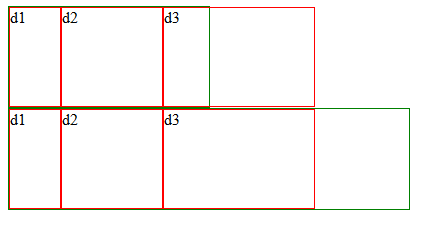
d1,d2,d3的width之和大于父元素的宽,并且都没有设置flex-shrink属性时, 会自动按自身比例收缩,见下图:

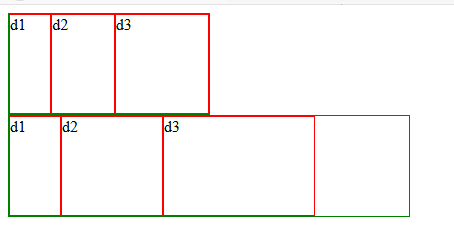
如果d1,d2,d3都设置了flex-shrink值时,即使是0, 则会溢出父元素的边框,见下图:

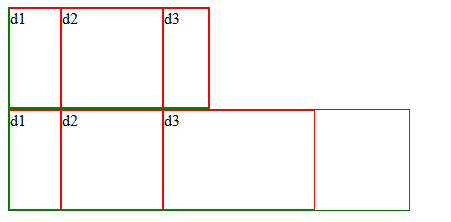
当d1,d2,d3任何一个设置了flex-shrink属性值时,(其它两个未设置flex-shrink值是)无论如何都不会突破父元素的边框, 见下图:

当d1,d2 flex-shrink为0, d3是其它值时,如下图:

由此可见,当flex-shrink为0,表示元素不收缩,否则会按一定比较收缩到不会溢出父元素的边框为止。
元素的收缩是按自身的width的比例收缩。