jQuery load() 方法
语法:$(selector).load(URL,data,callback);
必需的 URL 参数规定您希望加载的 URL。
可选的 data 参数规定与请求一同发送的查询字符串键/值对集合。
可选的 callback 参数是 load() 方法完成后所执行的函数名称。
可选的 callback 参数规定当 load() 方法完成后所要允许的回调函数。回调函数可以设置不同的参数:
responseTxt - 包含调用成功时的结果内容
statusTXT - 包含调用的状态
xhr - 包含 XMLHttpRequest 对象

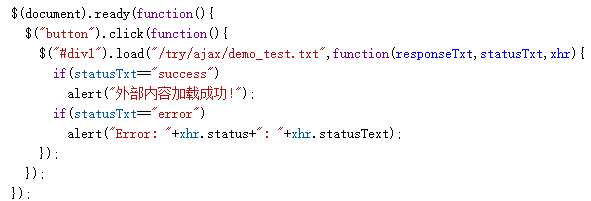
URL后面可以跟选择器,语法:URL空格#id or URL空格.class
responseTxt是调用成功时调用到的结果内容
statusTxt是调用的状态,只有两种,success或者error
xhr就是原生JS中的XMLHttpRequest对象
xhr.status返回的是调用结果状态码,200或者404等
xhr.statusText返回的是调用结果的描述信息
HTTP方法:GET对比POST
什么是HTTP?
超文本传输协议(HTTP)的设计目的是保证客户端与服务器之间的通信。
HTTP 的工作方式是客户端与服务器之间的请求-应答协议。
两种 HTTP 请求方法:GET 和 POST
在客户机和服务器之间进行请求-响应时,两种最常被用到的方法是:GET 和 POST。
- GET - 从指定的资源请求数据。
- POST - 向指定的资源提交要被处理的数据。
GET 方法
请注意,查询字符串(名称/值对)是在 GET 请求的 URL 中发送的:
有关 GET 请求的其他一些注释:
-
- GET 请求可被缓存
- GET 请求保留在浏览器历史记录中
- GET 请求可被收藏为书签
- GET 请求不应在处理敏感数据时使用
- GET 请求有长度限制
- GET 请求只应当用于取回数据
POST 方法
请注意,查询字符串(名称/值对)是在 POST 请求的 HTTP 消息主体中发送的:
Host: w3cschool.cc
name1=value1&name2=value2
有关 POST 请求的其他一些注释:
- POST 请求不会被缓存
- POST 请求不会保留在浏览器历史记录中
- POST 不能被收藏为书签
- POST 请求对数据长度没有要求
比较 GET 与 POST

$.get()方法
语法:$.get(URL,callback);
必需的 URL 参数规定您希望请求的 URL。
可选的 callback 参数是请求成功后所执行的函数名。
下面的例子使用 $.get() 方法从服务器上的一个文件中取回数据:

第一个回调参数存有被请求页面的内容,第二个回调参数存有请求的状态。
参数data表述获取到的数据,status是请求返回后的状态码,比如200,404等
$.post方法
语法:$.post(URL,data,callback);
必需的 URL 参数规定您希望请求的 URL。
可选的 data 参数规定连同请求发送的数据。
可选的 callback 参数是请求成功后所执行的函数名。
例子:
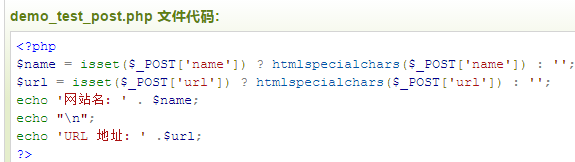
服务端PHP文件:

客户端html文件:

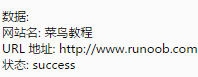
点击按钮后运行的结果:

$.ajax方法
语法:$.ajax({name:value, name:value, ... })

比较常用的几个参数:
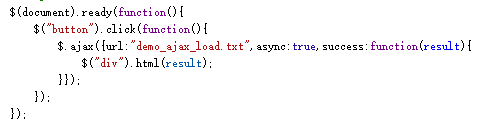
①async布尔值,表示请求是否异步处理,默认是true,也可以显式地设置为true,true表示异步,如果设置为false,则表示为同步,但是一般都不会设置为false,因为同步就没啥意义了
②cache布尔值,表示浏览器是否缓存被请求页面。默认是 true。如果设置为false,就不会缓存了。
③contentType发送数据到服务器时所使用的内容类型。默认是:"application/x-www-form-urlencoded"。一般我们设置为JSON格式,contentType: "application/json"
④data规定要发送到服务器的数据。
dataType预期的服务器响应的数据类型:
1、"xml":返回 XML 文档,可用 jQuery 处理。
2、"html"::返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。
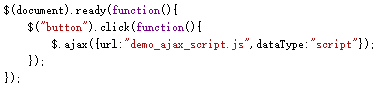
3、"script"::返回纯文本JavaScript 代码。不会自动缓存结果,除非设置了 "cache" 参数。注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载)
4、"json": 返回 JSON 数据 。
5、"jsonp": JSONP 格式。
6、"text": 返回纯文本字符串。
必须用到的参数:
①type规定请求的类型(GET 或 POST)。
②url规定发送请求的 URL。默认是当前页面。
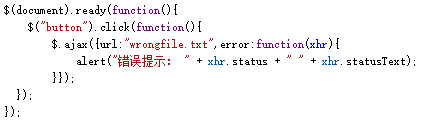
③error(xhr,status,error)如果请求失败要运行的函数。
④success(result,status,xhr)当请求成功时运行的函数。
例子: