1.datagrid基本属性
<script charset=UTF-8">
$(function(){
$("#datagrid").datagrid({ //给datagrid初始化
url:'',
title:'datagrid',
iconCls:'icon-save',
pagination:true, //分页
pagesize:10, //每页有10行数据
pageList:[10,20,30,40], //注意这些数值是pagesize的倍数
fit:true,
fitColumns:false, //false,表示不会出现横向滚动条;true,则表示能出现横向滚动条(列少的时候用)
nowarp:false, //当表格中某一行的一个列内容较多时,就会自动折行(换下一行显示)
border:false, //去掉datagrid的边框
idField:'id', //自动标记选中的行,换页后,前面所选中的行依然保留
columns:[[
{
title:'编号',
field:'id',
100 //宽度一定要给出,不给出会报错
},{
title:'姓名',
field:'name',
100
},{
title:'密码',
field:'password',
100
}
]],
});
});
</script>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<div class="easyui-tabs" border="false" fit="true">
<div title="用户管理" border="false">
<table id="datagrid"></table>
</div>
</div>
2.datagrid增删改查
(1)

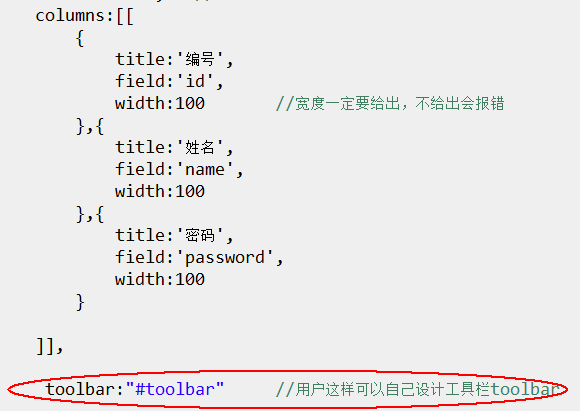
columns:[[
{
title:'编号',
field:'id',
100 //宽度一定要给出,不给出会报错
},{
title:'姓名',
field:'name',
100
},{
title:'密码',
field:'password',
100
}
]],
toolbar:[{
text:'增加',
iconCls:'icon-add',
handler:function(){
}
},{
text:'删除',
iconCls:'icon-remove',
handler:function(){
}
},{
text:'修改',
iconCls:'icon-edit',
handler:function(){
}
},{
text:'查询',
iconCls:'icon-search',
handler:function(){
}
}
]
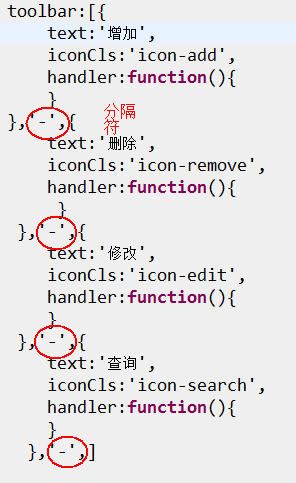
其中可以将这些工具按钮添加分隔符,如下

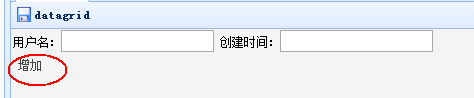
效果如下:

也可以自己设计toolbar


效果如下:

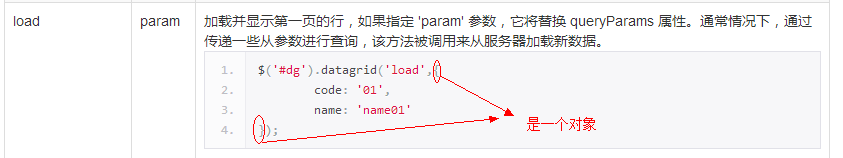
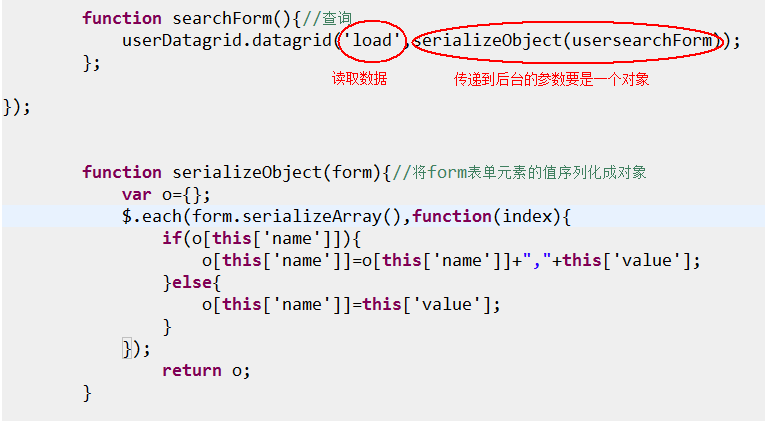
(2)查询

