1、下载node.js,并且安装,
下载地址:https://nodejs.org/en/download/
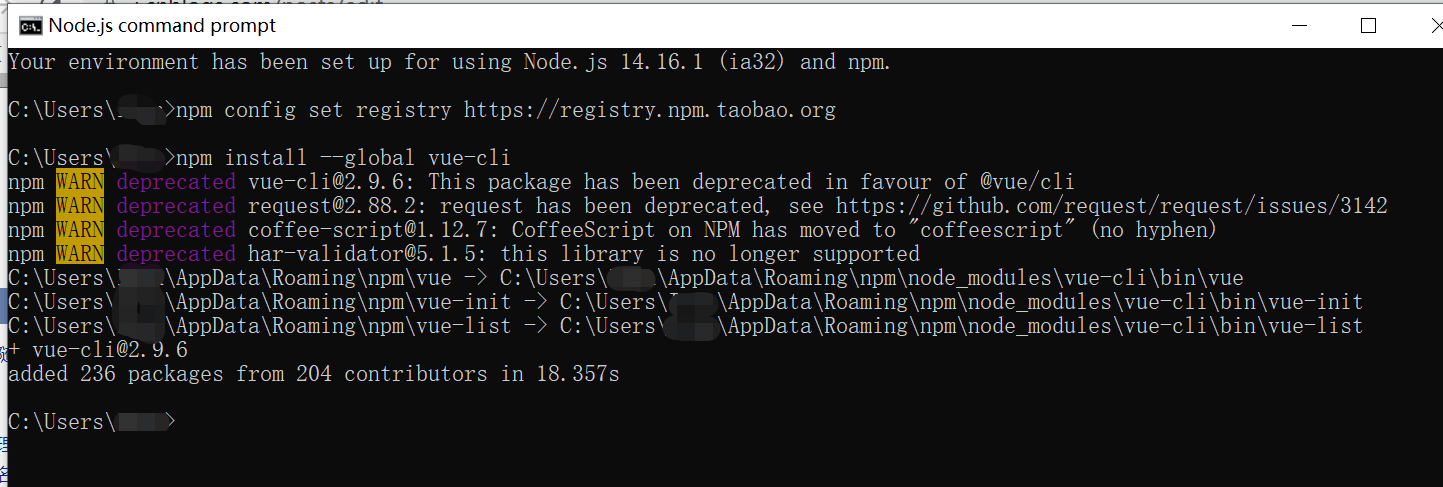
2、设置默认下载地址为阿里巴巴国内镜像地址,因为开始时时默认国外服务器,下载速度会比国内慢很多,
设置命令如下:npm config set registry https://registry.npm.taobao.org
然后再全局安装 vue 命令:npm install --global vue-cli

