问题描述:
gridPanel放在tabpanel页中,而且这个tabpanel页是通过add方法添加的,页面整体布局是:首先一个viewPort布局,left区域是一个treePanel,通过点击treePanel的节点,为center区域的tabPanel添加一个tabPanel页,每个tabPanel页中只含有一个gridPanel.
解决方法:
(1) 让panel页充满整个tabpanel:
由于左侧的treePanel是充满了整个leftPanel,所以这里我们用Ext.get(" depart_tree").getHeight方法获得treePanel的高度,然后赋值给panel页
(2)让gridPanel充满整个panel页:
在添加的panel页中使用layout:'border'布局,在items中添加列元素即:
items:[{
region:'center',
layout:'border',
items:gridPanel
}]
(3)在gridPanel中添加:
region:'center',
'100%',
height:'100%'
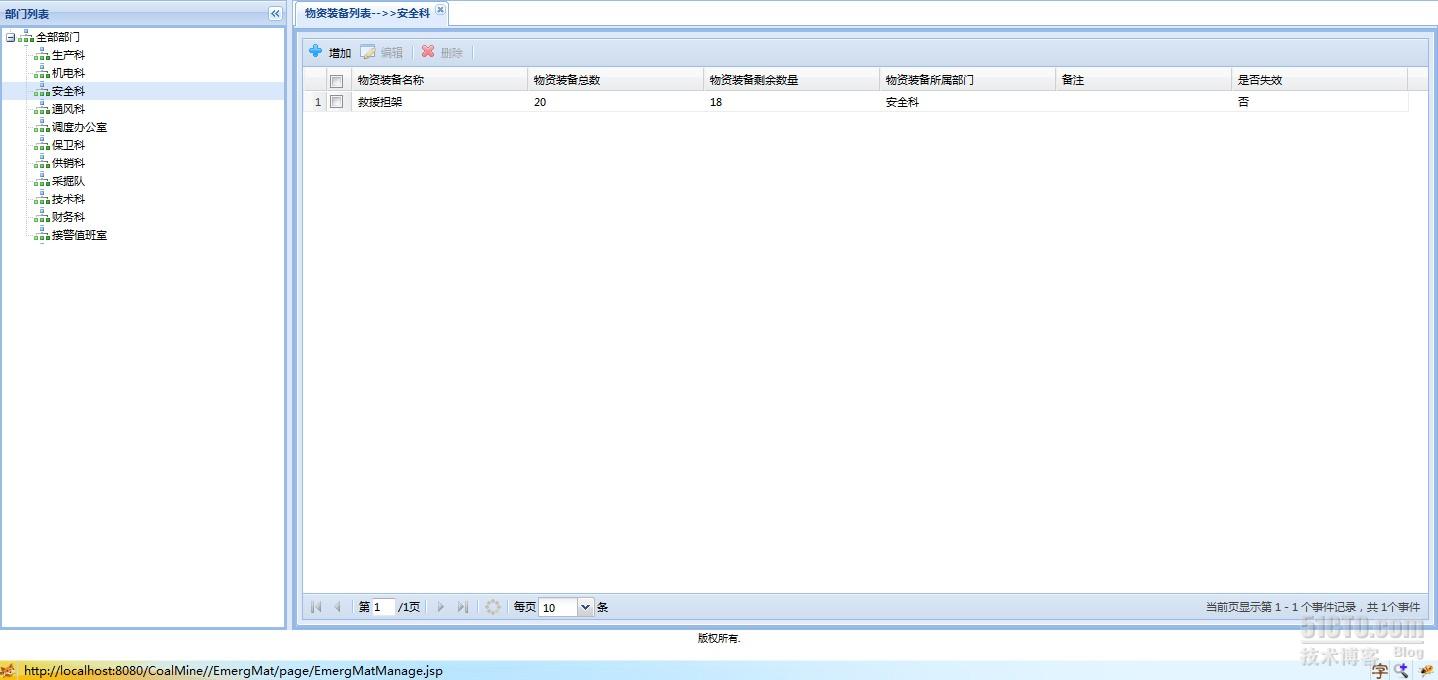
通过以上配置,就能使gridPanel充满整个tabPanel页了.再贴个效果图:
本文出自 “自由党” 博客,请务必保留此出处http://532222379.blog.51cto.com/3417264/692524