声明:我用的是window电脑
一、首先要安装node环境
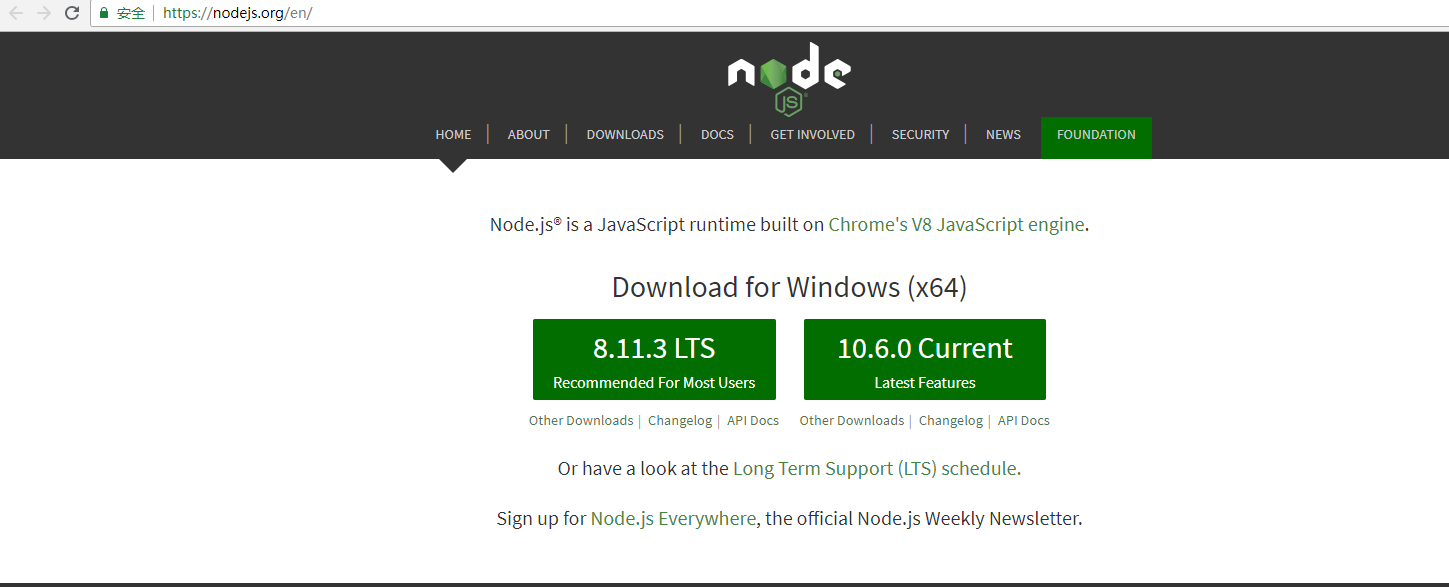
搜索地址:https://nodejs.org/en/
上百度搜一定要搜英文版的官网,中文版的有问题(之前遇到过)

点击左边的绿色按钮LTS 直接会下载
下载完成后 安装 ,随便安装在哪个位置,就默认的好了,然后一直next就ok了。
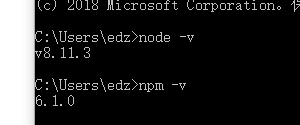
安装完成后再控制台查看版本node -v,npm -v

看到这个就代表成功了。
二、安装全局vue-cli
npm install -g vue-cli
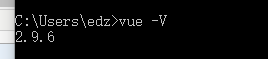
完成后在控制台输入vue -V查看版本,注意这里的-V要大写和上面的不一样

这个就代表成功了
三、生成项目
我一般喜欢先进入d盘

然后输入 vue init webpack xm
xm是项目名自定义就行了 其他的不变就好了
等待安装网速好的话很快,网速不好要等一会
出来后 会叫你选 一般出先(y/n) y就是yes n就是no
除了vue-router我选yes之外 基本上我选择no
选一个回车一个就行了


出现这个就说明成功了
然后你就根据他的提示
输入cd xm 进入到 xm的文件夹里面

然后输入npm run dev
等待一段时间出现下面图片的样子就代表成功了

然后进入浏览器里面输入
http://localhost:8080
显示下面图片的样子就是真正的成功了

欢迎加群:822162679