
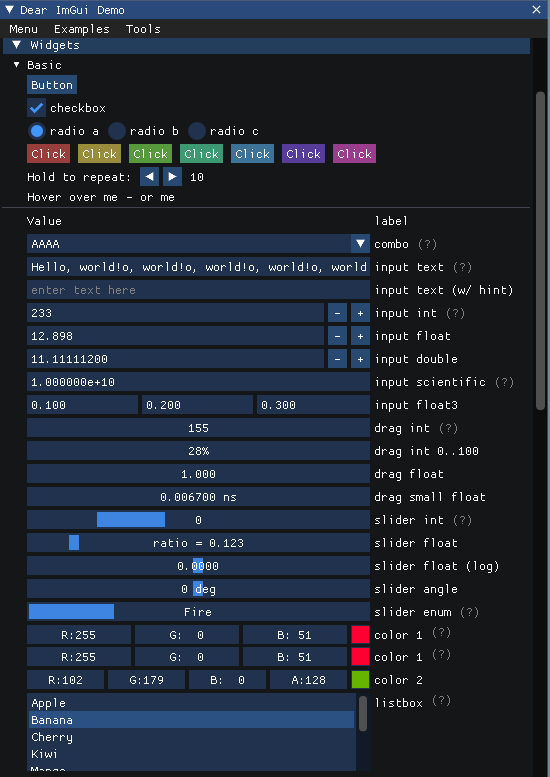
ImGui-imgui实例解析之ShowDemoWindowWidgets
应该是禁用的功能:但不知道为什么在1.83的界面没看到。而且1.72版本是没有这个功能的。
ImGui::BeginDisabled();
ImGui::EndDisabled();
增加按钮:处理事件,作者这种处理方式,我还是第一次看到。
if (ImGui::Button("Button"))
clicked++;
if (clicked & 1)
{
ImGui::SameLine();
ImGui::Text("Thanks for clicking me!");
}
增加复选框:
static bool check = true;
ImGui::Checkbox("checkbox", &check);
增加单选框:
static int e = 0;
ImGui::RadioButton("radio a", &e, 0); ImGui::SameLine();
ImGui::RadioButton("radio b", &e, 1); ImGui::SameLine();
ImGui::RadioButton("radio c", &e, 2);
给按钮设置三态颜色:
for (int i = 0; i < 7; i++)
{
if (i > 0)
ImGui::SameLine();
ImGui::PushID(i);
ImGui::PushStyleColor(ImGuiCol_Button, (ImVec4)ImColor::HSV(i / 7.0f, 0.6f, 0.6f));
ImGui::PushStyleColor(ImGuiCol_ButtonHovered, (ImVec4)ImColor::HSV(i / 7.0f, 0.7f, 0.7f));
ImGui::PushStyleColor(ImGuiCol_ButtonActive, (ImVec4)ImColor::HSV(i / 7.0f, 0.8f, 0.8f));
ImGui::Button("Click");
ImGui::PopStyleColor(3);
ImGui::PopID();
}
使用AlignTextToFramePadding()将文本基线与框架小部件元素的基线对齐(否则,默认情况下,Text+SameLine+按钮序列的文本将有点太高!)
ImGui::AlignTextToFramePadding();
带中继器的箭头按钮:
static int counter = 0;
float spacing = ImGui::GetStyle().ItemInnerSpacing.x;
ImGui::PushButtonRepeat(true);
if (ImGui::ArrowButton("##left", ImGuiDir_Left)) { counter--; }
ImGui::SameLine(0.0f, spacing);
if (ImGui::ArrowButton("##right", ImGuiDir_Right)) { counter++; }
ImGui::PopButtonRepeat();
是否靠近:
if (ImGui::IsItemHovered())
ImGui::SetTooltip("I am a tooltip");// 提示
是否靠近:
if (ImGui::IsItemHovered())
{
ImGui::BeginTooltip();
ImGui::Text("I am a fancy tooltip");
static float arr[] = { 0.6f, 0.1f, 1.0f, 0.5f, 0.92f, 0.1f, 0.2f };
ImGui::PlotLines("Curve", arr, IM_ARRAYSIZE(arr));
ImGui::EndTooltip();
}
制图:
ImGui::PlotLines("Curve", arr, IM_ARRAYSIZE(arr));
增加LABEL:真心不知道TEXT与Lable的区别了。
ImGui::LabelText("label", "Value");
增加下拉框:有没有人能说明白ImGui::Combo ImGui::BeginCombo的区别,是不是代begin的代表区间?
