1.数组定义:
var arr=[1,2,3];
var arr=new Array(1,2,3);
这两种定义方法没有区别。
注意:数组是不能直接指定列数和行数,比如int iArray[3][4]。
正确定义数组的行数和列数应该是在创建数组对象的时候,如:int iArray[][]=new int[3][4].
2.
var str1='abc';
var str2=new String('abc');
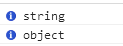
console.info(typeof(str1));
console.info(typeof(str2));

var str1='abc';
var str2=new String('abc');
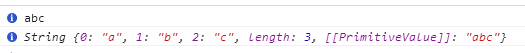
console.info(str1);
console.info(str2);

发现这两个类型其实是不一样的,虽然值都是一样的。因为new String()其实是一个包装类。
3.数组的属性--length
其实这个属性既可以知道数组的长度,又可以设置数组的长度。
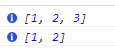
var arr=[1,2,3];
console.info(arr);
arr.length=2;
console.info(arr);

但是这种设置数组长度的方法只能用于数组,字符串不可以用的。

在Java中,length是属性,一般用来说明数组的长度;length()是方法,用来求数组中某个元素的字符串长度
如:
String[] s=={"asdfg","yhsdjd"};
s.length;
s[1].length();
4.数组的方法
push:从尾部添加
pop:从头部添加
shift:从头部删除
unshift:从头部添加
栗子:
var arr=[1,2,3];
console.info(arr);
arr.shift();
console.info(arr);
arr.unshift(4);
console.info(arr);

splice方法:先删除一段元素,再添加一段元素.(splice中文意思就是剪接)
基本语法:
splice(开始,长度)注意此处的开始,是指开始位置,从0开始
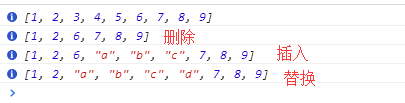
删除
插入
替换
//删除
var arr=[1,2,3,4,5,6,7,8,9];
console.info(arr);
arr.splice(2,3);//表示从第3个位置开始删除,包括第3个位置元素也一并删除
console.info(arr);
//插入
arr.splice(3,0,'a','b','c');//表示在第4个位置删除0个元素,再将后面的元素插入到第3的位置。其实删除0个元素的目的就是为了插入元素
console.info(arr);
//替换
arr.splice(2,4,'a','b','c','d');//表示从第3个位置开始替换4个元素。所以可以看到是先删除4个元素,再添加上4个元素的
console.info(arr);

转换、获取
join:合并数组,变成字符串
var arr=[1,2,3,4];
var str=arr.join('-');
console.info(arr);
console.info(str);

slice:取子数组(slice中文意思就是一片,切成片)
slice(开始,结束),注意不包括结束位置的元素
//slice
var arr=[1,2,3,4,5,6];
console.info(arr);
var arr1=arr.slice(2, 4);//从3开始一直取到5但不包括5
console.info(arr1);

如果slice的开始位置或结束位置,则从字符串末尾反向开始计算
sort:排序(最有用的方法)默认的情况下,会把所有的元素都当做字符串处理
一般是按字典顺序的,同时大写字母排在小写字母前面
var arr=['left', 'float', 'apple', 'content', 'text', 'zoom', 'Apple', 'Zoom'];
arr.sort();
console.info(arr);

由于sort不认识字符串以外的东西,那么,如果要排一组数字的话,就要给sort(参数)函数里面添加参数,就是比较函数
栗子:
var arr=[12,78, 335, 21, 2]; console.info(arr); arr.sort(function(num1,num2){ if (num1<num2) { return -1; //只要是负数就行了,第一个比第二个靠左 }else if(num1>num2) { return 1; //只要是正数就行了,第一个比第二个靠右 }else{ return 0; //两个数一样,随便排 } }); console.info(arr);

但是可以有更简单的方法排一组数字(更提倡的用法)
var arr=[12,78, 335, 21, 2];
console.info(arr);
arr.sort(function(num1,num2){
return num1-num2; //原理和上面的if判断是一样的,num1-num2,可能是正,可能是负,也可能是0
});
console.info(arr);
怎么排序中文呢?
用localeCompare()方法,用本地特定的顺序来比较两个字符串。
var arr=['张三', '石川', '刘伟', '莫涛', '杜鹏', '阿杜', '毕加索'];
console.info(arr);
arr.sort(function(str1,str2){
return str1.localeCompare(str2);
});
console.info(arr);

reverse:反转数组
var arr=[1,2,3,4,5];
alert(arr.reverse());
concat:连接数组
在字符串中可以用+将两个字符串连接起来,但是如果把+用在数组中,用于两个数组的连接,则会把数组变成了字符串(过程是这样的:首先将两个数组分别变成字符串,在进行连接)
+只能用在字符串中连接字符串
栗子:
var arr1=[1,2,3];
var arr2=[4,5,6];
console.info(arr1+arr2);//用+变成了字符串
console.info(typeof (arr1+arr2));//变成了字符串
console.info(arr1.concat(arr2));

toString():最没用的,也是最有用的
最没用的是因为计算机会默认进行转换,加了toString和没有加都是一个效果,系统会自动调用。
比如:alert(arr);和alert(arr.toString());这两个效果是一样的。
因为alert只能接受字符串,那么arr是数组,计算机实际上是进行了隐式类型转换。
栗子1:函数的toString,这样会把初始的toString覆盖掉,alert出来的内容是:就不让你看。
function show()
{
alert('a');
}
show.toString=function ()
{
return '就不让你看';
};
alert(show)
栗子2:数字的toString可以实现进制的转换(重要)
var num=255;
alert('0x'+num.toString(16));
这样可以把255这个十进制的转换成16进制的0xff。
5.数组去重(两种方法)
第一种:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script type="text/javascript"> //hasContain表示将arr数组中的元素,与oResult数组的数组比较。 function hasContain(arr1,num){ var i=0; for (var i=0;i<arr1.length;i++){ if (arr1[i]==num) { return true; } } return false; } var arr=[1,2,3,5,3,6,5,1,7]; console.info(arr); var oResult=[]; var i=0; for (var i=0;i<arr.length;i++){ if(!hasContain(oResult,arr[i])){ oResult.push(arr[i]); } } console.info(oResult); </script> </head> <body> </body> </html>

第二种:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>数组去重</title> <script> var arr = [1, 2, 3, 3, 4, 4, 5, 5, 6, 1, 9, 3, 25, 4]; function deRepeat(){ var newArr=[]; var obj={}; var index=0; var len=arr.length; for(var i=0;i<len;i++){ if(obj[arr[i]]==undefined){ obj[arr[i]]=1; newArr[index++]=arr[i]; }else if(obj[arr[i]]==1){ continue; } } return newArr; } var newArr1=deRepeat(arr);
console.log(arr); console.log(newArr1); </script> </head> <body> </body> </html>

6.数组复制
错误的栗子:
var arr1=[1,2,3];
var arr2=arr1;
arr2.push(4);
console.info(arr1);

会发现,arr1其实也变化了,那是因为arr1和arr2一样的了,通过var arr2=arr1;就是对象的引用,arr1和arr2共用同一个地址,都是指向同一个数组的。arr2变化了,arr1也会跟着变。
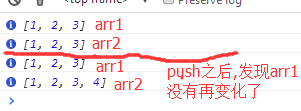
正确的方法:简单的来说就是再创建一个空的数组,var arr2=[];
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script type="text/javascript"> var arr1=[1,2,3]; var arr2=arr1.concat([]); console.info(arr1); console.info(arr2); arr2.push(4); console.info(arr1); console.info(arr2); </script> </head> <body> </body> </html>