css3的出现,解决了不少前端的问题,比如动画,圆角等;
这里总结一下css3 的多列布局;
w3c上给出了很多属性;

我们一般用到column-count、column-gap、column-width这三个属性,
其中column-count和column-width最好不要同时出现;
还有在规定的多列布局容器内的元素;要使用display:inline-block属性;否则会出现脱节和错乱;
例如:在畅游西城的项目中;
布局代码如下

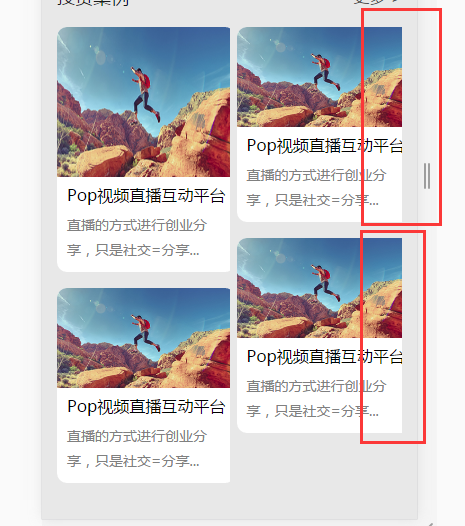
dl没有使用display:inline-block属性;导致下图情况

调整后正常;
另有一个项目,按照如上设置后出现如下图所示现象:

出现这个主要是每一项的宽度超出了规定的列宽度;
只要在列表每一项上增加width:100%就可以了;