写在前面的话:
文章是个人学习过程中的总结,为方便以后回头在学习。
文章中会参考官方文档和其他的一些文章,示例均为亲自编写和实践,若有写的不对的地方欢迎大家和我一起交流。
VUE基础系列目录
一.前言
vue中的指令是指以“v-”开头的一个语法,它主要是将vue中data数据和数据的变化作用到DOM元素中。
二.指令的基本语法
<tag v-指令ID="单个的javascript表达式">
</tag
三.v-html
v-html指令在《VUE基础系列(三)——VUE模板中的数据绑定语法》中有使用过,但是是以模板数据绑定的使用总结的,而实际上v-html被称为vue中的指令,它的作用我们之前也总结过:v-html会将数据中的html片段解析成DOM节点插入到元素子节点中。
在这里我们写一个跟以前不一样的示例,学习一下v-html的另外一个特性:v-html指令会以innerHTML的方式更新元素的内容。
#示例
<!DOCTYPE html>
<html>
<head>
<title>vue中的指令(上)</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<style type="text/css">
.content{
font-size: 16px;
}
</style>
</head>
<body>
<div id='box'>
<div class="content" v-html='msg'>
<h1>这是一段测试文本</h1>
</div>
</div>
<script type="text/javascript">
var vm = new Vue({
el: '#box',
data: {
msg: '<h1>我也是一段测试文本,我可能会覆盖div.content中的节点内容</h1>',
}
});
</script>
</body>
</html>
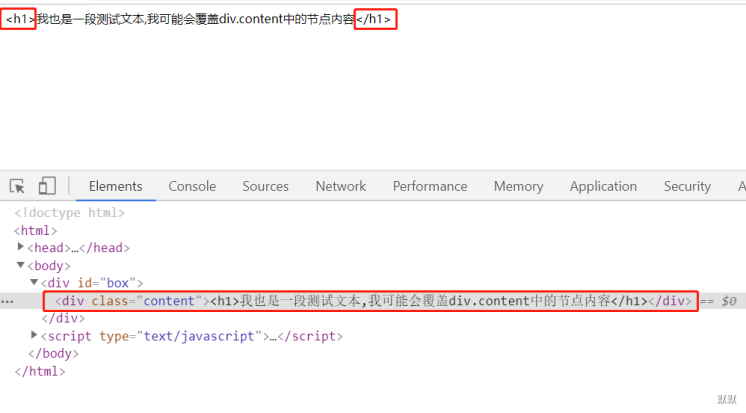
#结果

#总结
- v-html会将数据中的html片段解析成DOM节点插入到元素子节点中。
- v-html指令会以innerHTML的方式更新元素的内容(即如果v-html指令所在的DOM元素存在子节点,那子节点就会被指令绑定的数据所覆盖)。
四.v-text
v-text指令会将数据数据解析成文本在更新到元素中,并且是以innerText的方式更新的。
#示例
1 <!DOCTYPE html>
2 <html>
3 <head>
4 <title>vue中的指令(上)</title>
5 <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
6 <style type="text/css">
7 .content{
8 font-size: 16px;
9 }
10
11 </style>
12 </head>
13 <body>
14 <div id='box'>
15 <div class="content" v-text='msg'>
16 <h1>这是一段测试文本</h1>
17 </div>
18 </div>
19 <script type="text/javascript">
20 var vm = new Vue({
21 el: '#box',
22 data: {
23 msg: '<h1>我也是一段测试文本,我可能会覆盖div.content中的节点内容</h1>',
24 }
25 });
26 </script>
27 </body>
28 </html>
#结果

