QTDesigner通过托控件的方式设计UI,非常方便,
我做个小例子,通过点击按钮输入数字
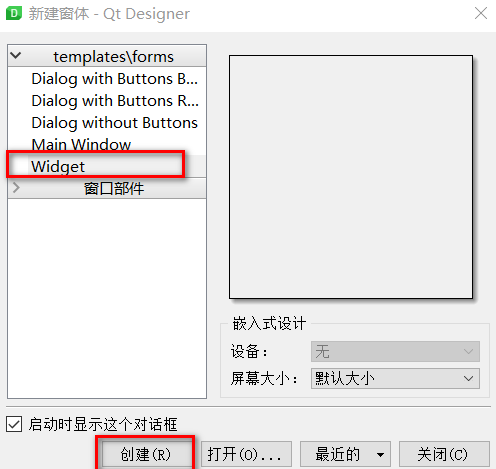
1.打开QTDesigner,选择Widget→创建

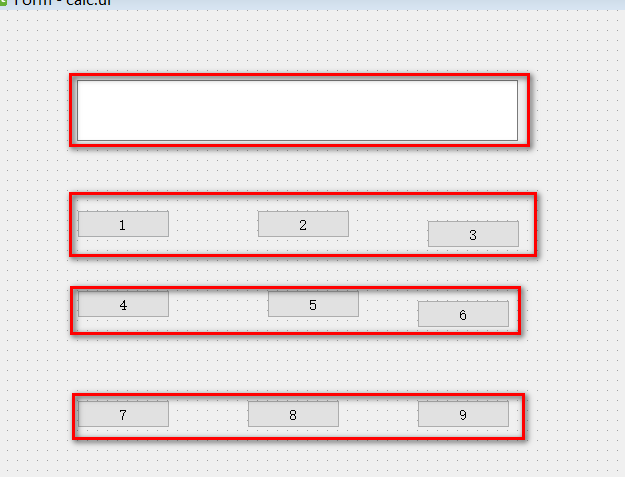
2.将所需的控件拖入画板。9个按钮一个现实框。

3.布局:按钮1,2,3为一个水平布局,
4,5,6也为一个水平布局,
7,8,9也为一个水平布局,
然后这3个水平布局和最上面的输入框整体为垂直布局。
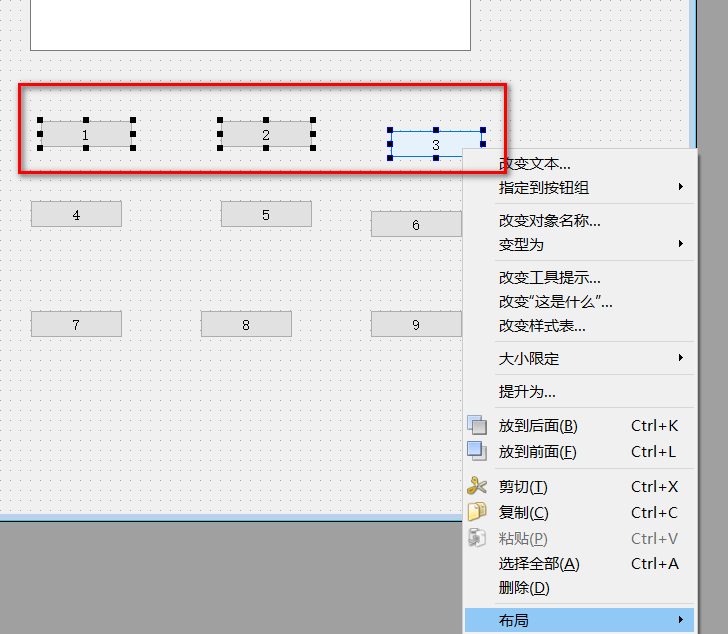
按住Ctrl选中要布局的控件,右键→布局→水平布局

也可以在右边的选中这3个控件的对象右键→布局→水平布局

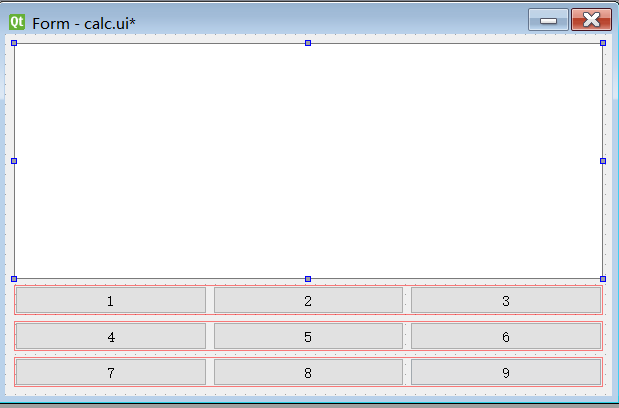
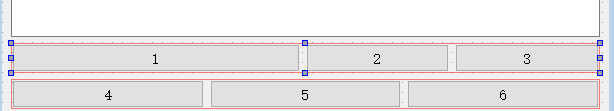
布局完是这样子的

