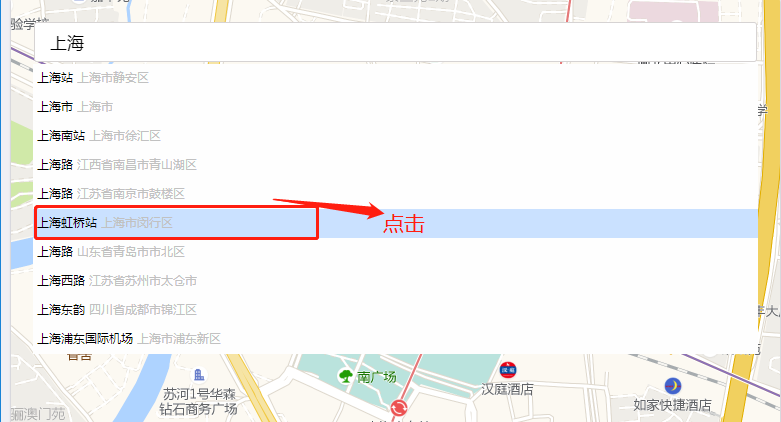
简介:功能说明:输入内容后高德地图会出现一些地点提示,提示后涉及两方面,一是你选择提示的地点进行搜索定位。二是点击软键盘上的搜索进行定位。定位后都会出现很多个定位点在地图上,这时候用户会选择图上的定位点。
1.按照提示进行定位


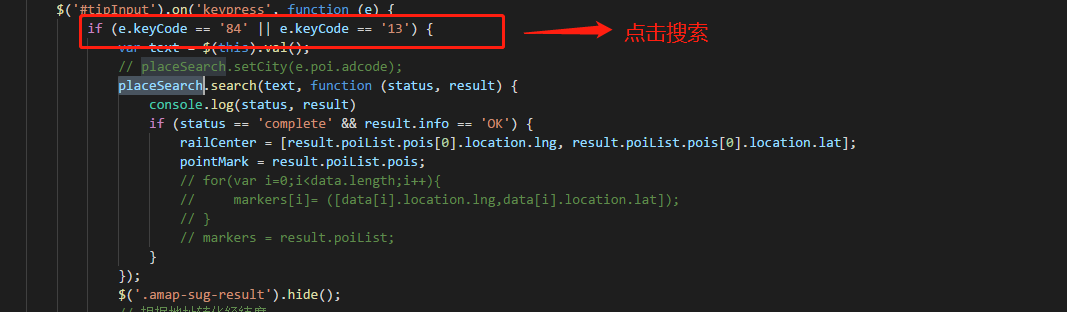
2.点击软键盘上的搜索进行定位,


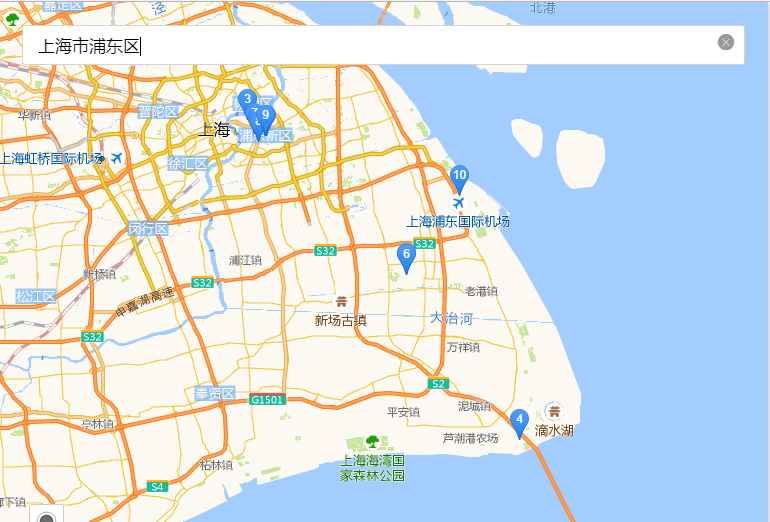
无论哪一种方式,地图上都会出现多个marker,但是用户会去选择想要的定位点。


// 搜索查询 输入提示
function searchPosition() {
AMap.plugin(['AMap.Autocomplete', 'AMap.PlaceSearch'], function () {
var markers = {};
var autoOptions = {
// city: "北京", //城市,默认全国
input: "tipInput"//使用联想输入的input的id
};
autocomplete = new AMap.Autocomplete(autoOptions);
var placeSearch = new AMap.PlaceSearch({
// city: '北京',
map: map
})
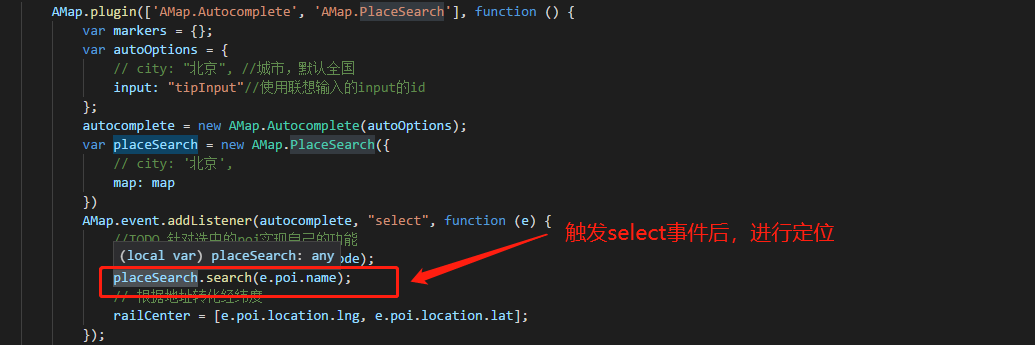
AMap.event.addListener(autocomplete, "select", function (e) {
//TODO 针对选中的poi实现自己的功能
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name);
// 根据地址转化经纬度
railCenter = [e.poi.location.lng, e.poi.location.lat];
});
AMap.event.addListener(autocomplete, "click", function (e) {
//TODO 针对选中的poi实现自己的功能
placeSearch.setCity(e.poi.adcode);
placeSearch.search(e.poi.name);
// 根据地址转化经纬度
railCenter = [e.poi.location.lng, e.poi.location.lat];
});
var pointMark;
// AMap.event.addListener(autocomplete,"keypress",function(e){
$('#tipInput').on('keypress', function (e) {
if (e.keyCode == '84' || e.keyCode == '13') {
var text = $(this).val();
// placeSearch.setCity(e.poi.adcode);
placeSearch.search(text, function (status, result) {
console.log(status, result)
if (status == 'complete' && result.info == 'OK') {
railCenter = [result.poiList.pois[0].location.lng, result.poiList.pois[0].location.lat];
pointMark = result.poiList.pois;
// for(var i=0;i<data.length;i++){
// markers[i]= ([data[i].location.lng,data[i].location.lat]);
// }
// markers = result.poiList;
}
});
$('.amap-sug-result').hide();
// 根据地址转化经纬度
// railCenter = [e.poi.location.lng,e.poi.location.lat];
// alert(e.keyCode)
}
// alert(e)
});
AMap.event.addListener(placeSearch, 'markerClick', function (e) {
railCenter = [e.data.location.lng, e.data.location.lat];
})
});
}