第三章 jQuery 中 DOM 操作 , 进入这一章,你必须先要有 选择器的基础,
最好是基本选择器 (id,class,*,div,p 组合等) , 层次选择器(div ul),(div>ul) ,(firstDiv+secondDiv),(firstDiv~nextAllDiv) 都要会,
然后,过滤选择器要会常用的,过滤选择器太过强大,一定要多花时间掌握,具体参看笔记一。
基本过滤选择器: (:first) (:last) (:not(:last)) , (tr:even) ,(li:eq(0)) , (li:gt(4)) ,(:focus)
内容过滤选择器:(div:contains('登录')) , div:empty,div:has(p),div:parent
可见性过滤选择器: $("div:visible") , $("div:hidden")
属性过滤选择器: div[title=test] , div[class=subContainer]
子元素过滤选择器 :nth-child(1) 下标从1 开始 中间的 1可以改为 even,odd 奇偶 ,甚至倍数都行,6 到不行,老夫就是一把梭。。。然而还是不会只用jq啦!

:last-child ,:first-child ,注意区分 :last 与 :last-child ,前者返回最后一个元素, 后者为每一个匹配的父元素返回最后一个子元素
表单对象属性过滤选择器: input:checked , $("input").is(":checked") 筛选器也可以实现同样功能哦 (select:selected)
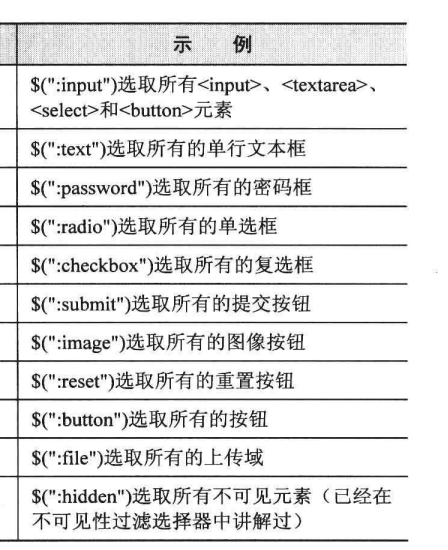
终于脱离过滤的苦海, 接下来就是 表单选择器了,好理解 $(":input") , $(":text") 选取所有单行文本框

至此: 正式进入第三章。。。。 噔噔噔噔噔噔噔噔。。。。。
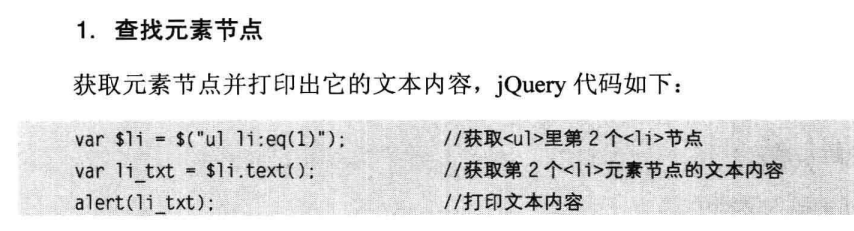
1 查找元素节点:

2、 查找属性节点

3、 创建新元素节点

创建带文本的节点

创建带属性的节点

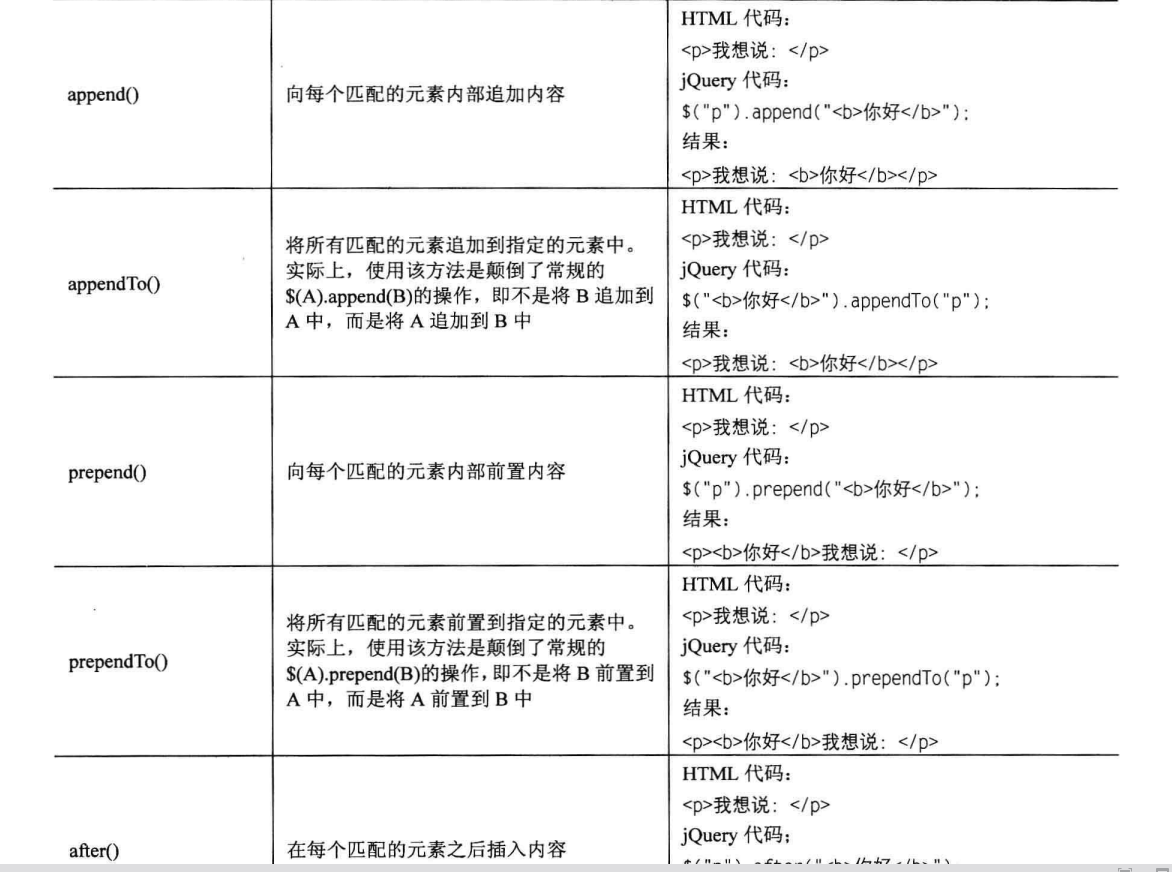
