backface-visibility 属性定义当元素不面向屏幕时是否可见。
如果在旋转元素不希望看到其背面时,该属性很有用。
backface-visibility: visible|hidden;
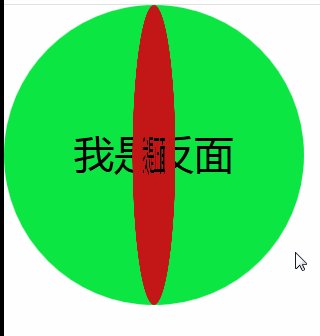
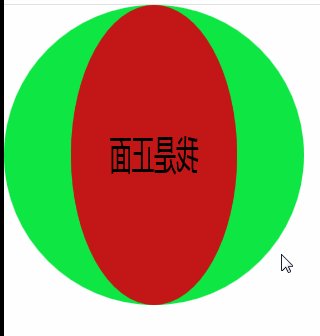
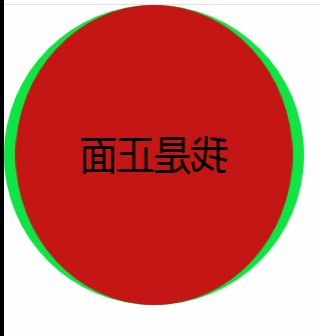
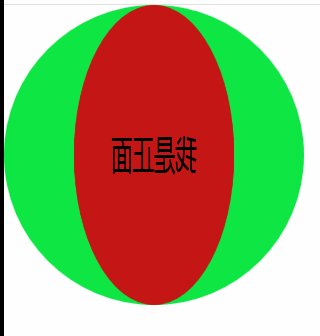
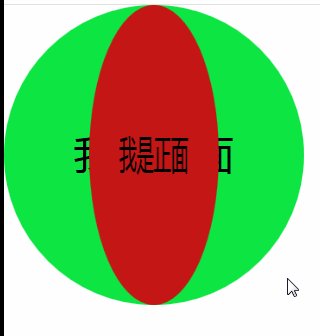
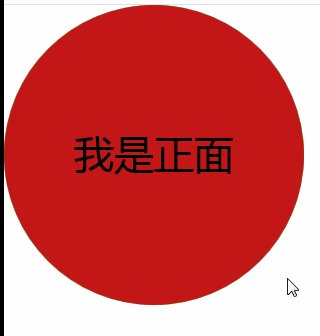
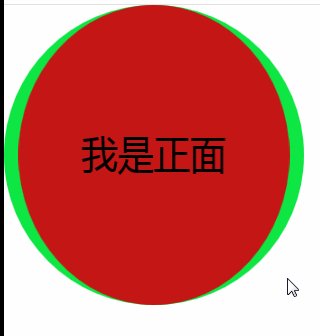
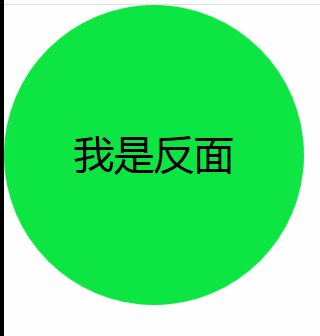
下面这个示例效果:
visible和hidden的对比


<div> <div class="box1">我是正面</div> <div class="box2">我是反面</div> </div>
.box1{ width: 300px; height: 300px; background: rgb(196, 22, 22); border-radius: 50%; text-align: center; line-height: 300px; font-size: 40px; position: relative; z-index: 1; animation: turn 2s infinite; backface-visibility: hidden; } .box2{ width: 300px; height: 300px; background: rgb(13, 231, 67); border-radius: 50%; text-align: center; line-height: 300px; font-size: 40px; position: absolute; left: 0; top: 0; } @keyframes turn { from{ transform: rotateY(0deg); } to{ transform: rotateY(360deg); } }