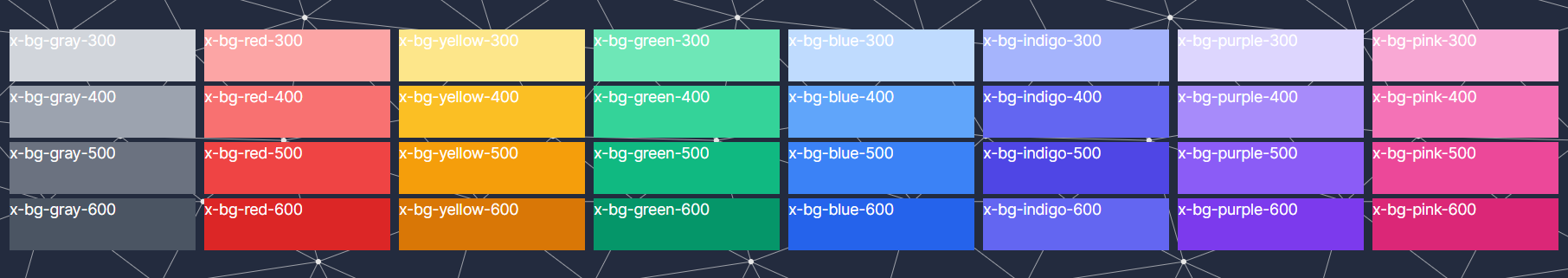
1、前提除颜色样式外其他样式均使用 tailwindcss (https://tailwindcss.com/docs),效果

2、样式 scss
.x-bg-gray-300 { background-color: #d1d5db; } .x-bg-gray-400 { background-color: #9ca3af; } .x-bg-gray-500 { background-color: #6b7280; } .x-bg-gray-600 { background-color: #4b5563; } .x-bg-red-300 { background-color: #fca5a5; } .x-bg-red-400 { background-color: #f87171; } .x-bg-red-500 { background-color: #ef4444; } .x-bg-red-600 { background-color: #dc2626; } .x-bg-yellow-300 { background-color: #fde68a; } .x-bg-yellow-400 { background-color: #fbbf24; } .x-bg-yellow-500 { background-color: #f59e0b; } .x-bg-yellow-600 { background-color: #d97706; } .x-bg-green-300 { background-color: #6ee7b7; } .x-bg-green-400 { background-color: #34d399; } .x-bg-green-500 { background-color: #10b981; } .x-bg-green-600 { background-color: #059669; } .x-bg-blue-300 { background-color: #bfdbfe; } .x-bg-blue-400 { background-color: #60a5fa; } .x-bg-blue-500 { background-color: #3b82f6; } .x-bg-blue-600 { background-color: #2563eb; } .x-bg-indigo-300 { background-color: #a5b4fc; } .x-bg-indigo-400 { background-color: #6366f1; } .x-bg-indigo-500 { background-color: #4f46e5; } .x-bg-indigo-600 { background-color: #6366f1; } .x-bg-purple-300 { background-color: #ddd6fe; } .x-bg-purple-400 { background-color: #a78bfa; } .x-bg-purple-500 { background-color: #8b5cf6; } .x-bg-purple-600 { background-color: #7c3aed; } .x-bg-pink-300 { background-color: #f9a8d4; } .x-bg-pink-400 { background-color: #f472b6; } .x-bg-pink-500 { background-color: #ec4899; } .x-bg-pink-600 { background-color: #db2777; }
3、使用
<div class="grid grid-cols-8 gap-2 pt-8 pl-4 pr-4"> <div class="grid gap-1"> <div style="height: 3rem;" class="x-bg-gray-300">x-bg-gray-300</div> <div style="height: 3rem;" class="x-bg-gray-400">x-bg-gray-400</div> <div style="height: 3rem;" class="x-bg-gray-500">x-bg-gray-500</div> <div style="height: 3rem;" class="x-bg-gray-600">x-bg-gray-600</div> </div> <div class="grid gap-1"> <div style="height: 3rem;" class="x-bg-red-300">x-bg-red-300</div> <div style="height: 3rem;" class="x-bg-red-400">x-bg-red-400</div> <div style="height: 3rem;" class="x-bg-red-500">x-bg-red-500</div> <div style="height: 3rem;" class="x-bg-red-600">x-bg-red-600</div> </div> <div class="grid gap-1"> <div style="height: 3rem;" class="x-bg-yellow-300">x-bg-yellow-300</div> <div style="height: 3rem;" class="x-bg-yellow-400">x-bg-yellow-400</div> <div style="height: 3rem;" class="x-bg-yellow-500">x-bg-yellow-500</div> <div style="height: 3rem;" class="x-bg-yellow-600">x-bg-yellow-600</div> </div> <div class="grid gap-1"> <div style="height: 3rem;" class="x-bg-green-300">x-bg-green-300</div> <div style="height: 3rem;" class="x-bg-green-400">x-bg-green-400</div> <div style="height: 3rem;" class="x-bg-green-500">x-bg-green-500</div> <div style="height: 3rem;" class="x-bg-green-600">x-bg-green-600</div> </div> <div class="grid gap-1"> <div style="height: 3rem;" class="x-bg-blue-300">x-bg-blue-300</div> <div style="height: 3rem;" class="x-bg-blue-400">x-bg-blue-400</div> <div style="height: 3rem;" class="x-bg-blue-500">x-bg-blue-500</div> <div style="height: 3rem;" class="x-bg-blue-600">x-bg-blue-600</div> </div> <div class="grid gap-1"> <div style="height: 3rem;" class="x-bg-indigo-300">x-bg-indigo-300</div> <div style="height: 3rem;" class="x-bg-indigo-400">x-bg-indigo-400</div> <div style="height: 3rem;" class="x-bg-indigo-500">x-bg-indigo-500</div> <div style="height: 3rem;" class="x-bg-indigo-600">x-bg-indigo-600</div> </div> <div class="grid gap-1"> <div style="height: 3rem;" class="x-bg-purple-300">x-bg-purple-300</div> <div style="height: 3rem;" class="x-bg-purple-400">x-bg-purple-400</div> <div style="height: 3rem;" class="x-bg-purple-500">x-bg-purple-500</div> <div style="height: 3rem;" class="x-bg-purple-600">x-bg-purple-600</div> </div> <div class="grid gap-1"> <div style="height: 3rem;" class="x-bg-pink-300">x-bg-pink-300</div> <div style="height: 3rem;" class="x-bg-pink-400">x-bg-pink-400</div> <div style="height: 3rem;" class="x-bg-pink-500">x-bg-pink-500</div> <div style="height: 3rem;" class="x-bg-pink-600">x-bg-pink-600</div> </div> </div>