爬取的目标是博客园的某博主文章,起因很简单,我就想复制一下文章中的一部分段落,结果右键没反应???人突然就傻了,第一反应,这难不倒我,开发者工具!然后。。然后歇菜了,开发者工具也不好使,虽然简单试了一下Ctrl+U还是好使的,但是这样复制出来让我觉得不爽!研究了一会之后发现。。。果然是只防君子不防小人
链接如下:
aHR0cHM6Ly93d3cuY25ibG9ncy5jb20veGlhb3l1YW5xdWppbmcvcC8xMTcyOTE3NC5odG1s
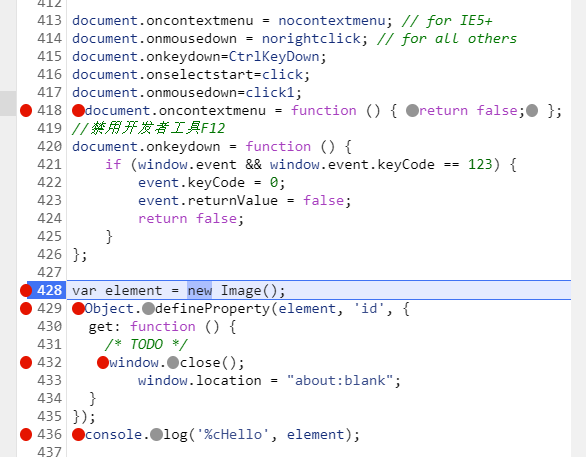
面对这种完全不让你打开开发者工具的怎么办呢(直接从浏览器菜单栏里打开也不行!),方法其实就是打开一个空白页面,然后打开开发者工具,然后再在地址栏里输入网址打开就行了,但是,厉害了,我打开控制台之后这个网页一下子就变空白了!惊了,过分啊,我开始就想复制一下来着啊,这个时候就到了发挥我聪明的大脑的时候了,其实方法也很简单,在xhr断点那里勾选“任何xhr或提取”那个选项(我使用的是新版Edge,版本 83.0.478.37,如果是chrome只需要新建一个xhr断点输入栏空着就可以了~),然后再输入一下网址,就能够看到界面了~,接下来在source面板中找到html文件,翻到最下面,绿色的注释好刺眼,我看到了什么 禁用开发者工具!好了,接下来的步骤其实很简单了

看起来像是有问题的地方都记得打上断点~,看到那个刺眼的window.close了吗,看到哪里被调用了吗!方法很简单,在为element这个类设置id属性的时候在控制台里把这个元素置空,那么就会在这里抛出异常,后面console.log部分调用也就不会执行了,开始的时候我等到执行到436行再置空这个函数,结果不顶用了。。后来根据在前一步置空之后跳出的报错信息判断,应该是隔一段时间会有一个请求来验证页面正常还是怎么的,我就尝试使用我单身多年的手速在执行到436行断点的时候快速置空element,果然就没问题了!
好了,现在F12的问题解决了,右键的问题怎么办呢,尽管我不知道右键是哪个函数,但是413到418行的那几个也太显眼了,查询了一下,418行的oncontextmenu就是点击右键的时候将会执行的函数,至于421行的keycode,感兴趣的可以看这篇文章。那么,正常情况下的oncontextmenu应该是啥呢,方法很简单,只需要打开一个正常的网页在控制台输出一下就知道是null了。
主要目的已经达到了,到此就全部完成了,这是以一个很简单的例子,没有混淆,没有各种奇怪的反爬,甚至还有绿色的注释!不能再友好了~
注:本文仅供学习,请勿将本文中的内容用于非法用途,如果该文中的内容侵犯了您的合法权益,请联系我进行删除。