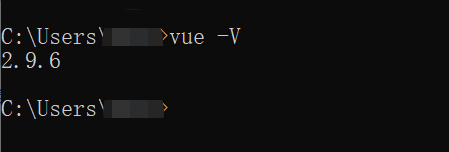
3、检查是否安装成功和版本
命令(大写V):vue -V

4、新建一个测试项目
新建一个项目名称为my-project(名称一定是小写):vue init webpack my-project




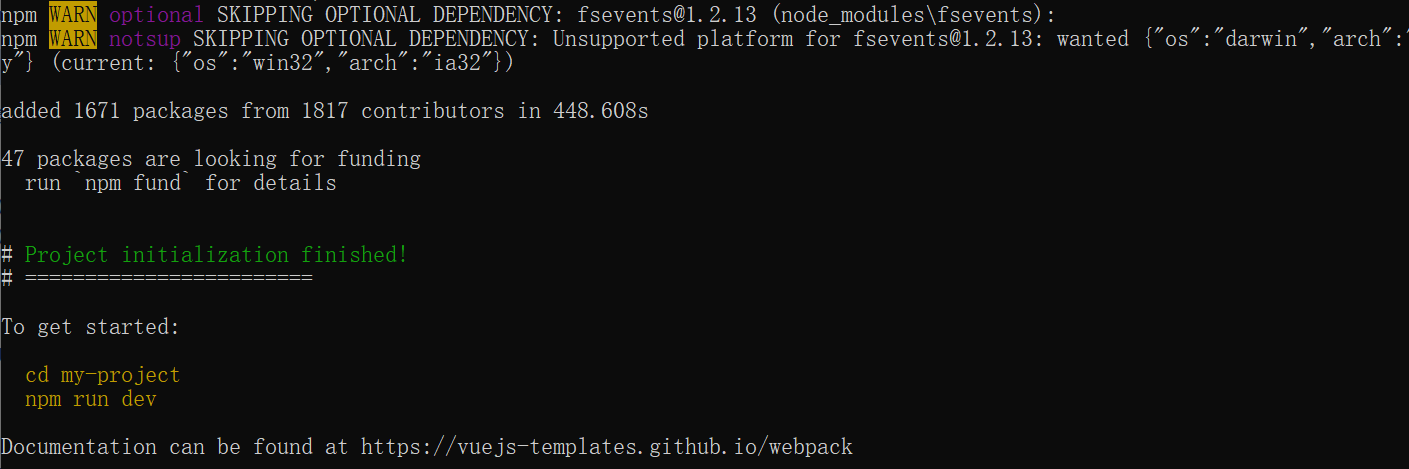
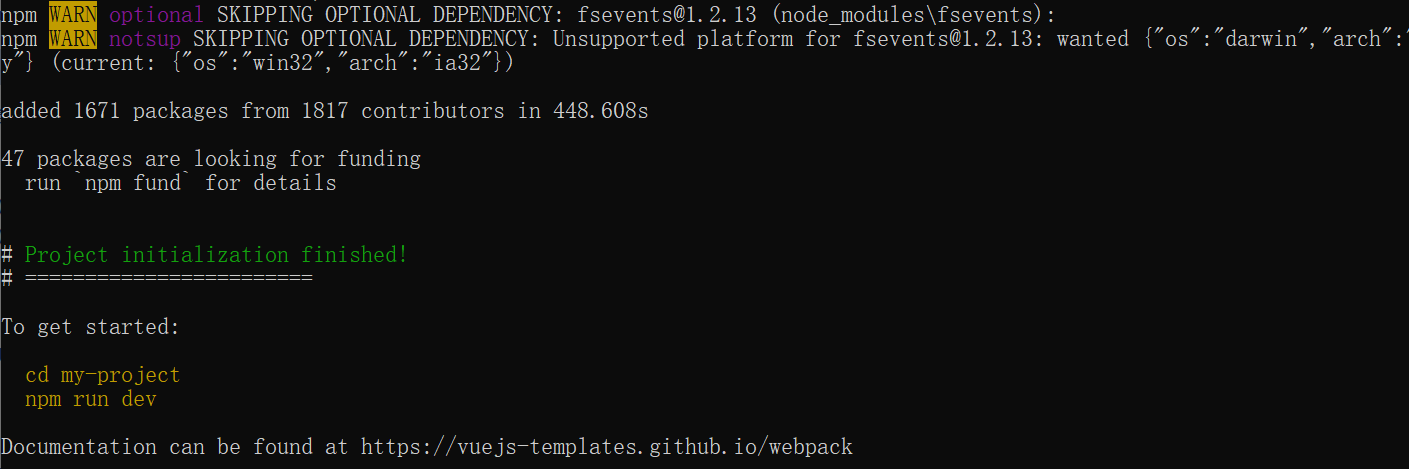
5、建完成项目。好到对应的路径如下

