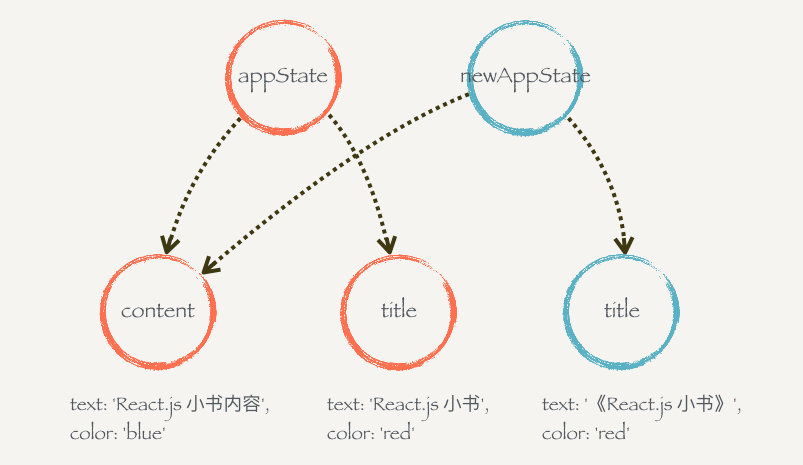
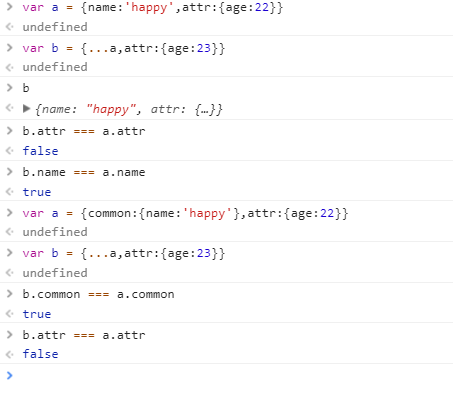
es6对象浅复制:


字符串大小比较:
如果是汉字:a.charCodeAt() > b.charCodeAt() //使用carCodeAt将器转为asci码,在进行比较
如果是非汉字的字符串:直接比较或者使用上面的转码比较都可以。
如果是日期比较:new Date(a).getTime() > new Date(b).getTime()
数组中判断,元素是否存在的几种方法:
var arr = [1,2,3,4,5]; //判断1是否存在 //方法1 arr.indexOf(1)>-1//true,返回第一个符合调件的,1的位置,如果不存在返回-1 arr.lastIndexOf(1)>-1//true,返回最后一个符合调件的,1的位置,如果不存在返回-1 //以下是es6的几种方法 arr.includes(1)//true,如果存在返回true,不存在返回false arr.findIndex((value)=>value===1);//返回第一个符合调件的,1的位置,如果不存在返回-1 arr.find((value)=>value===1);//返回第一个符合调件的,1的位置,如果不存在返回undefined
箭头函数与普通函数的区别
1、外形不同,箭头函数都是匿名函数,普通函数可以有匿名函数,也可以有具名函数。
2、this的指向不同
3、箭头函数没有arguments内部属性
4、箭头函数不能使用new构造器来实例化
5、箭头函数不具有prototype属性(函数实例的prototype属性,只有该函数实例作为构造函数,用new实例话对象时,才有意义)
6、call、bind、apply可以改变普通函数的this指向,但是对箭头函数无效