功能:每次+10或-10



state文件中的index.js
1 import Vue from 'vue' 2 import Vuex from 'vuex' 3 4 Vue.use(Vuex) 5 6 const state = { 7 num: 0 8 } 9 10 const mutations = { 11 mutationsAddCount(state, n = 0) { 12 return (state.num += n) 13 }, 14 mutationsReduceCount(state, n = 0) { 15 return (state.num -= n) 16 } 17 } 18 19 export default new Vuex.Store({ 20 state, 21 mutations 22 })
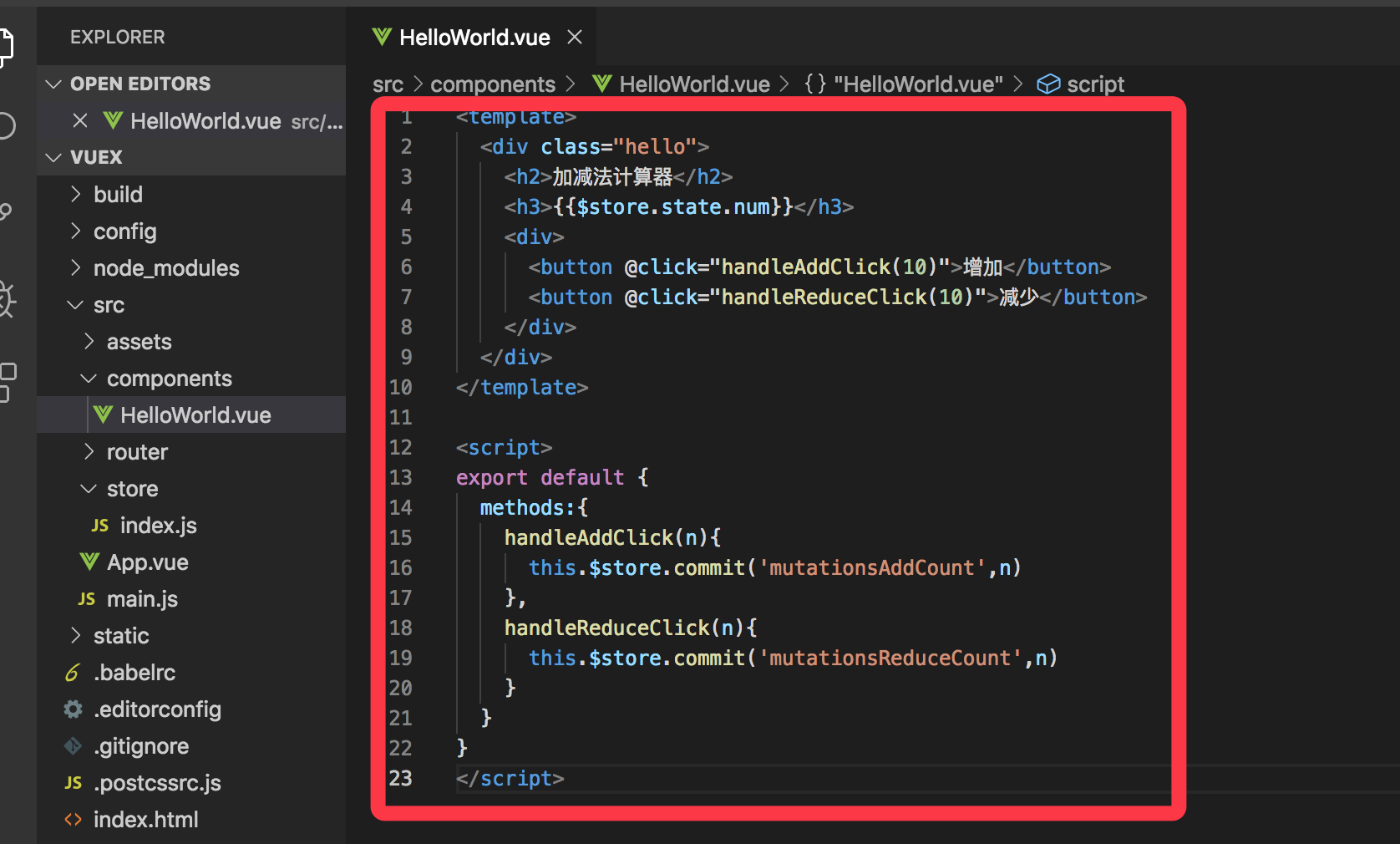
使用页面中的代码
1 <template> 2 <div class="hello"> 3 <h2>加减法计算器</h2> 4 <h3>{{$store.state.num}}</h3> 5 <div> 6 <button @click="handleAddClick(10)">增加</button> 7 <button @click="handleReduceClick(10)">减少</button> 8 </div> 9 </div> 10 </template> 11 12 <script> 13 export default { 14 methods:{ 15 handleAddClick(n){ 16 this.$store.commit('mutationsAddCount',n) 17 }, 18 handleReduceClick(n){ 19 this.$store.commit('mutationsReduceCount',n) 20 } 21 } 22 } 23 </script>