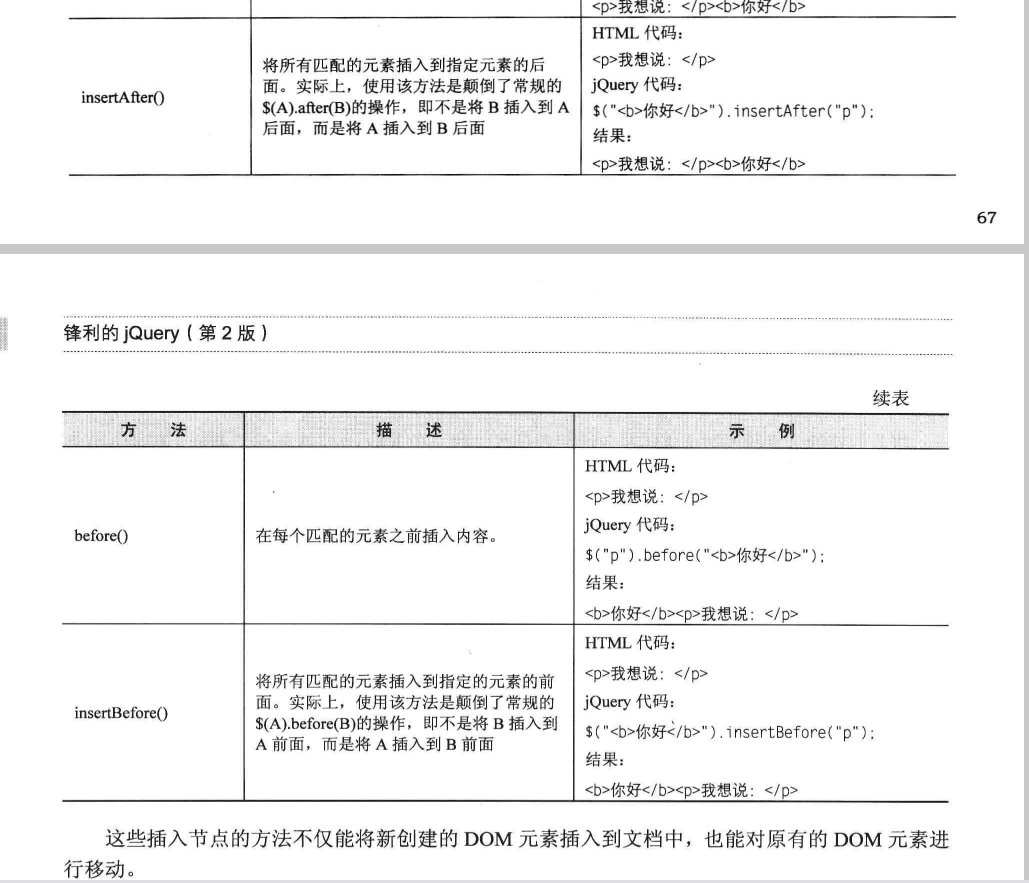
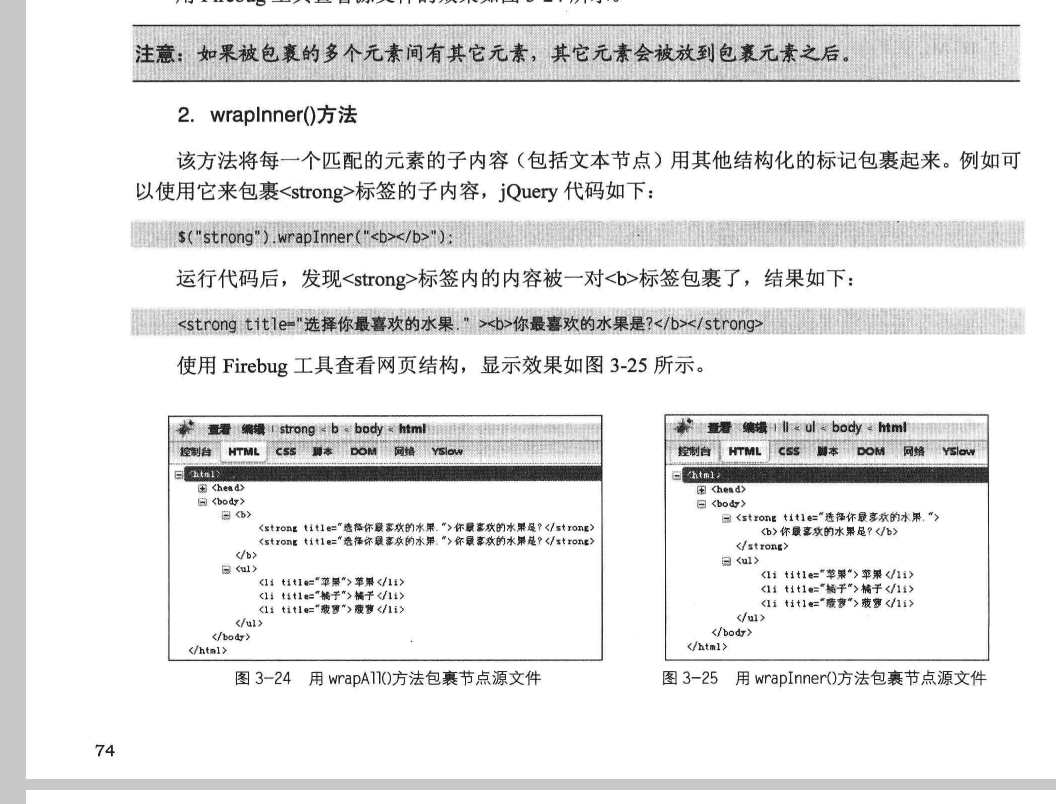
其他插入节点的方法:


