<div id="myPage"> <h2>游戏列表</h2> <table border="1"> <tr> <td>编号</td> <td>游戏名称</td> </tr> <tr is="my-row1"></tr> <tr is="my-row2"></tr> <tr is="my-row3"></tr> <!-- 这种写法会导致格式错乱内容不包含在tbody里面 <my-row1></my-row1> <my-row2></my-row2> <my-row3></my-row3> --> </table> </div> <script> Vue.component('my-row1',{ template:'<tr><td>1</td><td>水浒Q传</td></tr>' }); Vue.component('my-row2',{ template:'<tr><td>2</td><td>元气骑士</td></tr>' }); Vue.component('my-row3',{ template:'<tr><td>3</td><td>战魂铭人</td></tr>' }); var myPage = new Vue({ el:'#myPage', data:{ }, methods:{ }, }) </script>
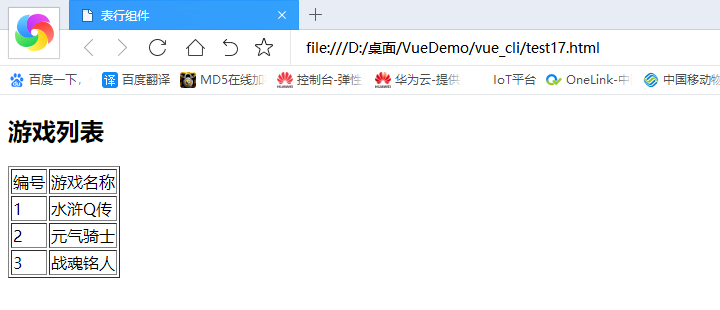
效果展示: