log()、info()、warn()、error()区别
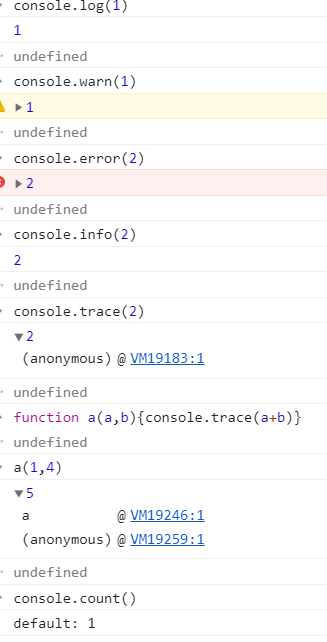
1、 log()和info()
没有区别,都是输出信息。有的浏览器info会有图标。
2、warn()和error()
warn()输出的log前有个黄色的图标
error()输出的log前有个红色的图标

1、trace()
调试JavaScript程序时,使用console.trace(),不仅会打印函数调用栈信息,同时也会显示函数调用中各参数的值。
2、count()
可以把console.count()放在一个方法内,每次调用都会加1,更好显示方法被调用了多少次。
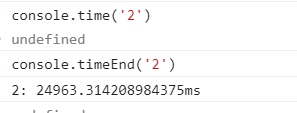
3、time()和timeEnd()
以ms为单位的时间,这两个要同时用,可以不写参数,输出的是,default:** ms
如果加了参数,参数要一致否则会报错,输出的是,count:** ms
第一次和第二次之间 过程的 时间ms

4.clear()
Console was cleared 会清空控制台信息
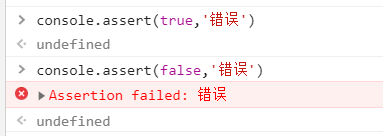
5.assert()
一般两个参数,前面的是表达式,后面是要输出的内容,如果表达式为false,则输出

6.dir()
使输出内容格式化更易读,而且也会输出一个对象的全部属性和方法。
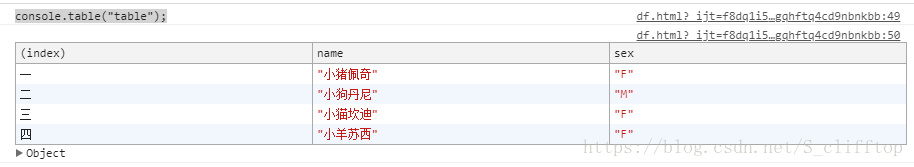
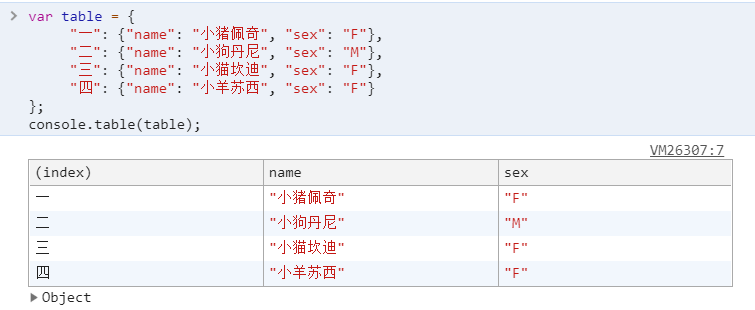
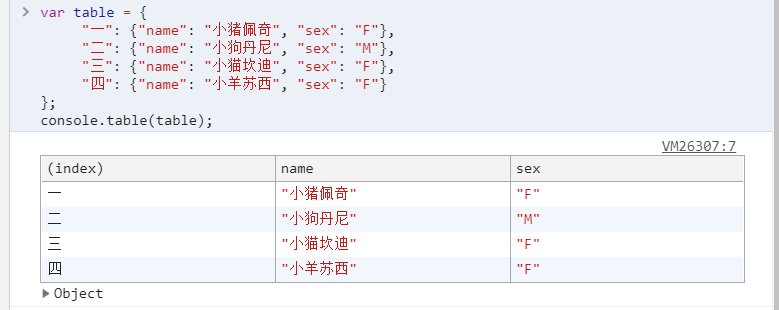
7、table()
var table = [
{name: "小猪佩奇", sex: "F"},
{name: "小狗丹尼", sex: "M"},
{name: "小猫坎迪", sex: "F"},
{name: "小羊苏西", sex: "F"}
];



转载博客 https://blog.csdn.net/S_clifftop/article/details/80363128