上一篇文章中介绍了GWT的一些理论性的东西,涉及到GWT技术的一些技术原理及实现。接下来笔者将通过创建一个GWT工程详细的去了解GWT工程架构。
GWT工程架构解析
笔者使用的是Eclipse插件方式进行GWT开发的,具体开发环境是如何搭建的笔者这里就不在诸多提及了,网上可以搜到解决方法。好了,新建一个GWT工程,展开GWT的各个目录结构,如下图所示:

src:该目录存放工程的源代码;
client:该包下主要存放UI界面部分的代码,会被GWT编译器交叉编译成javascript代码嵌入网页进行调用;
server:存放服务端的代码,不会被编译成javascript;
shared:一般存放的是页面校验代码,会被编译成javascript;
test:存放工程测试代码;
war:存放的是工程的发布信息;
接下来笔者分别进入各个目录分析。
GWT模块
独立的GWT配置单元称为GWT模块,GWT模块定义文件包含了工程所需的设置信息。这些个设置信息主要是:模块的入口点、模块继承信息、源代码路径设置、资源文件路径设置、延迟绑定规则。
GWT模块定义文件一般为工程名.gwt.xml,模块名则由模块定义文件的所在包名+模块定义文件名(不带后缀)组成。
上述工程图片中,GwtGuide.gwt.xml即为模块定义文件,我们看看其配置信息。

1 <?xml version="1.0" encoding="UTF-8"?> 2 <!-- rename-to重命名: 将编译信息放在指定的目录下, 该目录位于war下 --> 3 <module rename-to='gwtguide'> 4 <!-- inherrits: 指定继承其他模块,大多数情况下我们 的项目是由多个GWT构成的(项目依赖),必须 继承其他模块。 --> 5 <!--核心模块,必须继承 包括EntryPoint接口,界面控件、DOM访问功能等 --> 6 <inherits name='com.google.gwt.user.User' /> 7 <!-- 主题模块,GWT提供的一些可选主题 --> 8 <inherits name='com.google.gwt.user.theme.clean.Clean' /> 9 <!-- <inherits name='com.google.gwt.user.theme.standard.Standard'/> --> 10 <!-- <inherits name='com.google.gwt.user.theme.chrome.Chrome'/> --> 11 <!-- <inherits name='com.google.gwt.user.theme.dark.Dark'/> --> 12 <!-- Other module inherits --> 13 <!-- 指定工程的入口类,写全类路径 --> 14 <entry-point class='com.guide.client.GwtGuide' /> 15 <stylesheet src="../GwtGuide.css" /> 16 <!-- 指定哪些目录编译成javascript代码 --> 17 <source path='client' /> 18 <source path='shared' /> 19 </module>
上述配置只是Eclipse生成的一些个常用的配置信息。模块配置详细信息入下图表:

模块继承
继承提高了复用性,GWT模块同样支持继承。模块中定义了大量的配置信息,通过继承可以简 化和分割模块的配置信息。
<inherits name='com.google.gt.user.User'/>
name属性为继承的模块名称(配置文件所在路径+配置文件名),当用到其他GWT工程的库时
必须继承其模块,否则会报"No such code is available"的错误。
Tips:模块继承会增加编译时间,不要无谓的去继承一些不用的模块。
模块入口点
GWT中实现EntryPoint接口的类可以作为GWT应用的入口点(重写onModelLoad函数),一个GWT模块中可以定义多个入口点,编译时这些入口点都会被实例化,并执行onModelLoad函数
Tips:实现EntryPoint的类应该有一个无参构造方法。
资源文件路径设置
在使用GWT进行AJAX开发的时候会用到一些CSS样式和javascript代码,考虑到某个模块会被系统重用,如果将CSS样式和javacript文件直接在页面进行引入这回碰坏程序的高内聚低耦合原则。而且每个使用该模块的界面都必须添加样式引用,特别麻烦。GWT模块提供了将CSS等样式文件的引用写入GWT模块定义文件中,在模块初始化的时候将其引
入到页面中。
1 <entry-point class='com.guide.client.GwtGuide'/> 2 <stylesheet src="../GwtGuide.css"/>
stylesheet指示编译器将src文件作为CSS样式文件加入到页面中。
Tips:前面的..表示的上级目录,当前所在的目录是GWT编译后的定义文件指定的目录 "rename-to"。而且使用这种方式在浏览器中查看网页源码的时候是看不见css样式文件的。
善于思考才能真正的学习!
其实只要仔细思考一下就可以明白,前面的配置中我们继承了GWT的主题模块,其模块定义文件中必定使用stylesheet指定了CSS文件。如何查看样式文件呢?GWT项目是发布到web容器中的,主题中所用的css,图片肯定有嘛,因此只要我们能够将应用发布,就能够找到!
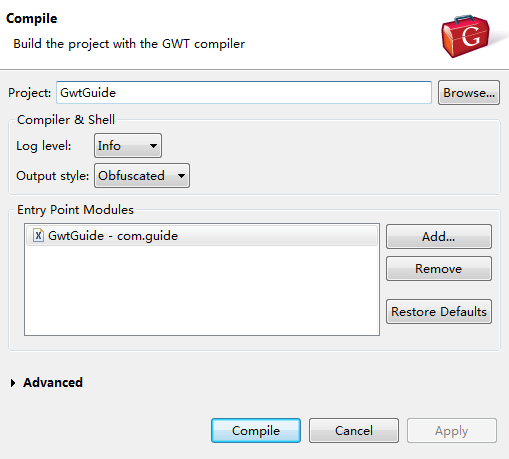
查找资料"gwt发布"如下:选中项目->右键->Googele->GWT Compile。

在编译信息下看见了, 接下来进入指定的信息目录去查看:

so!按照此种思路,以及clean.css的内容,去定制一套专有的Look and feel吧!
源代码路径设置
1 <source path='client'/> 2 <source path='shared'/><span style="text-indent:2em; font-family:sans-serif"> </span>
source用于指定GWT编译器将那个目录下的源码编译成javascript代码。
延迟绑定规则
对于延迟绑定这部分,笔者处在刚接触GWT的阶段,前期不会涉及到。以后再做补充吧。Over!欢迎大家交流~。
参考资料:
《GWT揭秘》
