1. PGM
PGM是Portable Gray Map的缩写。它是灰度图像格式中一种最简单的格式标准。另外两种与之相近的图片格式是PBM和PPM。它们分别相应着黑白图像和彩色图像。
PGM的数据存放方式相比于JPG来说是非常easy的,因为它不进行数据压缩,自然的PGM的图片的大小也就比較大了。一个 120*128 8-bit的灰度图像,PGM的大小是44kb,而将这个图片转化为JPG格式后。大小仅为4kb。
所以。在日常各种网络应用中你是非常难见到PGM图片的,它太浪费流量了。
2. JPEG
3. PNG
4. GIF
5. webp
webp是谷歌开发的一种旨在加快图片加载速度的图片格式,同时可以提供对图片的有损和无损压缩。。图片压缩体积大约只有JPEG的2/3,说白了就是省空间,特别对于移动端的App来说应用的大小还是很有必要的能省则省。
原本Google雄心勃勃的想让 WebP 成为互联网图像压缩技术的新标准,但 5 年时间流逝之后,WebP除了在 Google 自己的生态系统成为标准,以及一些国际大站和一些技术很超前的网站在使用外,我们并没有看到它被广泛普及。不过谷歌自己还在不遗余力地进行推动,例如几个月前就将 Google Plus 的图片转换到了 WebP。
问题来了,苹果原生的并不支持webp类型的图片,那么就需要第三方的支持了。
5.1. 在Ubuntu中查看webp格式
「GNOME 图像查看器」作为 Ubuntu 和其它很多 Linux 桌面的默认图片浏览器,它并不支持 WebP 图像,目前也还没有可以让它直接支持 WebP 的好用插件。
个人尝试使用一款轻量化的图像查看器 nomacs ,是可以显示图像的。
这个真是个小巧而强大的图像查看、轻量化编辑工具,甚至支持psd图像的处理。

另外 gThumb 图片管理工具直接支持 WebP,推荐大家尝试。Ubuntu可以使用 sudo apt-get install gthumb 进行安装,装好之后就可以直接打开 Webp 图片了。

5.2. 将webP图像转换为PNG或JPEG
在 Linux 中将 WebP 图像转换为 PNG 或 JPEG 可以使用命令工具或图形工具两种方式,下面我们分别进行介绍。
5.2.1. 使用命令行转换webp
-
先在终端中使用如下命令安装 WebP 工具:
sudo apt-get install webp -
可以使用如下命令将 JPG 或 PNG 转换为 WEBP:
cwebp -q [图像质量] [JPEG/PNG文件名] -o [WebP文件名] -
使用如下命令或将 WEBP 图片转换成 PNG:
dwebp [WebP文件名] -o [PNG文件名]
5.2.2. 使用图形界面工具转换webp
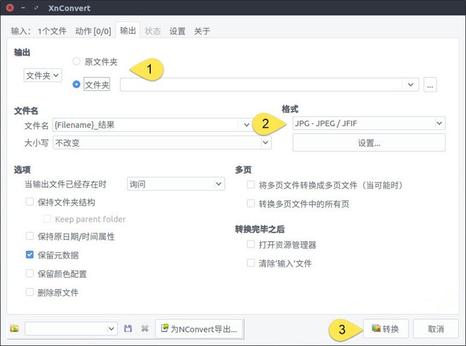
如果你觉得命令使用起来麻烦,也可以使用 XnConvert 这款免费但不开源的图形界面工具进行格式转换:
XnConvert 的功能也十分强大,你也可以使用它在批量调整图片大小,本部分我们只看它如何使用它将 WebP 图片转换为 PNG/JPEG。

5.3. 使用webp代替gif生成动图
相比GIF,WebP有什么优势呢?
- 支持有损和无损压缩,并且可以合并有损和无损图片帧。
- 体积会更小,这点是很关键,亲测下来有损的图片可以减少60%的体积,而无损可以减少20%的体积。
- 与GIF的8位颜色和1位alpha相比,支持24-bitRGB颜色和Alpha通道,对于UI设计来说更友好和更少限制,做出更炫酷的动效。
- 有动画、关键帧、metadate、颜色配置文件等数据,有损压缩是调节的。