的结构,只需在#middle中的左边增加一列即可,这里将新增的列命名为“side”的右侧栏目1。

4、固定宽度网页的“ 1-((1+2)+1)-1 布局”
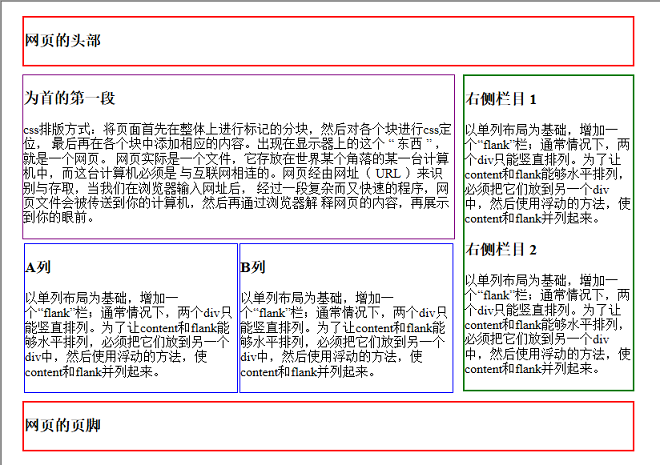
根据下面的效果图,再结合前面的案例,可以看到固定宽度的网页布局是类似的。

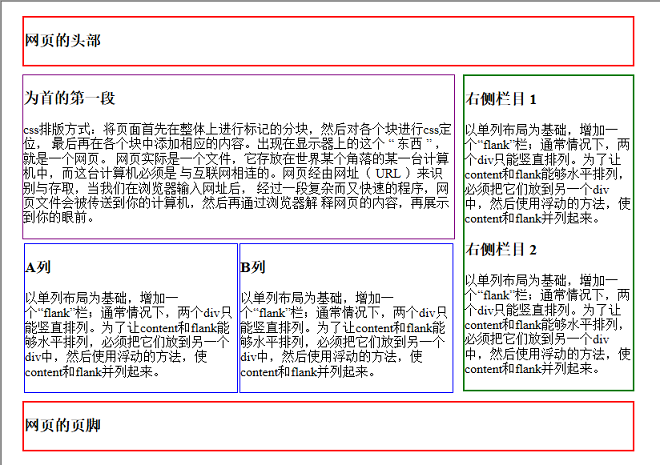
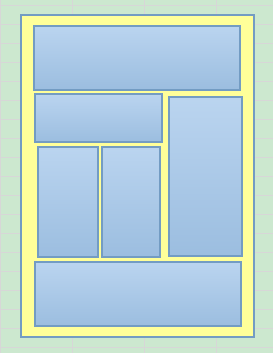
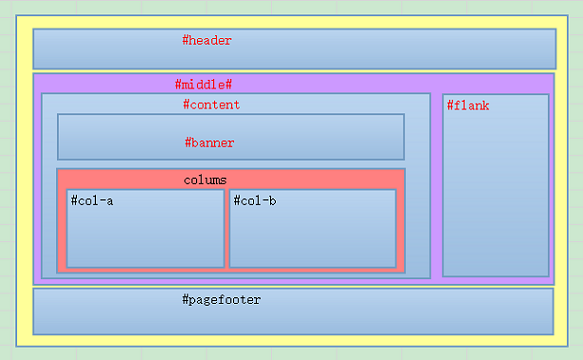
下面先提供一些提示,这种布局的示意图如下面的左图所示。真正实现这个布局的时候,仅通过这个图还不能表现出各种div之间的关系,因为还需要有嵌套的div藏在中间把这些div都展示出来,如右图所示。


(左图) (右图)
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>1-((1-2)+1)-1浮动布局</title> <style type="text/css"> .rounded .footer p{ text-align:right; } #header,#pagefooter{ border:2px red solid; margin:20px 0 -10px 20px; width:760px; } #middle{ margin:20px 0 20px 20px; width:760px; } #content{ float:left; width:540px; margin:0 0 10px 0px; } #banner{ border:1px purple solid; margin:0 0 5px 0; } #middle #content #colums #col-a, #middle #content #colums #col-b{ border:1px blue solid; float:left; width:265px; margin:0 0 0 2px; } #flank{ border:2px green solid; float:left; width:210px; margin:0 0 0 10px; } #pagefooter{ clear:both; } </style> </head> <body> <!--头部开始-->
<这里省略固定结构的内容代码> <!--头部结束-->
<!--中间主体内容开始--> <!--左侧主体内容开始--> <div id="middle"> <!--左侧最外层盒子~~~开始--> <div id="content"> <!--banner开始--> <div id="banner"> <div class="rounded"> <h3>为首的第一段</h3> <div class="main"> <p>css排版方式:将页面首先在整体上进行标记的分块,然后对各个块进行css定位, 最后再在各个块中添加相应的内容。出现在显示器上的这个 “ 东西 ” ,就是一个网页。 网页实际是一个文件,它存放在世界某个角落的某一台计算机中,而这台计算机必须是 与互联网相连的。网页经由网址( URL )来识别与存取,当我们在浏览器输入网址后, 经过一段复杂而又快速的程序,网页文件会被传送到你的计算机,然后再通过浏览器解 释网页的内容,再展示到你的眼前。</p> </div> </div> </div> <!--banner结束--> <!--colums纵队开始--> <div id="colums"> <!--col-a开始--> <div id="col-a"> <div class="rounded"> <h3>A列</h3> <div class="main"> <p>以单列布局为基础,增加一个“flank”栏;通常情况下,两个div只能竖直排列。为了让content和flank能够水平排列,必须把它们放到另一个div中,然后使用浮动的方法,使content和flank并列起来。</p> </div> </div> </div> <!--col-a结束--> <!--col-b开始--> <div id="col-b"> <div class="rounded"> <h3>B列</h3> <div class="main"> <p>以单列布局为基础,增加一个“flank”栏;通常情况下,两个div只能竖直排列。为了让content和flank能够水平排列,必须把它们放到另一个div中,然后使用浮动的方法,使content和flank并列起来。</p> </div> </div> </div> <!--col-b结束--> </div> <!--colums纵队结束--> </div> <!--左侧最外层~~~结束--> </div> <!--左侧主体内容结束--> <!--右侧主体栏目~~~开始--> <div id="flank"> <div class="rounded"> <h3>右侧栏目 1</h3> <div class="main"> <p>以单列布局为基础,增加一个“flank”栏;通常情况下,两个div只能竖直排列。为了让content和flank能够水平排列,必须把它们放到另一个div中,然后使用浮动的方法,使content和flank并列起来。</p> </div> </div> <div class="rounded"> <h3>右侧栏目 2</h3> <div class="main"> <p>以单列布局为基础,增加一个“flank”栏;通常情况下,两个div只能竖直排列。为了让content和flank能够水平排列,必须把它们放到另一个div中,然后使用浮动的方法,使content和flank并列起来。</p> </div> </div> </div> <!--右侧主体栏目~~~结束--> <!--中间主体内容结束--> <!--网页脚本内容开始--> <这里省略固定结构的内容代码> <!--网页脚本内容结束--> </body>
效果图: