webpack
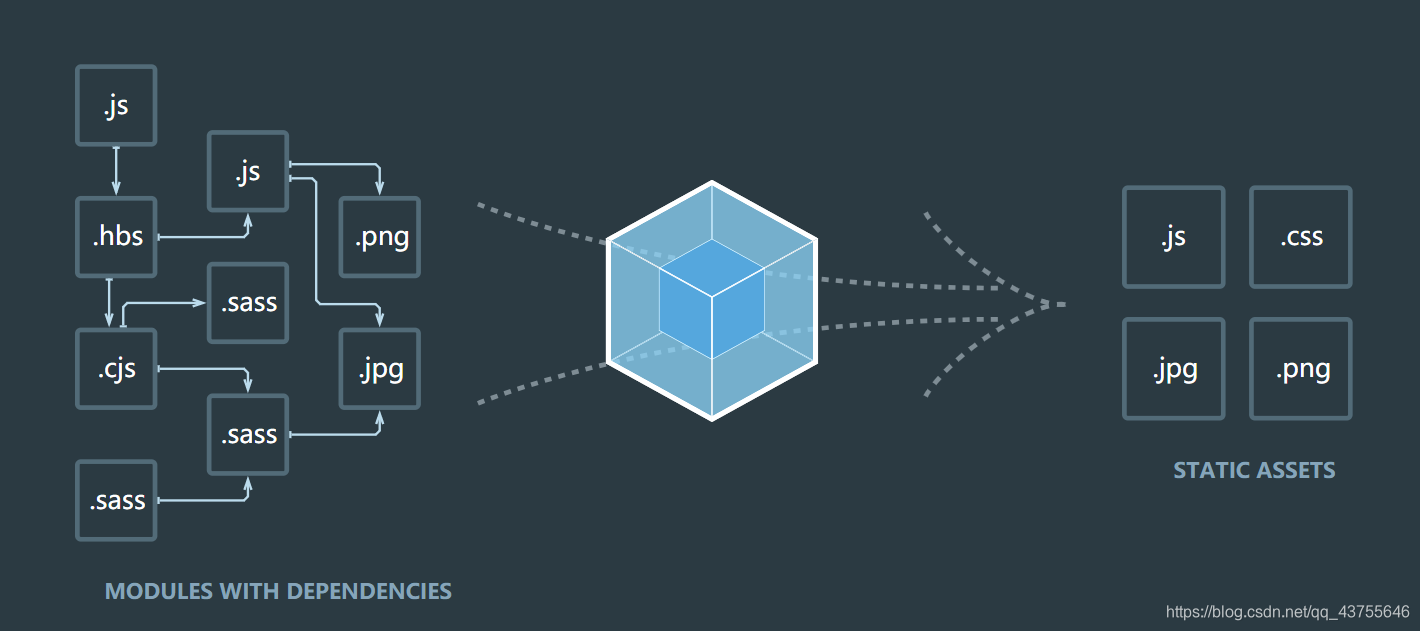
webpack致力于打包模块化的 javascript ,在 webpack 一切皆是模块,通过 Loader 转换文件没通过 Plugin 注入钩子,最后输出模块组合成的文件

也就是说,所有的文件包括 (sass,ts) 这种都会编译成对应的css、js代码,一切模块中在 webpack 那里都是一个个模块,在方便的情况下(左图中将文件先转换)进行组合打包,经过webpack处理,最后输出浏览器可以使用的静态资源。
主要核心模块
- 入口(input)
- 输出(output)
- loader
- 插件(plugin)
webpack优点
相对于glup,grunt 不仅可以将es6转换成es5同时还操作简单,开箱即用,通过Plugin实现扩展,社区强大
Demo实现基本使用
入口、输出
页面入口文件
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
<div id="app"></div>
<!--导入 Webpack 输出的 JavaScript 文件-->
<script src="./dist/bundle.js"></script>
</body>
</html>
JS工具函数文件
// 操作 DOM 元素,把 content 显示到网页上
function show(content) {
window.document.getElementById('app').innerText = 'Hello,' + content;
}
// 通过 CommonJS 规范导出 show 函数
module.exports = show;
JS入口文件
// 通过 CommonJS 规范导入 show 函数
const show = require('./show.js');
// 执行 show 函数
show('Webpack');
webpack.config.js 配置打包文件入口出口
const path = require('path');
module.exports = {
// JavaScript 执行入口文件
entry: './main.js',
output: {
// 把所有依赖的模块合并输出到一个 bundle.js 文件
filename: 'bundle.js',
// 输出文件都放到 dist 目录下
path: path.resolve(__dirname, './dist'),
}
};
上述的代码就是一个基本包含输入输出的 webpack 构建项目,打包之后就是多了一个 dist 目录
中包含了一个 bundle.js 文件,就是被打包了之后的 js 文件了
Loader
引入 css 文件,但是webpack原生不会解析CSS文件,需要支持非 JS 类型的文件的话,还是需要 Loader 机制
const path = require('path');
module.exports = {
// JavaScript 执行入口文件
entry: './main.js',
output: {
// 把所有依赖的模块合并输出到一个 bundle.js 文件
filename: 'bundle.js',
// 输出文件都放到 dist 目录下
path: path.resolve(__dirname, './dist'),
},
module: {
rules: [
{
// 用正则去匹配要用该 loader 转换的 CSS 文件