const char* items[] = { "AAAA", "BBBB", "CCCC", "DDDD", "EEEE", "FFFF", "GGGG", "HHHH", "IIIIIII", "JJJJ", "KKKKKKK" };
static int item_current = 0;
ImGui::Combo("combo", &item_current, items, IM_ARRAYSIZE(items));
输入文本框:
static char str0[128] = "Hello, world!";
ImGui::InputText("input text", str0, IM_ARRAYSIZE(str0));
代表提示的文本框:
static char str1[128] = "";
ImGui::InputTextWithHint("input text (w/ hint)", "enter text here", str1, IM_ARRAYSIZE(str1));
输入数字框:作者太有想法了,支持在框里输入+100,就可以累计。
static int i0 = 123;
ImGui::InputInt("input int", &i0);
单精度输入框:单精度有6位小数,双精度有15位小数。如果是记录经纬度的请用双精度,谢谢!-⌒-
static float f0 = 0.001f;
ImGui::InputFloat("input float", &f0, 0.01f, 1.0f, "%.3f");
双精度输入框:
static double d0 = 999999.00000001;
ImGui::InputDouble("input double", &d0, 0.01f, 1.0f, "%.8f");
科技计数法输入框:例如,“1e+8”变为“100000000”
static float f1 = 1.e10f;
ImGui::InputFloat("input scientific", &f1, 0.0f, 0.0f, "%e");
单精度3个值:比如颜色
static float vec4a[4] = { 0.10f, 0.20f, 0.30f, 0.44f };
ImGui::InputFloat3("input float3", vec4a);
托动输入INT条:单击并拖动以编辑值,按住SHIFT/ALT进行更快/更慢的编辑,双击或CTRL+单击以输入值
static int i1 = 50, i2 = 42;
ImGui::DragInt("drag int", &i1, 1);
托动输入INT条(代区域):
ImGui::DragInt("drag int 0..100", &i2, 1, 0, 100, "%d%%", ImGuiSliderFlags_AlwaysClamp);
托动输入float条:
static float f1 = 1.00f, f2 = 0.0067f;
ImGui::DragFloat("drag float", &f1, 0.005f);
托动输入float条(小数字):
ImGui::DragFloat("drag small float", &f2, 0.0001f, 0.0f, 0.0f, "%.06f ns");
滚动条输入int:
static int i1 = 0;
ImGui::SliderInt("slider int", &i1, -1, 3);
ImGui::SameLine(); HelpMarker("CTRL+click to input value.");
滚动条输入float:
static float f1 = 0.123f, f2 = 0.0f;
ImGui::SliderFloat("slider float", &f1, 0.0f, 1.0f, "ratio = %.3f");
滚动条输入float(log):
ImGui::SliderFloat("slider float (log)", &f2, -10.0f, 10.0f, "%.4f", ImGuiSliderFlags_Logarithmic);
滚动条输入角度:
static float angle = 0.0f;
ImGui::SliderAngle("slider angle", &angle);
滚动显示枚举:
enum Element { Element_Fire, Element_Earth, Element_Air, Element_Water, Element_COUNT };
static int elem = Element_Fire;
const char* elems_names[Element_COUNT] = { "Fire", "Earth", "Air", "Water" };
const char* elem_name = (elem >= 0 && elem < Element_COUNT) ? elems_names[elem] : "Unknown";
ImGui::SliderInt("slider enum", &elem, 0, Element_COUNT - 1, elem_name);
颜色编辑器(3值):
static float col1[3] = { 1.0f, 0.0f, 0.2f };
static float col2[4] = { 0.4f, 0.7f, 0.0f, 0.5f };
ImGui::ColorEdit3("color 1", col1);
颜色编辑器(4值):
ImGui::ColorEdit4("color 2", col2);
增加列表框:
const char* items[] = { "Apple", "Banana", "Cherry", "Kiwi", "Mango", "Orange", "Pineapple", "Strawberry", "Watermelon" };
static int item_current = 1;
ImGui::ListBox("listbox", &item_current, items, IM_ARRAYSIZE(items), 4);