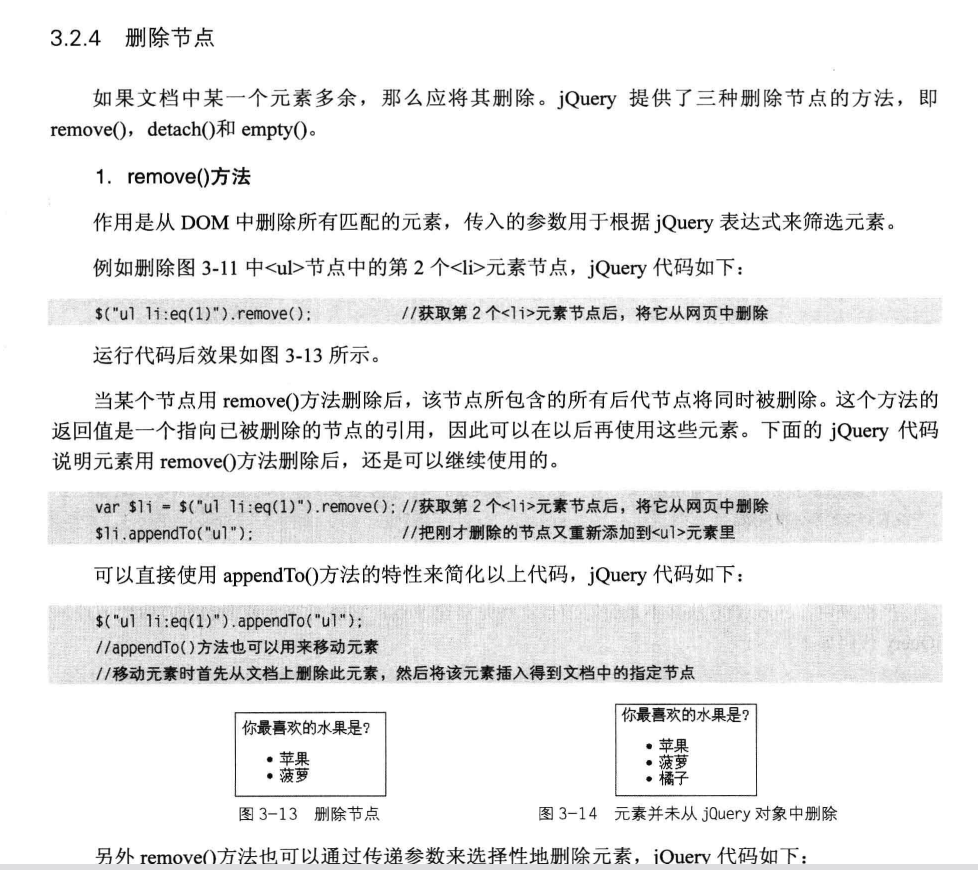
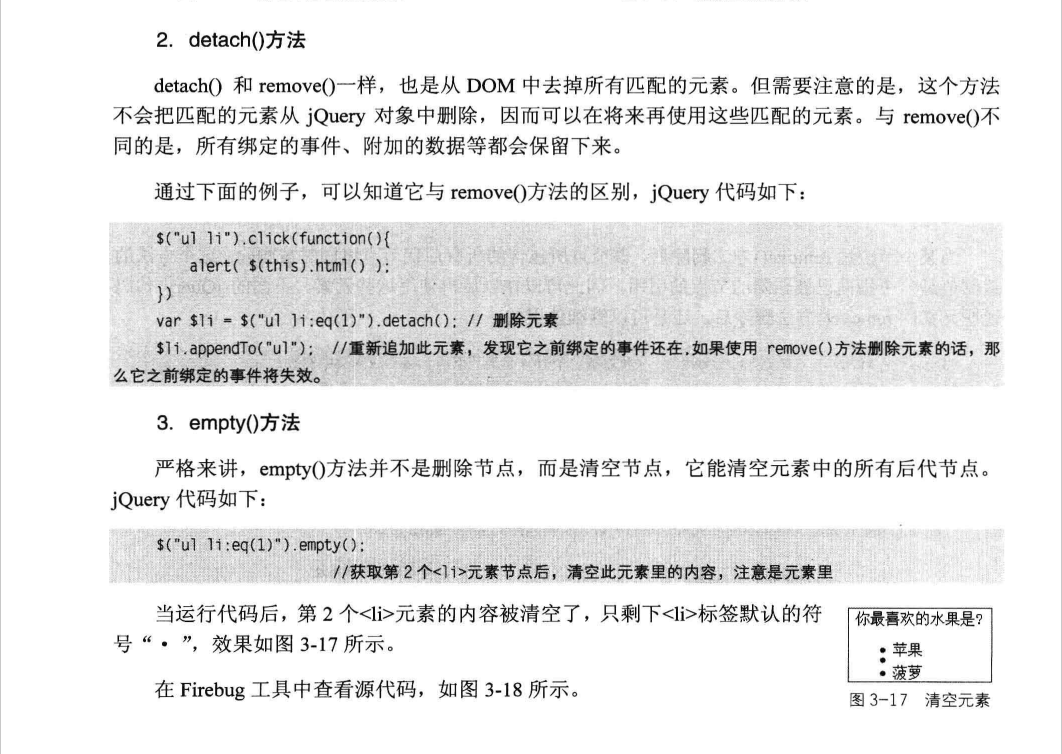
删除节点:















