最近写博客的时候,经常会放入截图或编程图。每次将 Typora 写好的内容ctrl + c,ctrl + v 复制到 csdn,博客园,知乎等博客社区发表时,都会显示不支持外部链接,然后就只能一张一张图片地上传,体验极差!我找寻了很多方法,也换了vscode来写博客。最后发现Typora+PicGo是最方便快捷的解决方法(vscode也能通过PicGo插件上传到图床,但Typora即时渲染是真的比舒服),就写此博客记录并分享该方法。
Typora是支持自动上传图片的,有PicGo和原生对PicGo的支持,开始下载了PicGo发现上传图片Typora经常会再打开一个PicGo,这样导致端口号冲突自动改了端口号,经常出现上传端口号报错。为更好的配合Typora自动上传和这里我们推荐使用PicGo-core,上传时调用,无需进程常驻
说明:PicGo.app和PicGo-Core之间的区别(命令行)
- 目前,PicGo(应用程序)仅中文。
- PicGo.app提供了一个GUI,因此与CLI版本相比更易于设置。
- 使用PicGo-Core(命令行)进行上传会消耗较少的计算资源,因为该过程仅在上传过程中运行,并且在上传成功或失败后将退出。通过PicGo.app上传时,PicGo.app将始终保持运行状态,不会自动退出。此外,PicGo.app是电子应用程序,它消耗了更多的计算资源。
- PicGo.app和PicGo-Core使用不同的配置文件,但是您可以将picBedPicGo.app的配置文件中key 下的json对象复制到PicGo的配置文件中。
- PicGo.app提供其他功能,例如上传历史记录,自动重命名等。
方法一、安装PicGo-Core(command line)

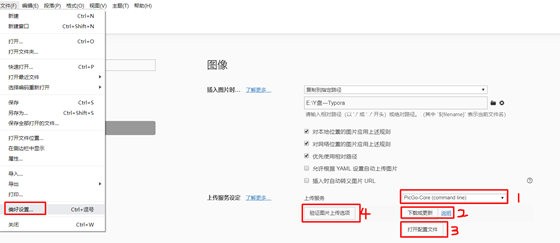
第一步,打开typora,选择PicGo-Core(command line);
第二步,下载;
第三步,打开配置文件,Json格式;
{
"picBed": {
"uploader": "smms", // 代表当前的默认上传图床为 SM.MS,
"smms": {
"token": "" // 从https://sm.ms/home/apitoken获取的token
}
},
"picgoPlugins": {} // 为插件预留
}
- 我们需要去 https://sm.ms/home/apitoken 申请注册,获取token,申请之后按下图填入,其余不用管。
- 如果需要把github,gitee作为图床,参考官方文档https://picgo.github.io/PicGo-Core-Doc/zh/guide/config.html#%E9%BB%98%E8%AE%A4%E9%85%8D%E7%BD%AE%E6%96%87%E4%BB%B6

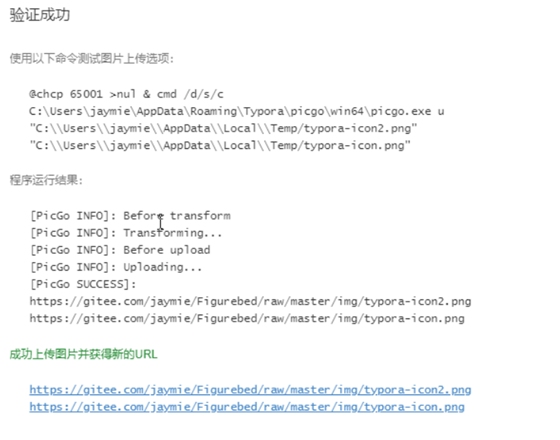
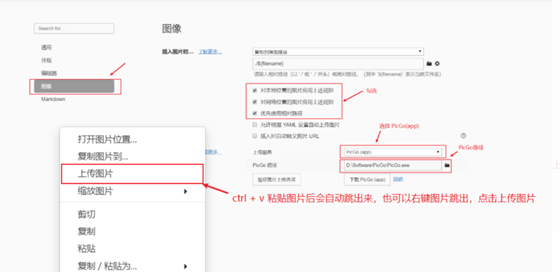
第四步,验证图片上传;
方法二、安装PicGo-Core
第一步,PicGo官网链接:https://github.com/Molunerfinn/picgo/releases
找到后缀 .exe 的,点击下载。
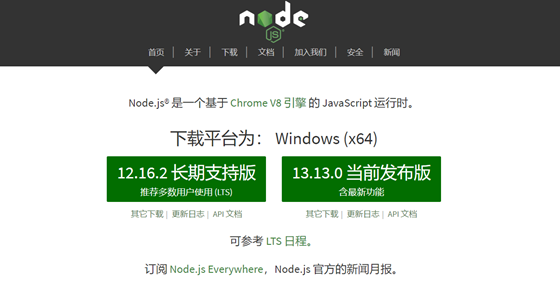
第二步,安装 node.js;
node.js 官网链接:https://nodejs.org/zh-cn/
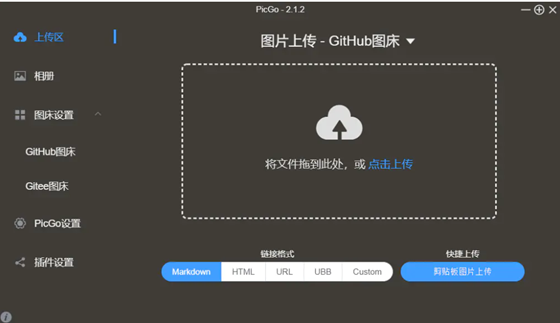
第三步,在 PicGo 上下载插件
右边的插件也可以,配置过程也差不多
(注:若没有安装 node.js ,则会安装不了插件。因为插件下载需要使用到 node.js 的npm!)
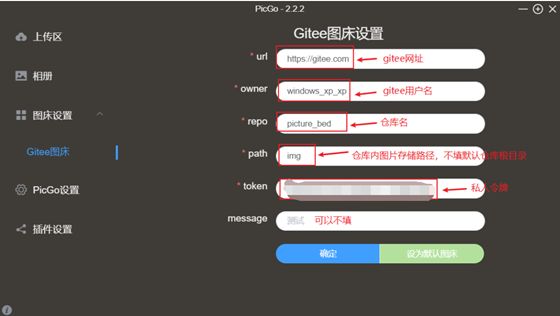
第四步,配置图床
第五步,测试
说明:关于github,gitee作为图床,网上都有,这里不再赘述。
微信公众号:喵哥解说
公众号介绍:主要研究机器学习、计算机视觉、深度学习、ROS等相关内容,分享学习过程中的学习笔记和心得!期待您的关注,欢迎一起学习交流进步!同时还有1200G的Python视频和书籍资料等你领取!!!