#总结
- v-text会将数据中的html片段以文本的形式插入到元素子节点中(不解析html片段,将html片段以字符串的形式原封不动的显示在模板中)。
- v-text指令会以innerText的方式更新元素的内容(即如果v-text指令所在的DOM元素存在子节点,那子节点就会被指令绑定的数据所覆盖)
五.v-bind
v-bind这个指令我们在《VUE基础系列(三)——VUE模板中的数据绑定语法》中也有过总结:v-bind可以将数据绑定到元素的属性上,在这里我们不在演示这个特性。
在浏览vue官方文档时,可以看到v-bind指令对元素的class属性和style属性有一些增强的特性(官网链接传送门 biubiubiu !!!)。
1.v-bind绑定元素的class属性
v-bind:class可指定javascript表达式有两种数据类型:对象类型和数组类型。下面我们写一个示例,分别看一下这两个数据类型的用法和效果。
#对象类型
<!DOCTYPE html> <html> <head> <title>vue中的指令(上)</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <style type="text/css"> .red{ color: red; } .green{ color: green; } </style> </head> <body> <div id='box'> <!-- 给v-bind:class指定对象类型的javascript表达式--> <h1 v-bind:class='{red: redActive}'>这是一段测试文本</h1> <h1 v-bind:class='{green: greenActive}'>这也是一段测试文本</h1> </div> <script type="text/javascript"> var vm = new Vue({ el: '#box', data: { redActive: false, greenActive :true } }); </script> </body> </html>

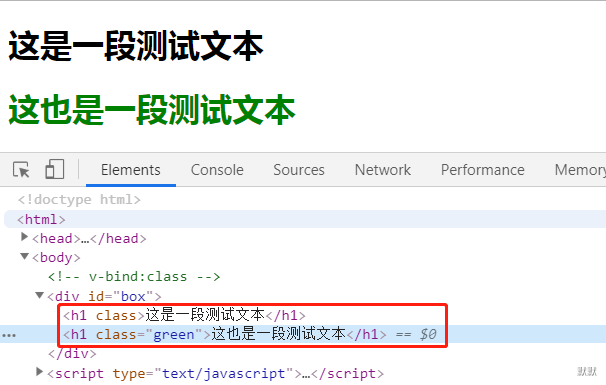
从上面的代码示例中可以看出,当v-bind绑定的对象的键值为true时,键会作为字符串添加到元素的类名中,相应的css规则就会生效。
同时对象类型的javascript表达式支持多个键值对。
<!DOCTYPE html> <html> <head> <title>vue中的指令(上)</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <style type="text/css"> .red{ color: red; } .green{ color: green; } .small{ font-size: 20px; } </style> </head> <body> <!-- v-bind:class --> <div id='box'> <h1 v-bind:class='{red: redActive }'>这是一段测试文本</h1> <!-- 对象类型的javascript表达式支持多个键值对,只要满足值为true,对应的键都会以字符串的形式添加到class类名中 --> <h1 v-bind:class='{green: blackActive, small: smallActive}'>这也是一段测试文本</h1> </div> <script type="text/javascript"> var vm = new Vue({ el: '#box', data: { redActive: false, blackActive :true, smallActive :true, } }); </script> </body> </html>

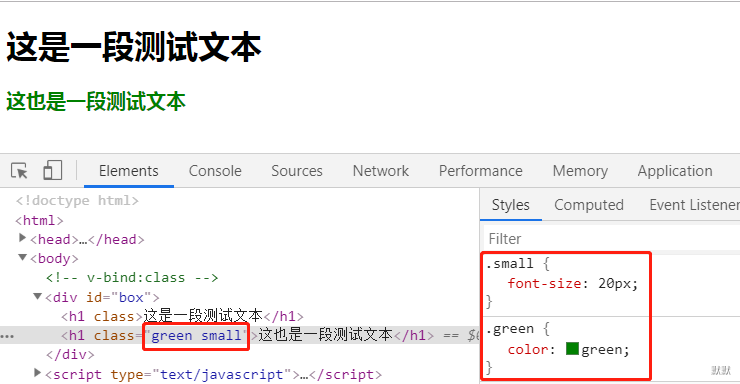
可以看到,多个键值对时,只有对应键的值为true,元素就会存在多个类名。
#数组类型
接下来我们写一个数组类型的javascript表达式
<!DOCTYPE html> <html> <head> <title>vue中的指令(上)</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <style type="text/css"> .red{ color: red; } .small{ font-size: 20px; } </style> </head> <body> <div id='box'> <h1 v-bind:class='[redActive,smallActive]'>这是一段测试文本</h1> </div> <script type="text/javascript"> var vm = new Vue({ el: '#box', data: { redActive: 'red', smallActive :'small', } }); </script> </body> </html>

