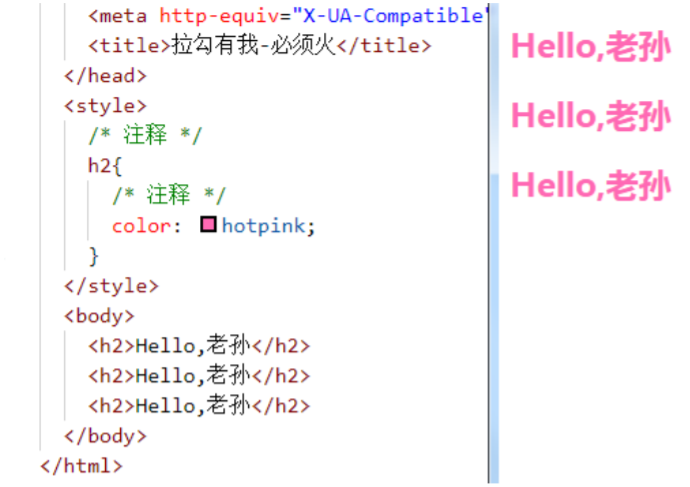
1 元素(标签)选择器
它可以对页面上相同的标签进行统一的设置,它描述的就是标签的名称.

2 类选择器
类选择器在使用时使用"."来描述,它描述的是元素上的class属性值

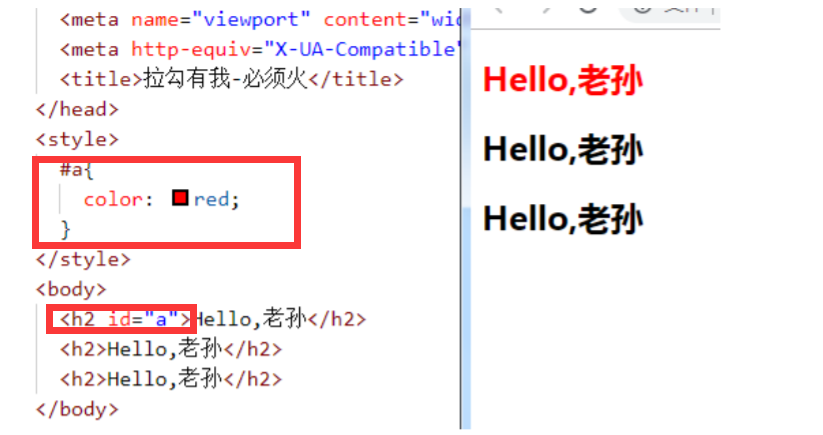
3 id选择器
它只能选择一个元素,使用 "#" 引入,引用的是元素的id属性值。
id选择器,比类选择器更具有唯一性

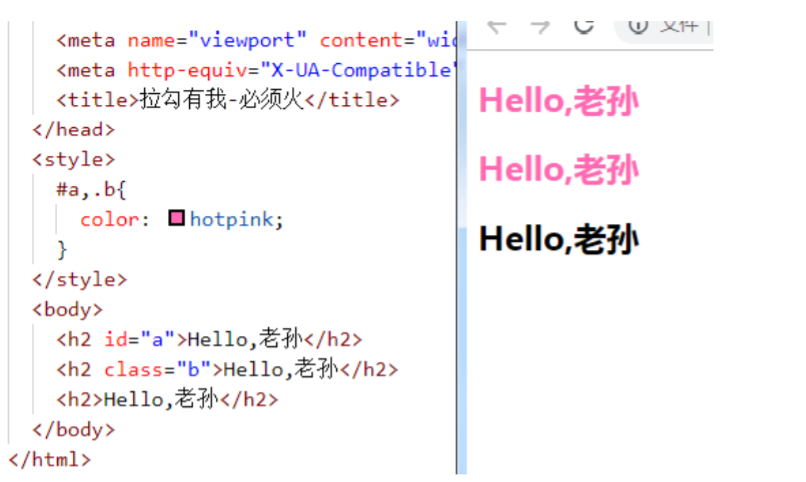
4 选择器组
逗号表示,谁和谁。
例如,我有手机,你有手机,他也有手机,一条一条写太麻烦,就可以合并编写
我,你,他{ 手机 }

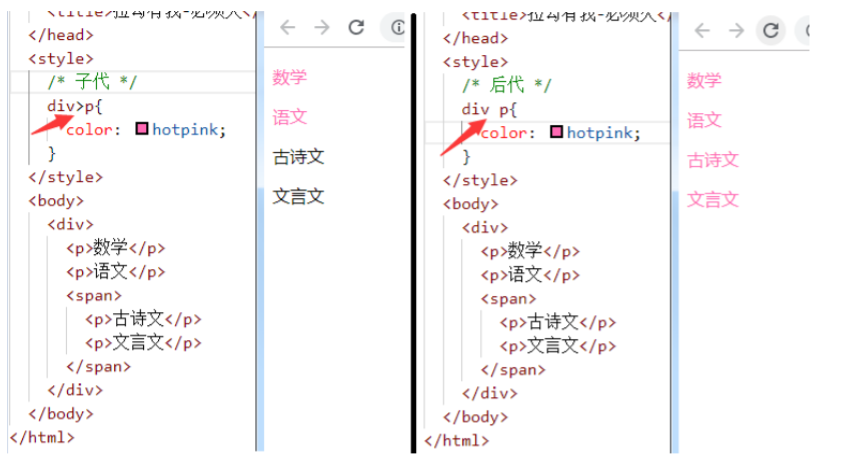
5 派生选择器
子代:父子关系(隔代不管)
后代:父子孙,曾孙,从孙...

6 CSS伪类
CSS伪类可对css的选择器添加一些特殊效果
伪类属性列表:
:active 向被激活的元素添加样式。
:hover 当鼠标悬浮在元素上方时,向元素添加样式。
:link 向未被访问的链接添加样式。
:visited 向已被访问的链接添加样式。
:first-child 向元素的第一个子元素添加样式。
超链接的伪类:要遵守使用顺序,爱恨原则 LoVeHAte,lvha (l --> v --> h --> a)
a:link {color: #FF0000} /* 针对未访问的链接, 将颜色修饰为 #FF0000 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */
