1.特性属性
Element.attributes //返回当前元素节点的所有属性节点
Element.id //返回指定元素的id属性,可读写
Element.tagName //返回指定元素的大写标签名
Element.innerHTML //返回该元素包含的HTML代码,可读写
Element.outerHTML //返回指定元素节点的所有HTML代码,包括它自身和包含的的所有子元素,可读写
Element.className //返回当前元素的class属性,可读写
Element.classList //返回当前元素节点的所有class集合
Element.dataset //返回元素节点中所有的data-*属性。
(1)Element.attributes //返回当前元素节点的所有属性节点
<script> function myFunction() { var x = document.getElementById("myBtn").attributes[0].length; document.getElementById("demo").innerHTML = x; } </script>
(2)Element.outerHTML //返回指定元素节点的所有HTML代码,包括它自身和包含的的所有子元素,可读写
1)innerHTML:
从对象的起始位置到终止位置的全部内容,不包括Html标签。
2)outerHTML:
除了包含innerHTML的全部内容外, 还包含对象标签本身。
<script> var html = document.getElementById("p1").outerHTML; alert(html); </script>
返回结果:<p>outerHTML</p>
<script> var html = document.getElementById("p2").innerHTML; alert(html); </script>
返回结果:innerHTML
(3)Element.classList //返回当前元素节点的所有class集合
classList的一些方法:
length: {number}, /* # of class on this element */
add: function() { [native code] },
contains: function() { [native code] },
item: function() { [native code] }, /* by index */
remove: function() { [native code] },
toggle: function() { [native code] }
1)新增css类
myDiv.classList.add("myClass");
2)删除css类
myDiv.classList.remove("myClass");
3)反转css类
myDiv.classList.toggle("myClass");
当myClass存在时,删除该属性,当myClass不存在时,使用该属性
4)检测myClass属性是否存在
myDiv.classList.contains("myClass");
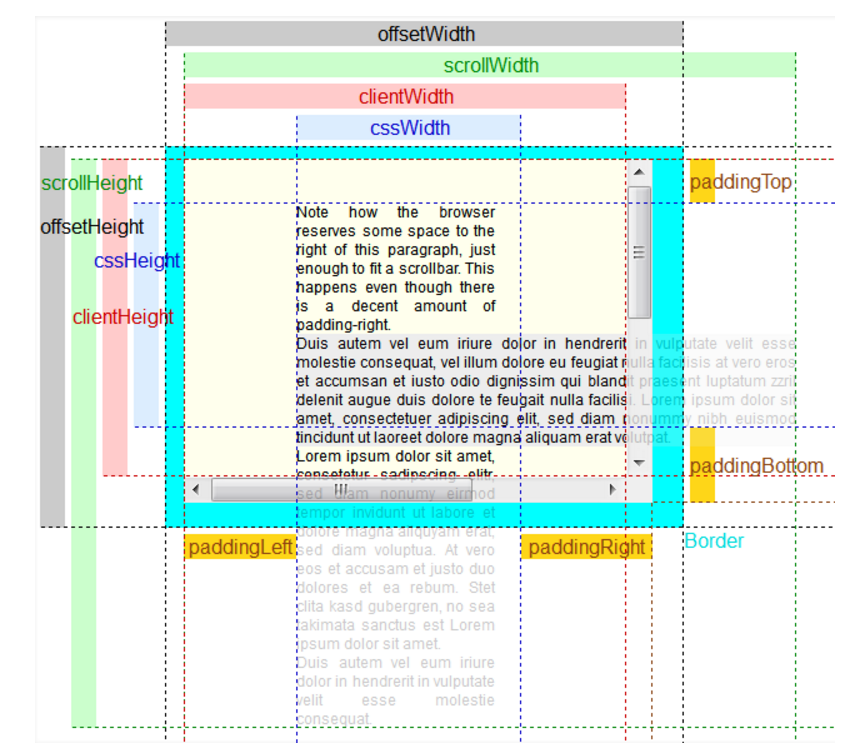
2.尺寸属性
Element.clientHeight //返回元素节点可见部分的高度
Element.clientWidth //返回元素节点可见部分的宽度
Element.clientLeft //返回元素节点左边框的宽度
Element.clientTop //返回元素节点顶部边框的宽度
Element.scrollHeight //返回元素节点的总高度
Element.scrollWidth //返回元素节点的总宽度
Element.scrollLeft //返回元素节点的水平滚动条向右滚动的像素数值,通过设置这个属性可以改变元素的滚动位置
Element.scrollTop //返回元素节点的垂直滚动向下滚动的像素数值
Element.offsetHeight //返回元素的垂直高度(包含border,padding)
Element.offsetWidth //返回元素的水平宽度(包含border,padding)
Element.offsetLeft //返回当前元素左上角相对于Element.offsetParent节点的垂直偏移
Element.offsetTop //返回水平位移
Element.style //返回元素节点的行内样式

实时获取鼠标坐标值
<script type="text/javascript"> window.onload = function(){ var mydiv = document.createElement("div"); mydiv.setAttribute("id","div1"); mydiv.style.position = "absolute"; document.body.appendChild(mydiv); document.addEventListener("mousemove",function(e){ var my = document.getElementById("div1"); my.style.left = e.clientX+"px"; my.style.top = e.clientY+"px"; my.innerHTML = e.clientX+ ":" +e.clientY; }); } </script>
3.节点相关属性
Element.children //包括当前元素节点的所有子元素
Element.childElementCount //返回当前元素节点包含的子HTML元素节点的个数
Element.firstElementChild //返回当前节点的第一个Element子节点
Element.lastElementChild //返回当前节点的最后一个Element子节点
Element.nextElementSibling //返回当前元素节点的下一个兄弟HTML元素节点
Element.previousElementSibling //返回当前元素节点的前一个兄弟HTML节点
Element.offsetParent //返回当前元素节点的最靠近的、并且CSS的position属性不等于static的父元素。
(1)Element.offsetParent //返回当前元素节点的最靠近的、并且CSS的position属性不等于static的父元素。
涉及到偏移量的主要是offsetLeft、offsetTop、offsetHeight、offsetWidth这四个属性。
定位父级offsetParent的定义是:与当前元素最近的经过定位(position不等于static)的父级元素,主要分为下列几种情况
【1】元素自身有fixed定位,offsetParent的结果为null
<div id="test" style="position:fixed"></div> <script> //firefox并没有考虑固定定位的问题,返回<body>,其他浏览器都返回null console.log(test.offsetParent); </script>
结果:
【2】元素自身无fixed定位,且父级元素都未经过定位,offsetParent的结果为<body>
<div id="test"></div> <script> console.log(test.offsetParent); </script>
结果:
【3】元素自身无fixed定位,且父级元素存在经过定位的元素,offsetParent的结果为离自身元素最近的经过定位的父级元素(就近原则)
<div id="demo" style="position:absolute"> <div id="demo1" style="position:absolute"> <div id="test"></div> </div> </div> <script> console.log(test.offsetParent); </script>
结果:
【4】<body>元素的parentNode是null
console.log(document.body.offsetParent);//null