framSet例子,其中的页面链接地址视情况而定,应为我还不知怎么弄当前文件下呢,例子主要在说明该标签如何使用
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <!-- 框架标签 <framSet>:一个<frameset>可以把一个页面切割为多分,只能按照行列切割 <fram>:不可以被切割,是位于<frameset>中的 在拼接的时候如果有了<frameset>就不可以有<body>
<iframe>:在一个网页中分割出一部分来显示另外的信息(图片,插件。。。。。。) --> <body> <div align="center"><font color="#CC0000" size="30px">公司的名字</font></div> </body> </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <dl> <dt>功能介绍</dt> <dd ><a href="../第一个网页.html" target="right">公司简介</a></dd> <dd><a href="../超链接标签.html" target="right">公司荣誉</a></dd> <dd><a href="../图片标签.html" target="right">产品简介</a></dd> </dl> </body> </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <div align="center"><font color="#000000" size="30px">公司的消息和展示</font></div> </body> </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <body> <div align="center"> 合作伙伴:德哈斯更换发动机凯撒恢复健康<br /> 友情链接:范德萨范德萨发<br /> 联系方式:545456-456456<br /> 版权归属于:@reg李杰<br /> </div> </body> </html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <frameset rows="20%,70%,*"> <frame src="top.html"/> <frameset cols="20%,*"> <frame src="left.html"/> <frame name="right" src="right.html" /> </frameset> <frame src="end.html"/> </frameset><noframes></noframes> </html>
表格标签
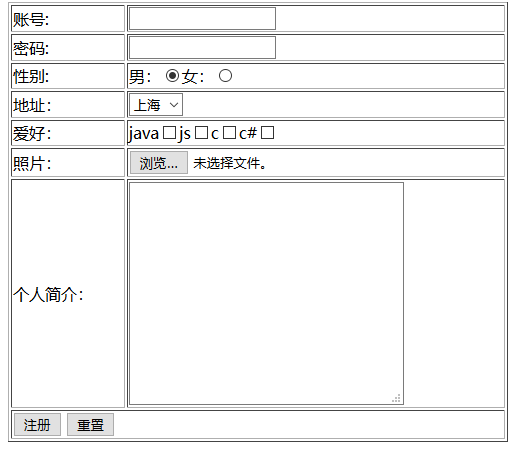
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> </head> <!-- 表单标签:用来提交数据给服务器的 表单标签的根标签是<form> 常用属性 action:指定数据提交地址 method: get:默认提交方式,数据内容不超过1KB(会显示提交内容)。不安全 post:不会显示提交内容,提交数据不受地址栏限制。安全 注意:表单项的数据如果需要提交到服务器上,表单项就要有name的属性值,选择框之类的就要加value属性,提交的是value属性值 --> <body> <table width="500px" height="400px" border="1px" align="center"> <form action="http:\www.baidu.com" method="post"> <tr> <td>账号:</td> <td><input name="admin" type="text" /></td> </tr> <tr> <td>密码:</td> <td><input name="password" type="password" /></td> </tr> <tr> <!--checked="checked"或者checked="true"都是让下面的有一个最初默认值--> <td>性别:</td> <td>男:<input checked="checked" name="sex" value="man" type="radio" />女:<input name="sex" value="women" type="radio" /></td> </tr> <tr> <td>地址:</td> <td> <select name="city"> <option value="bj">北京</option> <option value="sh" selected="selected">上海</option> <option value="gz">广州</option> <option value="sz">深圳</option> </select> </td> </tr> <tr> <td>爱好:</td> <td> <!-- 同一组复选框name属性值要一致,value属性值不要求--> java<input name="hobby" value="java" type="checkbox" />js<input value="js" name="hobby" type="checkbox" />c<input name="hobby" value="c" type="checkbox" />c#<input value="c#" name="hobby" type="checkbox" /> </td> </tr> <tr> <td>照片:</td> <td><input name="photo" type="file" /></td> </tr> <tr> <td>个人简介:</td> <td><textarea name="message" cols="30" rows="10"></textarea></td> </tr> <tr> <td colspan="2"><input type="submit" value="注册" /> <input type="reset" value="重置" /></td> </tr> </form> </table> </body> </html>

可以将文件传送到百度网站,但是人家不接受,原理一样。
@charset "utf-8"; /* CSS Document */ a{ /* css的注释 ..*/ color:#F00; text-decoration:none }
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <!-- html 在一个网页中负责的事情是一个页面的结构 css(层叠样式表) 在一个网页中主要负责了页面的数据样式。 编写css代码的方式: 第一种: 在style标签中编写css代码。 只能用于本页面中,复用性不强。 格式 : <style type="text/css"> 编写css的代码。 </style> 例子: <style type="textcss"> a{ color:#F00; text-decoration:none; } </style> 第二种: 可以引入外部的css文件。 推荐使用。 方式1: 使用link标签。 推荐使用 格式: <link href="css文件的路径" rel="stylesheet"> 例子: <link href="1.css" rel="stylesheet"/> 方式2:使用<style>引入 格式: <style type="text/css" > @import url("css的路径"); </style> 例子: <style type="text/css" > @import url("1.css"); </style> 第三种方式:直接在html标签使用style属性编写。 只能用于本标签中,复用性较差。 不推荐使用。 例子: <a style="color:#0F0; text-decoration:none" href="#">新闻的标题1</a> --> </head> <link href="css样式.css" rel="stylesheet" /> <body> <a href="#">新闻标题<br /></a> <a href="#">新闻标题<br /></a> <a href="#">新闻标题<br /></a> <a href="#">新闻标题<br /></a> <a href="#">新闻标题<br /></a> <a href="#">新闻标题<br /></a> </body> </html>