1. display属性
1. display: none;
删除元素,元素所占的位置将被取消。(区别visibility:hidden; 这个用法会隐藏元素,但是元素所占的位置还会保留)
2. display:inline;
将块级元素改为行内元素
3. display:block;
将行内元素改为块级元素
注意:设置元素的 display 属性仅会更改元素的显示方式,而不会更改元素的种类。因此,带有 display: block; 的行内元素不允许在其中包含其他块元素。
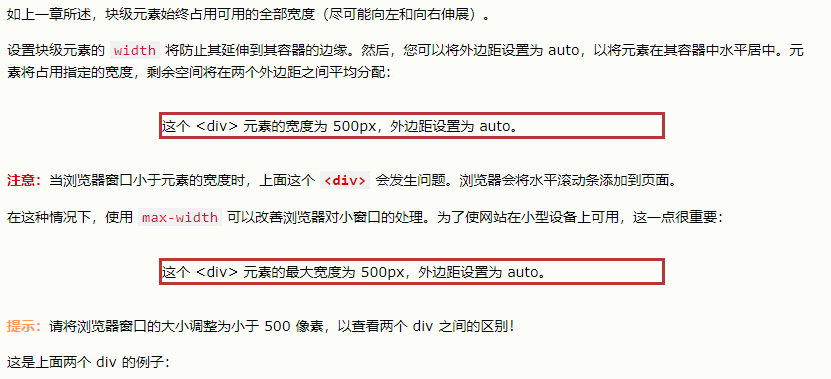
2. width、max-width 和 margin: auto
1. 见图

3. position
position 属性规定应用于元素的定位方法的类型(static、relative、fixed、absolute 或 sticky)。
元素其实是使用 top、bottom、left 和 right 属性定位的。但是,除非首先设置了 position 属性,否则这些属性将不起作用。根据不同的 position 值,它们的工作方式也不同。
1. static
HTML 元素默认情况下的定位方式为 static(静态)
静态定位的元素不受 top、bottom、left 和 right 属性的影响
position: static; 的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位
2. relative;
的元素相对于其正常位置进行定位
设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。不会对其余内容进行调整来适应元素留下的任何空间。
3. fixed
元素是相对于视口定位的,这意味着即使滚动页面,它也始终位于同一位置。 top、right、bottom 和 left 属性用于定位此元素。
固定定位的元素不会在页面中通常应放置的位置上留出空隙。
4. absolute
元素相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed)
然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。
注意:“被定位的”元素是其位置除 static 以外的任何元素。
5. sticky
元素根据用户的滚动位置进行定位
4. overflow
overflow 属性指定在元素的内容太大而无法放入指定区域时是剪裁内容还是添加滚动条
overflow 属性可设置以下值:
- visible - 默认。溢出没有被剪裁。内容在元素框外渲染
- hidden - 溢出被剪裁,其余内容将不可见
- scroll - 溢出被剪裁,同时添加滚动条以查看其余内容
- auto - 与 scroll 类似,但仅在必要时添加滚动条
该属性可以按照水平和垂直方向进行修改:overflow-x 和 overflow-y
5. 浮动和清除
float 属性规定元素如何浮动
clear 属性规定哪些元素可以在清除的元素旁边以及在哪一侧浮动
float 属性用于定位和格式化内容,例如让图像向左浮动到容器中的文本那里
float 属性可以设置以下值之一:
- left - 元素浮动到其容器的左侧
- right - 元素浮动在其容器的右侧
- none - 元素不会浮动(将显示在文本中刚出现的位置)。默认值。
- inherit - 元素继承其父级的 float 值
clear 属性指定哪些元素可以浮动于被清除元素的旁边以及哪一侧。
clear 属性可设置以下值之一:
- none - 允许两侧都有浮动元素。默认值
- left - 左侧不允许浮动元素
- right- 右侧不允许浮动元素
- both - 左侧或右侧均不允许浮动元素
- inherit - 元素继承其父级的 clear 值
6. 水平和垂直对齐
1. 居中对齐元素 要使块元素(例如 <div> )水平居中,请使用 margin: auto;。 设置元素的宽度将防止其延伸到容器的边缘。 然后,元素将占用指定的宽度,剩余空间将在两个外边距之间平均分配
2. 居中对齐文本
如果仅需在元素内居中文本,请使用 text-align: center;
3. 居中对齐图片
将左右外边距设置为 auto,并将其设置为块元素
4. 左右对齐
使用position或者float
5. 如果一个元素比包含它的元素高,并且它是浮动的,它将溢出其容器。
解决方式:overflow: auto;
6. 垂直对齐
使用padding
使用其值等于 height 属性值的 line-height 属性
使用position和transform属性
7. css组合器
CSS 中有四种不同的组合器: 后代选择器 (空格) : 选择 <div> 元素内的所有 <p> 元素 子选择器 (>) : 选择属于 <div> 元素子元素的所有 <p> 元素 相邻兄弟选择器 (+) : 选择紧随 <div> 元素之后的所有 <p> 元素 通用兄弟选择器 (~) : 选择属于 <div> 元素的同级元素的所有 <p> 元素
8. css伪类
1. 伪类用于定义元素的特殊状态。
2. 伪类的语法:
selector:pseudo-class {
property: value;
}
3. first-child伪类
伪类与指定的元素匹配:该元素是另一个元素的第一个子元素。
匹配P元素中的第一个i元素
p i:first-child {
color: blue;
}