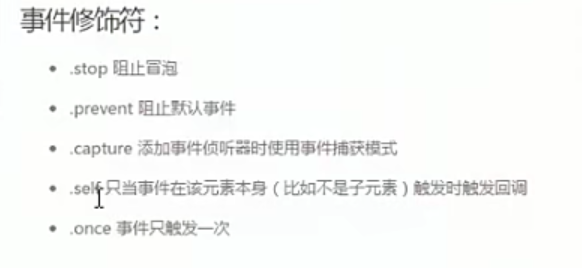
1,事件修饰符


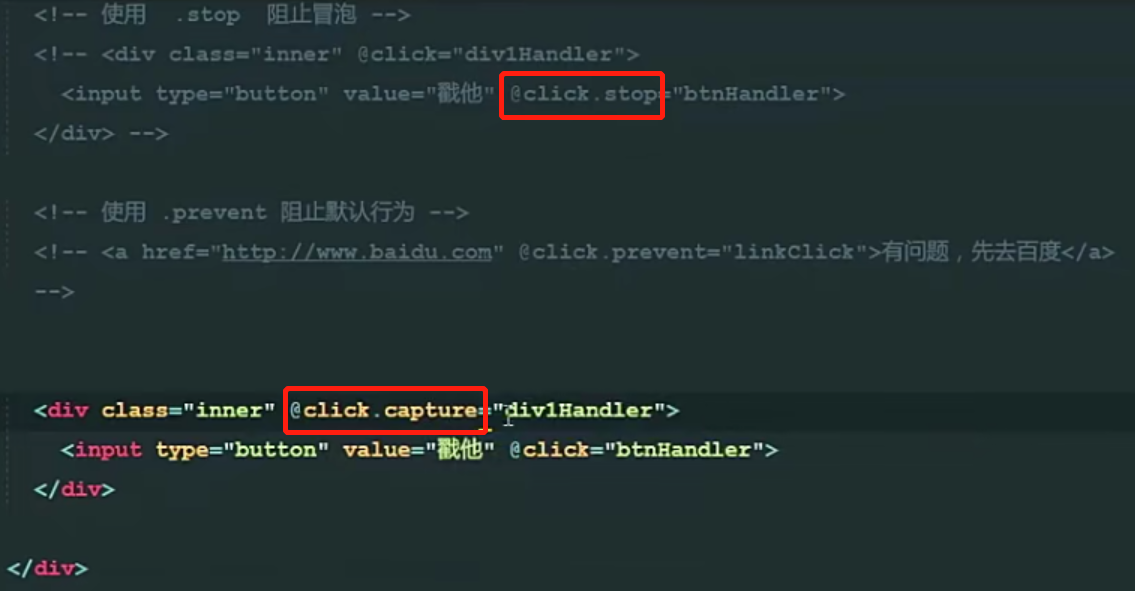
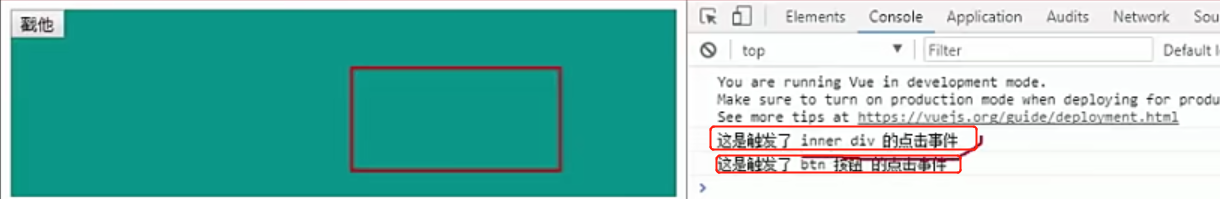
捕获事件修饰符,从外层到里层执行点击事件

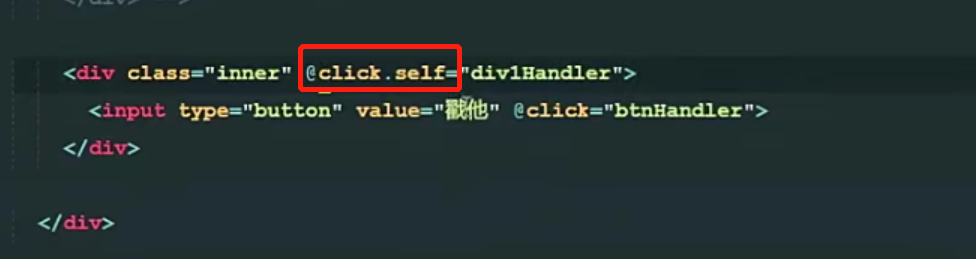
.self修饰符:只有是自身触发的事件才执行,通过冒泡或者捕获机制触发的事件均不执行

效果:点击按钮,只触发按钮的点击事件,外层div的事件不再被触发

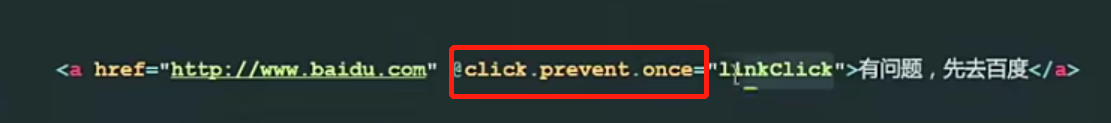
.once 加了.once指令后阻止默认行为事件只能被触发一次,这两个事件顺序无影响

.stop和.self的区别
.stop是阻止所有外层元素的事件

点击按钮,阻止了冒泡事件,inner和outer不再响应点击事件

.self只阻止自身事件,但不影响外层元素事件

点击按钮后,中间层的inner div不再触发点击事件,但外层的outer div层仍受冒泡事件的影响
