.css 类
.btnRequest{
font-size: 12px;
padding-left: 18px;
padding-right: 18px;
border- 0px;
}
.selectedButtonStyle{
border- 1px;
border-color: blue;
background-color: white;
}
.html类
<div>
<button class="btnRequest" (click)="ShowPayeeRequest()"
[class.selectedButtonStyle]="ShowPayee" >Payee Request</button>
<button class="btnRequest" (click)="ShowCheckRequest()"
[class.selectedButtonStyle]="ShowCheck" >Check Request</button>
</div>
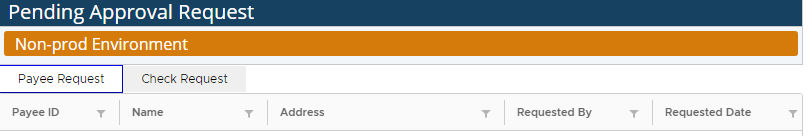
主要是 [class.selectedButtonStyle] 来控制,是否追加额外样式。

如图,当选中了对应的按钮后,将其样式更改。
V2.0
关于图标样式的更新
.html中
<div class="clr-col-md-12">
<clr-icon shape="list" (click)= "navigateToAdmin('pendingrequest')" title="Pending Approval Request" size = 20 [ngClass]="{isDisable: allowManageApprover}"></clr-icon>
</div>
.css中
.isDisable{
color:blue;
}
.ts中
控制allowManageApprover值true or false
显示效果如下