test: /.css$/,
use: ['style-loader', 'css-loader?minimize'],
}
]
}
};
loader 就相当于一个翻译员,module.rules 数组配置了一组规则,告诉webpack遇到什么文件该怎么去转换,use 属性的值需要是一个由 Loader 名称组成的数组,Loader 的执行顺序是由后到前的;每一个 Loader 都可以通过 URL querystring 的方式传入参数,例如 css-loader?minimize 中的 minimize 告诉 css-loader 要开启 CSS 压缩。
Plugin插件
Plugin 扩展Webpack的同时也带来了很大的灵活性
如果将bundle.js 文件中的 CSS 单独提取到一个文件
const path = require('path');
const ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
// JavaScript 执行入口文件
entry: './main.js',
output: {
// 把所有依赖的模块合并输出到一个 bundle.js 文件
filename: 'bundle.js',
// 把输出文件都放到 dist 目录下
path: path.resolve(__dirname, './dist'),
},
module: {
rules: [
{
// 用正则去匹配要用该 loader 转换的 CSS 文件
test: /.css$/,
use: ExtractTextPlugin.extract({
// 转换 .css 文件需要使用的 Loader
use: ['css-loader'],
}),
}
]
},
plugins: [
new ExtractTextPlugin({
// 从 .js 文件中提取出来的 .css 文件的名称
filename: `[name]_[contenthash:8].css`,
}),
]
};
通过extract-text-webpack-plugin插件,将CSS文件提取到一个单独的文件
- Entry:入口,Webpack 执行构建的第一步将从 Entry 开始,可抽象成输入。
- Module:模块,在 Webpack 里一切皆模块,一个模块对应着一个文件。Webpack 会从配置的 Entry 开始递归找出所有依赖的模块。
- Chunk:代码块,一个 Chunk 由多个模块组合而成,用于代码合并与分割。
- Loader:模块转换器,用于把模块原内容按照需求转换成新内容。
- Plugin:扩展插件,在 Webpack 构建流程中的特定时机注入扩展逻辑来改变构建结果或做你想要的事情。
- Output:输出结果,在 Webpack 经过一系列处理并得出最终想要的代码后输出结果。
大致的逻辑就是
Webpack 启动后会从 Entry 里配置的 Module 开始递归解析 Entry 依赖的所有 Module。 每找到一个 Module, 就会根据配置的 Loader 去找出对应的转换规则,对 Module 进行转换后,再解析出当前 Module 依赖的 Module。 这些模块会以 Entry 为单位进行分组,一个 Entry 和其所有依赖的 Module 被分到一个组也就是一个 Chunk。最后 Webpack 会把所有 Chunk 转换成文件输出。 在整个流程中 Webpack 会在恰当的时机执行 Plugin 里定义的逻辑。