可以看到数组表达式的语法和对象表达式的语法是完全不一样的,是直接将数组的值作为元素的类名。
2.v-bind绑定元素的style属性
v-bind绑定数据到style属性,同样可以指定数组类型和对象类型的javascript表达式。
#对象类型
为style绑定的对象类型的基本语法如下:
<tag v-bind:style="{ css属性:vue中的数据或者css属性值 }"> </tag>
或者
<tag v-bind:style="vue中的某个对象类型数据"> </tag>
css的属性值可以直接是css的属性值,也可以是vue中的data数据,或者直接使用vue中的某个对象数据。
注意:这里需要注意的是当css属性是类似于font-size这样中间带横线的属性,有两种方式书写,一种是驼峰命名方式fontSize,一种是使用单引号括起来'font-size'。
我们先写一个例子
<!DOCTYPE html> <html> <head> <title>vue中的指令(上)</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <style type="text/css"> .red{ color: red; } .small{ font-size: 20px; } </style> </head> <body> <div id='box'> <!-- css的属性值可以直接是css的属性值,也可以是vue中的data数据 --> <h1 v-bind:style="{color: 'red',fontSize: fontSize}">这是一段测试文本</h1> <!-- 直接使用vue中某个对象类型的数据 --> <h1 v-bind:style="styleObj">这是一段测试文本</h1> </div> <script type="text/javascript"> var vm = new Vue({ el: '#box', data: { fontSize: '20px',
// styleObj 对象类型的数据 styleObj: { color: 'green', fontSize: '30px' } } }); </script> </body> </html>

这个结果也是显而易见,我们也就不多说了。
#数组类型
数组类型的javascript表达式可以是单个或者多个的vue对象数据。
<!DOCTYPE html> <html> <head> <title>vue中的指令(上)</title> <script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <style type="text/css"> .red{ color: red; } .small{ font-size: 20px; } </style> </head> <body> <div id='box'> <!-- v-bind:style绑定数组类型的javascript表达式,其中styleObject和borderStyle均为对象类型的数据--> <h1 v-bind:style="[styleObj, borderStyle]">这是一段测试文本</h1> </div> <script type="text/javascript"> var vm = new Vue({ el: '#box', data: { fontSize: '20px', styleObj: { color: 'green', fontSize: '30px' }, borderStyle: { border: '1px solid' } } }); </script> </body> </html>

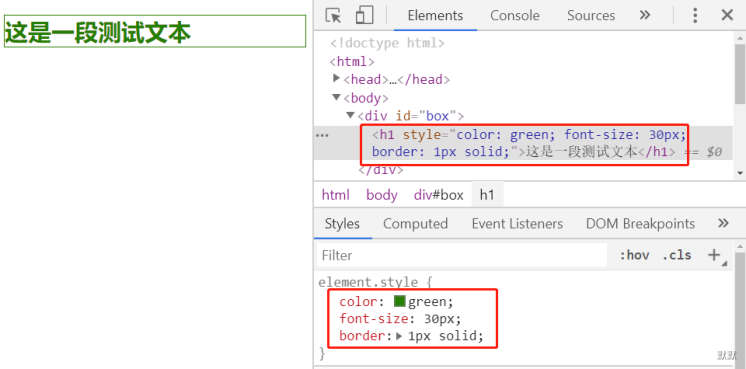
可以看到,多个对象的数据以内联样式成功的作用到了元素上。
七.总结
1.v-html指令
- v-html会将数据中的html片段解析成DOM节点插入到元素子节点中。
- v-html指令会以innerHTML的方式更新元素的内容(即如果v-html指令所在的DOM元素存在子节点,那子节点就会被指令绑定的数据所覆盖)。
2.v-text指令
- v-text会将数据中的html片段以文本的形式插入到元素子节点中。
- v-text指令会以innerText的方式更新元素的内容(即如果v-text指令所在的DOM元素存在子节点,那子节点就会被指令绑定的数据所覆盖)。
3.v-bind指令
v-bind可以将数据绑定到元素的属性上
v-bind绑定元素的class属性
- 可指定的javascript表达式有两种数据类型:对象和数组。
- 对象:对象的键值为true时,键会作为字符串添加到元素的类名。
- 数组:直接将数组的值作为元素的类名。
v-bind绑定元素的style属性
- 可指定的javascript表达式有两种数据类型:对象和数组。
- 对象:可指定的对象值有三种,css的属性值,vue中的data数据,vue中的某个对象数据。
- 数组:数组元素为单个或者多个的vue对象数据
要加油鸭