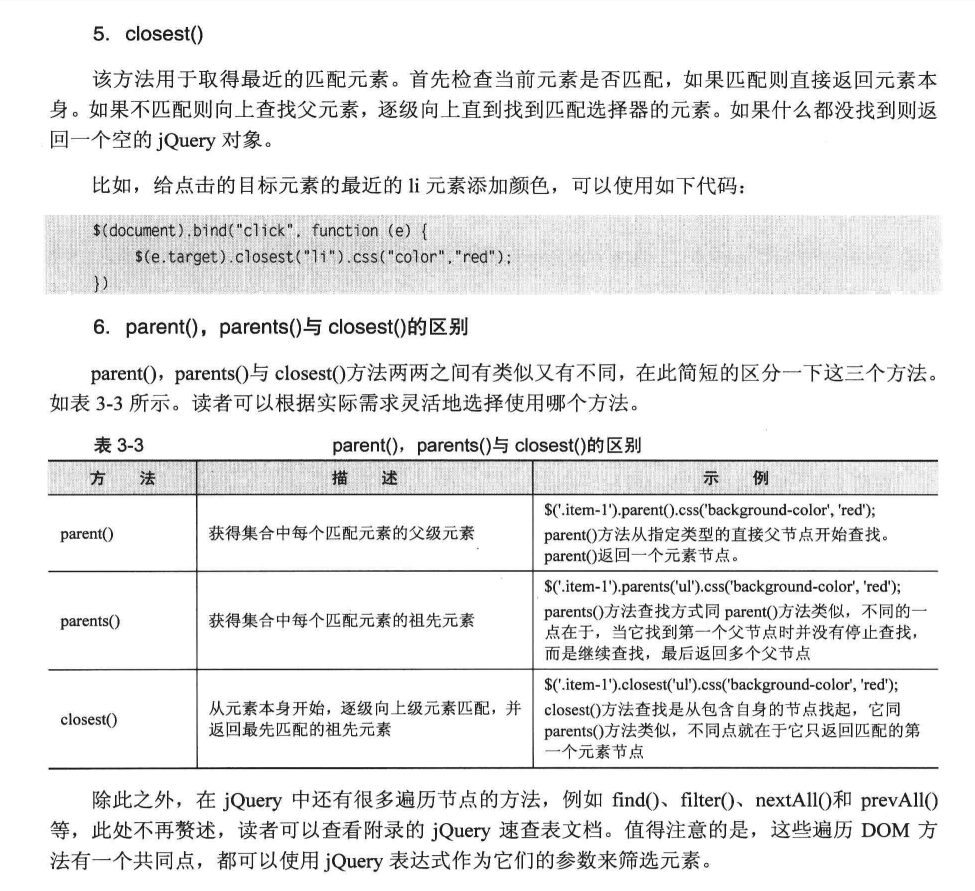
遍历节点:







那么最后 来一个 综合例子即可: