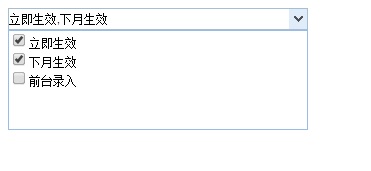
页面展示效果如下:

插件代码如下:
ccombobox.js
(function($) {
/*
功能:实现一个下拉列表,此下拉列表中的数据可以多选
可以设置 1)下拉列表的宽度,2)下拉表面板的高度
3)显示的数据 数据格式如下
[
{value:"01",text:"立即生效"},
{value:"02",text:"下月生效"},
{value:"03",text:"前台录入"}
]
*/
$.fn.ccombobox = function() {
var method = arguments[0];
if ($.fn.ccombobox.methods[method]) {
method = $.fn.ccombobox.methods[method];
arguments = Array.prototype.slice.call(arguments, 1);
} else if (typeof method === "object" || !method) {
method = $.fn.ccombobox.methods.init;
} else {
$.error("Method " + method + " does not exist!");
return this;
}
return method.apply(this, arguments);
};
$.fn.ccombobox.methods = {
init : function() {
var ops = $.extend({}, $.fn.ccombobox.defaults, arguments[0] || {});
return $(this).each(function() {
var sel = $('<select id="'+ ops.id +'" style="'+ops.width+'px"></select>');
var dat = ops.data;
console.log(dat);
var j=0;
var v_sel_cont ="";
for (j=0; j< dat.length; j++)
{
v_sel_cont += '<input type="' + ops.type + '" value="' +dat[j].value +'"><span>'+dat[j].text +'</span><br/>'
}
var sel_cont=$('<div id="' + ops.id+'_cont"'+'>'+
v_sel_cont +
'</div>');
$("body").append(sel_cont)
$(this).append(sel);
$('#'+ops.id).combo({
editable:ops.editable,
panelHeight:ops.panelHeight
});
$('#'+ops.id + '_cont' ).appendTo( $('#'+ops.id).combo('panel' ) );
var sel_cont_input = $('#'+ops.id + '_cont' + ' input');
sel_cont_input.click(function(){
var objs = sel_cont_input;
console.log(objs);
var i ;
var t ="" ;
var v ="" ;
for(i=0; i<objs.length; i++)
{
var obj = objs[i];
console.log(obj);
if("checked" == $(obj).attr("checked") )
{
t += $(obj).next("span").text() + ",";
v += $(obj).val() +",";
}
}
if("" != t)
{
t = t.substr(0, t.length-1);
v = v.substr(0, v.length-1);
}
console.log(t);
console.log(v);
$('#'+ops.id).combo("setText",t).combo("setValue",v);
$('#'+ops.id).combo('hidePanel');
});
});
}
};
$.fn.ccombobox.defaults = {
id : "",
type: "checkbox",
data:{},
200,
panelHeight:80,
editable:false
};
})(jQuery);
下拉列表数据文件:data.js
var DATA = DATA || {};
DATA.efftype=[
{value:"01",text:"立即生效"},
{value:"02",text:"下月生效"},
{value:"03",text:"前台录入"}
];
DATA.exptype=[
{value:"01",text:"立即失效"},
{value:"02",text:"月底失效"},
{value:"03",text:"前台录入"}
];
页面展示代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gbk" />
<link rel="stylesheet" type="text/css" href="js/easyui/themes/default/easyui.css"/>
<link rel="stylesheet" type="text/css" href="js/easyui/themes/icon.css"/>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/easyui/jquery.easyui.min.js"></script>
<script type="text/javascript" src="style/js/data.js"></script>
<script type="text/javascript" src="style/js/plugin/ccombobox.js"></script>
<script>
$(function(){
$("#test").ccombobox({
id : "efftype",
data:DATA.efftype,
300,
panelHeight:100
});
$("#test2").ccombobox({
id : "exptype",
data:DATA.exptype,
300,
panelHeight:100
});
});
</script>
<title>test</title>
</head>
<body >
<div id="test"></div>
<div id="test2"></div>
</body>
</html>