在datagrid方法中,load方法可以进行查询,通常情况下,通过传递一些从参数进行查询,该方法被调用来从服务器加载新数据。


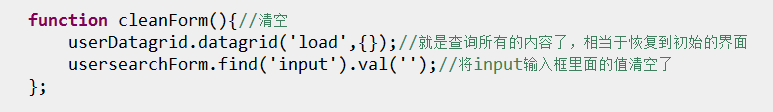
(3)清空

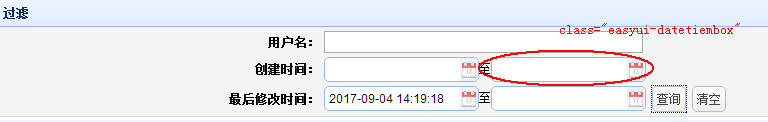
注:
在datetimebox 设置editable="false",这样用户就不能填写时间,只能选择时间
center.html
<script charset=UTF-8"> $(function(){ var usersearchForm=$("#admin_user_searchForm").form();//获取表单元素的值 var userDatagrid=$("#admin_user_datagrid").datagrid({ //给datagrid初始化 url:'', title:'用户列表', iconCls:'icon-save', pagination:true, //分页 pagesize:10, //每页有10行数据 pageList:[10,20,30,40], //注意这些数值是pagesize的倍数 fit:true, fitColumns:false, //false,表示不会出现横向滚动条;true,则表示能出现横向滚动条(列少的时候用) nowarp:false, //当表格中某一行的一个列内容较多时,就会自动折行(换下一行显示) border:false, //去掉datagrid的边框 idField:'id', //自动标记选中的行,换页后,前面所选中的行依然保留 columns:[[ { title:'编号', field:'id', 100 //宽度一定要给出,不给出会报错 },{ title:'姓名', field:'name', 100 },{ title:'密码', field:'password', 100 },{ title:'创建时间', field:'createdatetime', 100 },{ title:'最后修改时间', field:'madifydatetime', 100 } ]], toolbar:[{ text:'增加', iconCls:'icon-add', handler:function(){ userDatagrid.datagrid('appendRow',{ id:'89757', name:'ssss' }); } },'-',{ text:'删除', iconCls:'icon-remove', handler:function(){ } },'-',{ text:'修改', iconCls:'icon-edit', handler:function(){ } },'-',] }); $("#searchForm").click(function(){//查询 userDatagrid.datagrid('load',serializeObject(usersearchForm)); }); $("#cleanForm").click(function(){//清空 userDatagrid.datagrid('load',{});//就是查询所有的内容了,相当于恢复到初始的界面 usersearchForm.find('input').val('');//将input输入框里面的值清空了 }); }); function serializeObject(form){//将form表单元素的值序列化成对象 var o={}; $.each(form.serializeArray(),function(index){ if(o[this['name']]){ o[this['name']]=o[this['name']]+","+this['value']; }else{ o[this['name']]=this['value']; } }); return o; }; </script> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <div class="easyui-layout" fit="true" border="false"> <div region="north" border="false" title="过滤" style="height:120px;overflow:hidden;"> <form id="admin_user_searchForm"> <table class="tableForm datagrid-toolbar" style="height:100%;100%"> <tr> <th>用户名:</th> <td><input name="name" style="315px;"></td> </tr> <tr> <th>创建时间:</th> <td><input name="createdatetimeStart" class="easyui-datetimebox" editable="false" style="155px;">至<input name="createdatetimeEnd" class="easyui-datetimebox" editable="false" style="155px;"></td> </tr> <tr> <th>最后修改时间:</th> <td><input name="madifydatetimeStart" class="easyui-datetimebox" editable="false" style="155px;">至<input name="madifydatetimeEnd" class="easyui-datetimebox" editable="false" style="155px;"> <a href="javascript:void(0);" class="easyui-linkbutton" id="searchForm">查询</a> <a href="javascript:void(0);" class="easyui-linkbutton" id="cleanForm">清空</a> </td> </tr> </table> </form> </div> <div region="center" border="false"> <table id="admin_user_datagrid"></table> </div> </div>