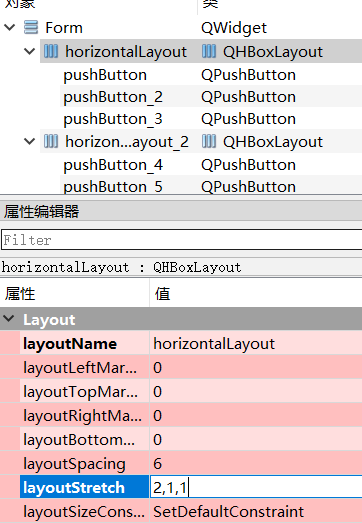
选中第一行的布局对象,layoutStretch是设置3个控件的水平拉伸比例。如2,1,1

1是2,3的2倍。

布局的原则是先从小到大,从内到外
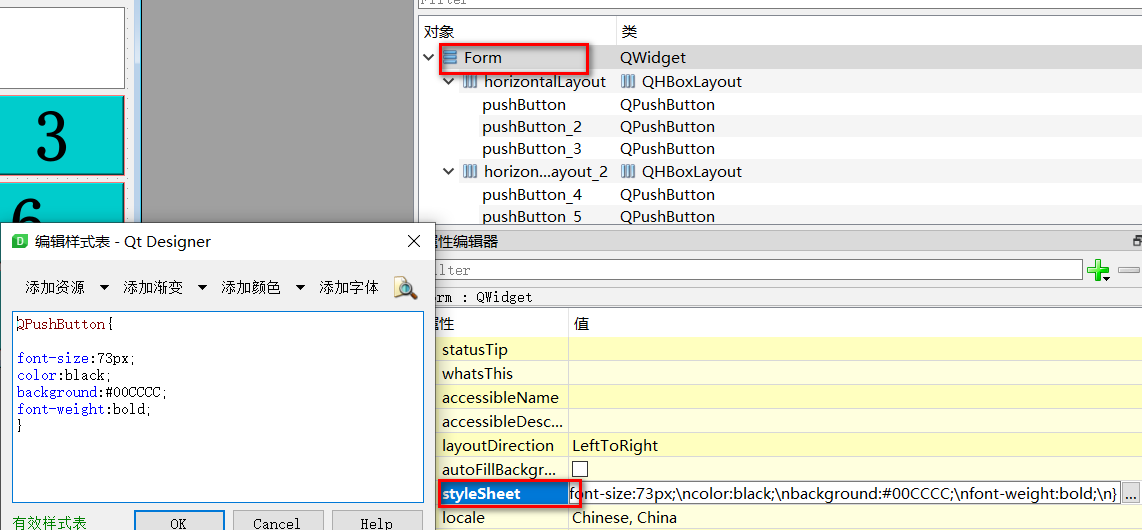
4.样式。
在窗体对象的stylesheet中写入类似CSS的QSS来设置样式。

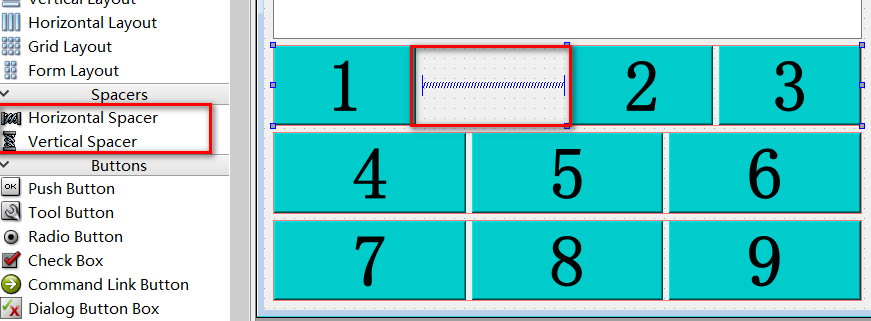
有时需要空白控件来占位,

设计完毕后,文件会保存为.ui文件。
控件的使用方法和属性请查阅文档。
参考资料:http://www.python3.vip/tut/py/gui/qt_03/