BOM
window对象
浏览器实例,全局对象
1、窗口位置:
screenTop,screenLeft(screenX,screenY):窗口相对于屏幕左边和上边的位置
moveTo(x,y):将窗口移动到特定位置
moveby(xpx,ypx):移动的像素数
2、获取窗口大小
页面视图区大小:innerHeight,innerWidth
浏览器窗口大小:outerHeight,outerWidth
(在谷歌浏览器下他俩返回一样的值)
取得页面视口信息:document.documentElement.clientWidth,document.documentElement.clientHeight等于innerHeight
3、调整窗口
resizeTo(新宽度,新高度);//window.resizeTo(100,100);//将浏览器窗口调整为100x100,outerWidth和outerHeight访问的值
resizeBy(宽差,高差);//windo.resizeBy(100,50),//又将窗口调整为200x150,在原窗口宽度的基础上增加了长度
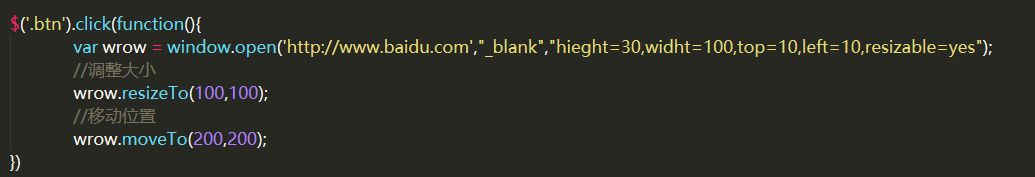
4、打开新窗口
window.open();
点击打开一个宽高各100的新窗口

window.close();关闭窗口
window.opener = null;切断与原窗口的链接
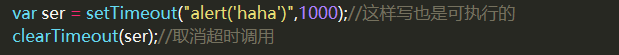
5、超时调用
setTimeout(functionName,1000);
取消超时调用:clearTimeout();

6、间歇调用
setInterval();
clearIntval();
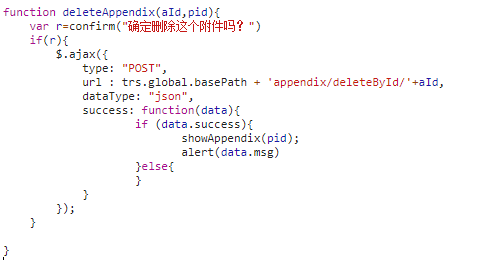
7、系统对话框:alert();confirm();prompt();

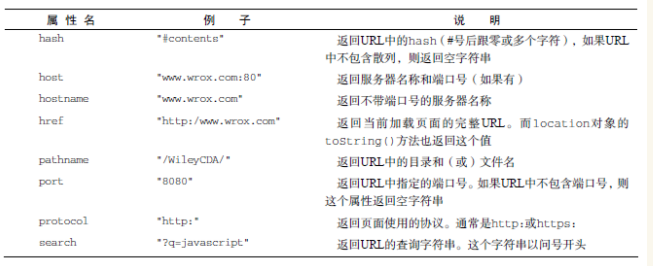
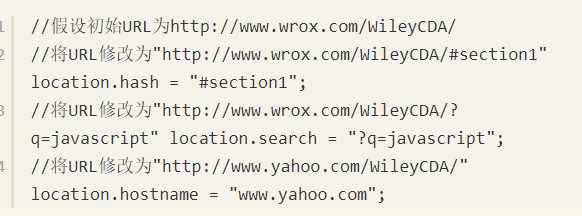
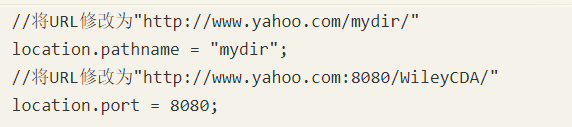
location对象
1、window.location 和document.location指向的是同一个对象

2、打开新链接

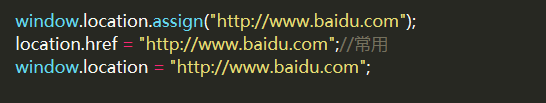
location.href = "";:在原页面上重新加载一个网页
window.open();:打开一个新窗口


除了hash其他都会重新打开一个页面
navigator对象
关于浏览器的特殊标准,包含了检测插件,注册处理程序的方法
screen对象
大多是用来获取浏览器的外部窗口信息
history对象
href="Javascript:history.back();"
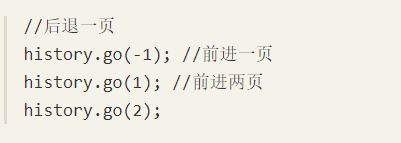
1、go()


2、history.back();后退一页
history.forward();前进一页
3、length属性
if(history.length == 0)//判断是否是新打开的页面