6、启动项目
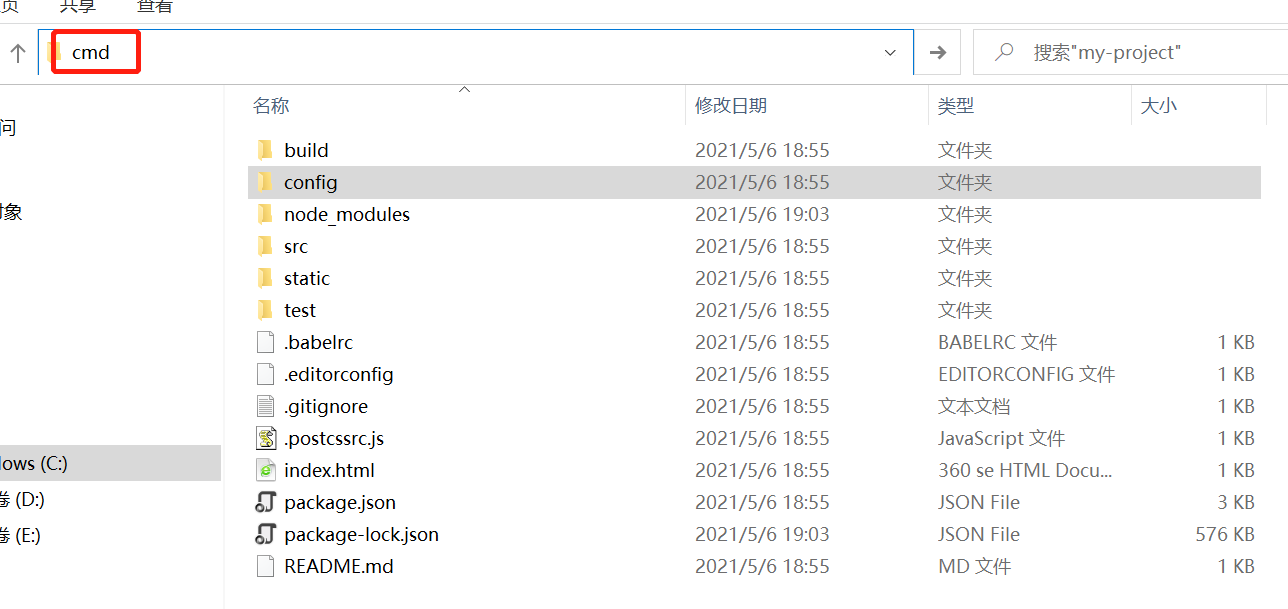
首先在项目下输入 CMD 按回车


输入启动项目命令:npm run dev

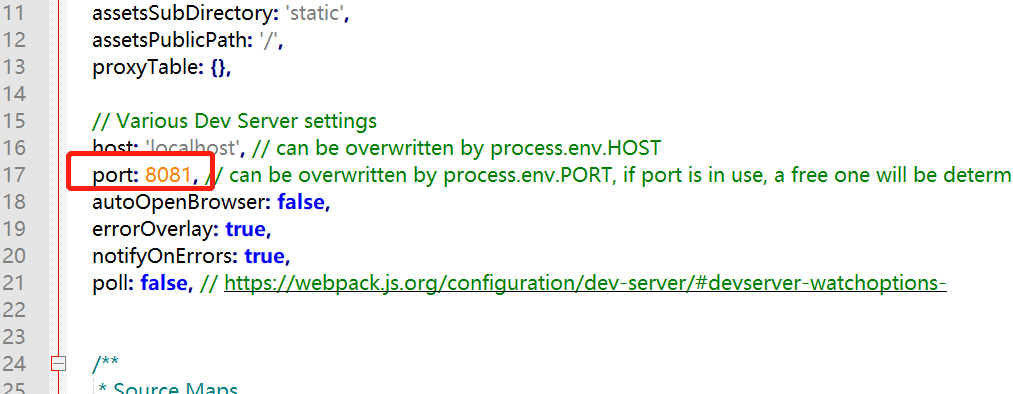
由于项目默认端口是8080的,而这端口被占用了,顾我改为8081,其中修改的路径为 config > index.js

7、再访问下http://localhost:8081/如下显示则表示启动成功