Nuxt项目部署及注意事项
操作前提系统中已经安装Node 且安装了Nuxt
-
编写完Nuxt项目, 将项目打包
npm run build
-
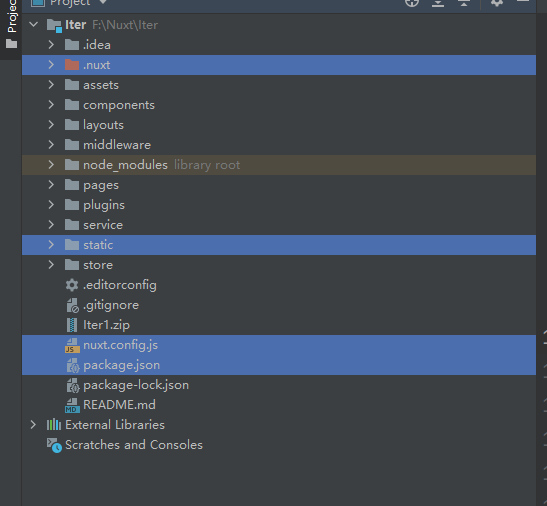
将打包文件、Nuxt配置、静态文件和所需依赖配置文件上传至服务器(下图中蓝色选中文件)

-
服务器上运行(也可本地先测试)
-
服务器上运行
在导入的上面四个文件的文件夹下执行npm start -
本地测试(建议先测试一遍,看看项目还有什么地方可以修改)
将上面四个文件放入新的文件夹执行上述命令(npm start)
-
-
后台运行
-
node 安装 pm2
安装
npm install pm2 -g启动(在上传目录下)
pm2 start npm --name "my-nuxt" -- run start另附一些常用的pm2操作
查看所用已启动进程:
pm2 list重启某一个进程:
pm2 restart XXX停止List中为0进程:
pm2 stop 0删除List中为0的进程:
pm2 delete 0
-
-
项目配置注意事项
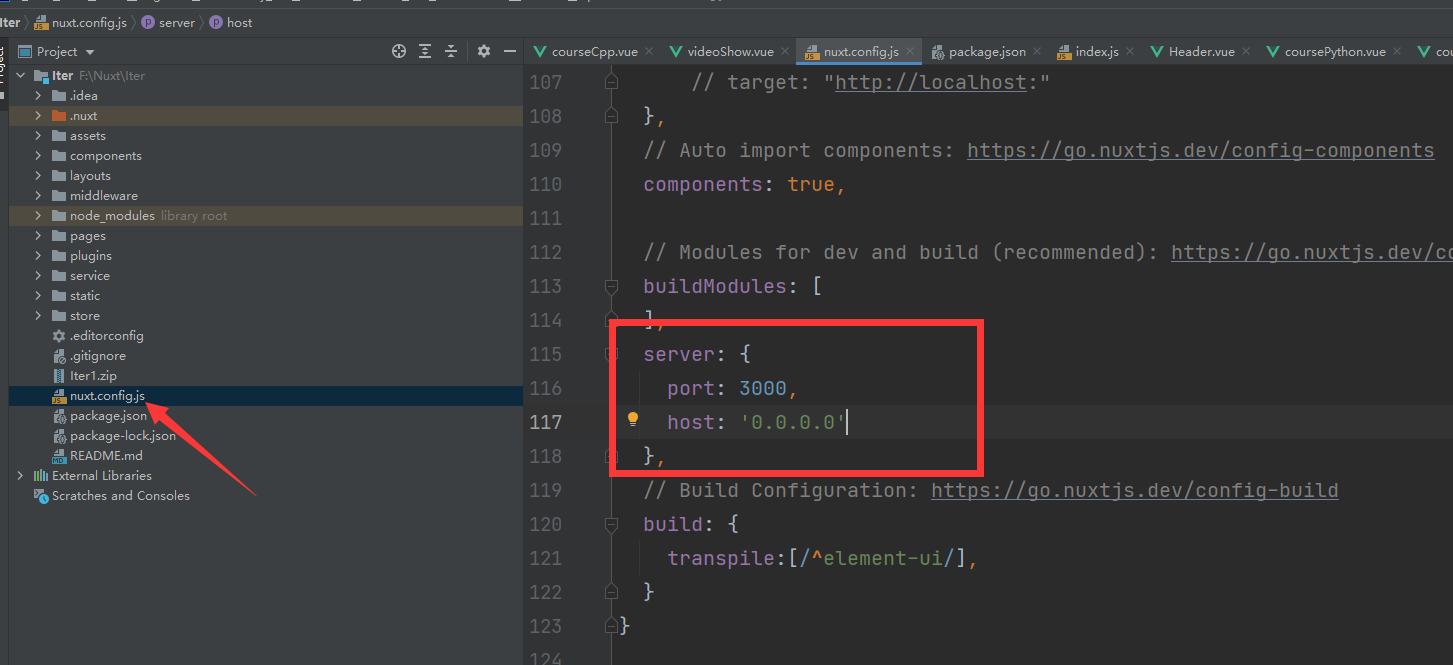
下面是我踩坑的地方,只能说自己学艺不精- 配置内置服务器的反向代理
emmm,之前一直没注意如果不配置的话Nuxt所起的端口服务一直在本地回环测试,只能本地查看。
客户端通过ip地址访问不到所搭建的网页,所以要在Nuxt的配置文件下配置反向代理。作用类似于Nginx。

- 配置内置服务器的反向代理
服务器配置
服务器以阿里云为例
-
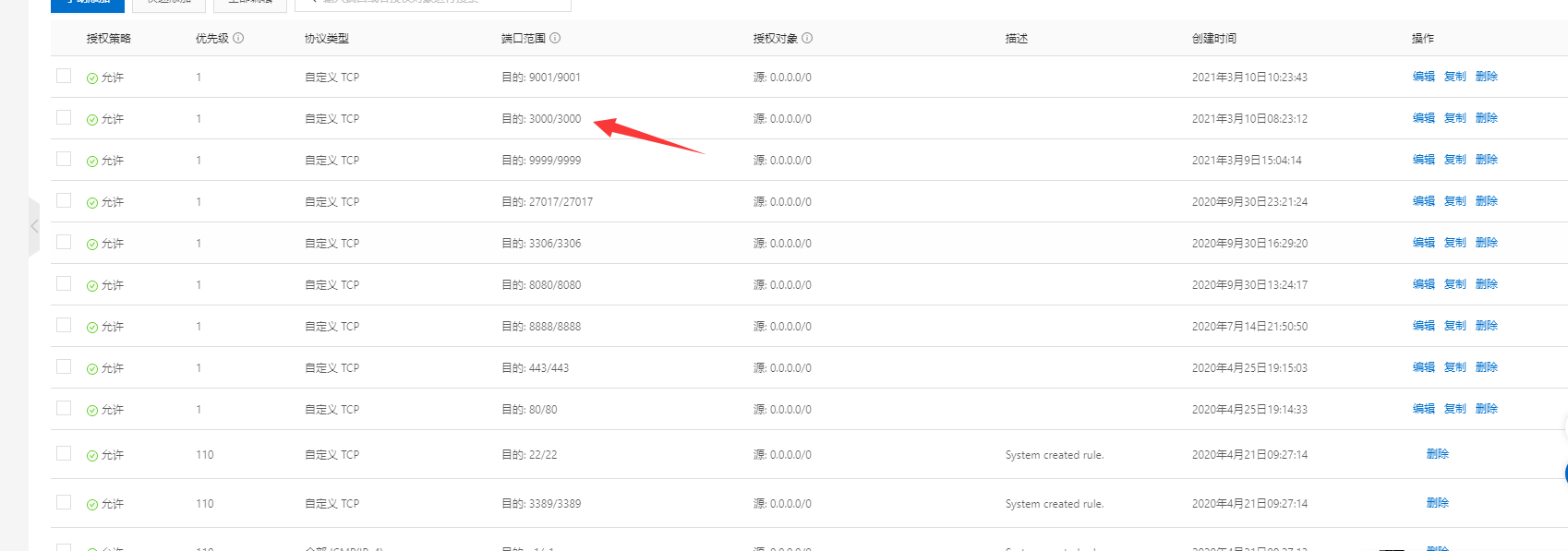
配置安全组
Nuxt默认开启的端口号是3000。因此安全组要开放3000端口。

-
服务器端口开放
添加指定需要开放的端口: firewall-cmd --add-port=3000/tcp --permanent 查询指定端口是否开启成功: firewall-cmd --query-port=3000/tcp 移除指定端口: firewall-cmd --permanent --remove-port=3000/tcp