函数
函数定义
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别.
// 普通函数定义 function f1() { console.log("Hello world!"); } // 带参数的函数 function f2(a, b) { console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); } // 带返回值的函数 function sum(a, b){ return a + b; } sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b){ return a + b; } sum(1, 2); // 立即执行函数 (function(a, b){ return a + b; })(1, 2);
arguments
function add(a,b) { console.log(a+b); console.log(arguments.length) } add(1,2) //结果 3 2
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部).只要函数运行完毕,本地变量就会被删除.
全局变量:
在函数歪声明的变量是全局变量,网页上的所有脚本和函数都能访问它.
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始.
局部变量会在函数运行以后被删除.
全局变量会在页面关闭后被删除.
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层.
词法分析
JavaScript中在调用函数的那一瞬间,会进行词法分析.
词法分析的过程:
当函数调用的前一瞬间,会先形成一个激活对象:Avtive Object(AO),并会分析一下3个方面:
1 函数参数,如果有,则将此参数赋值给AO,且值为undefined.如果没有,则不做任何操作.
2 函数局部变量,如果AO上有同名的值.则不做任何操作.如果没有,则将此变量赋值给AO,并且值为undefined.
3 函数声明,如果AO上有,则会将AO上的对象覆盖,如果没有,则不做任何操作.
函数内部无论是使用参数还是使用局部变量都到AO上找.
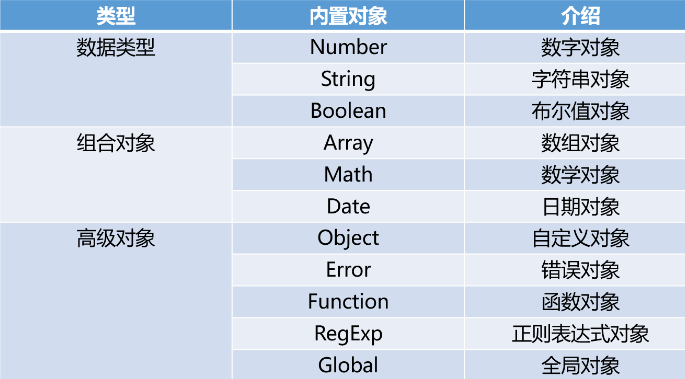
内置对象和方法
JavaScript中的所有事物都是对象:字符串 数字 数组 日期,等等.在JavaScript中,对象是拥有属性和方法的数据.
var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

自定义对象
类似于(某方面类似)Python中的字典数据类型
var a = {"name":"eve","age",999}; console.log(a.name); console.log(a[""age]);
遍历对象中的内容:
var a = {"name":"eve","age":999}; for (var i in a) { console.log(i,a[i]); }
Data对象
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
Data对象的方法:
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
JSON对象
var str1 = '{"name": "Alex", "age": 18}'; var obj1 = {"name": "Alex", "age": 18}; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
Math对象
abs(x) 返回数的绝对值。 exp(x) 返回 e 的指数。 floor(x) 对数进行下舍入。 log(x) 返回数的自然对数(底为e)。 max(x,y) 返回 x 和 y 中的最高值。 min(x,y) 返回 x 和 y 中的最低值。 pow(x,y) 返回 x 的 y 次幂。 random() 返回 0 ~ 1 之间的随机数。 round(x) 把数四舍五入为最接近的整数。 sin(x) 返回数的正弦。 sqrt(x) 返回数的平方根。 tan(x) 返回角的正切。